
【保存版】CSSで作る見出しデザイン10
巷では様々なCSSスタイル集(スニペット)が公開されていますが、使用頻度の高いものはパターン化していたりするので、探す手間を省くためにも厳選したものだけ集めてみました!
見出しには出来るだけ画像を使わずCSSで構成した方が、軽いうえに更新や修正も手軽に出来ますし、SEO的にも良いのでイイこと尽くし!!
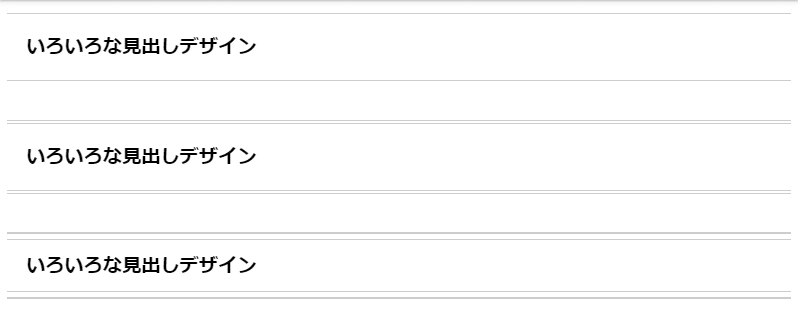
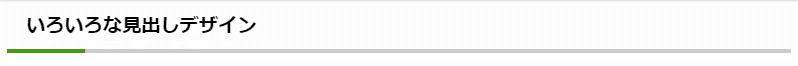
上下ボーダー3種

3つめはボーダーを2重(ダブル)にしつつ、外側の線を少し太くしたもの。
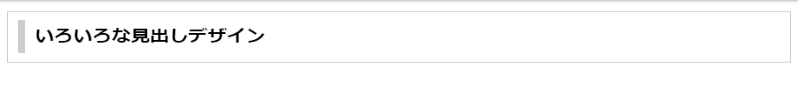
囲い×マークアクセント

マークアクセントに丸みを持たせたい場合は、h1::afterにborder-radiusを付与して調整すればOK。
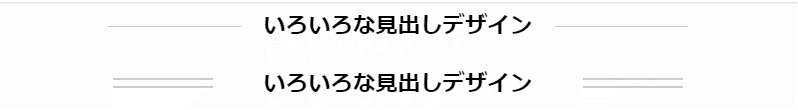
両側にボーダー2種

タイトル両側にボーダーが引かれたタイプ。センタリング使用前提です。
バイカラーボーダー

こちらも良く見かけるタイプですね。
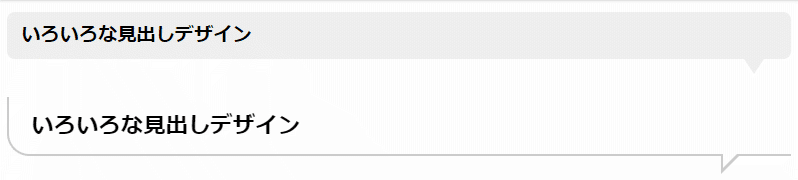
ふきだし2種

使いどころは限られますが、割と汎用性は高いのではないでしょうか。
蛍光マーカー風
![]()
こちらは見出し以外にも、色々と使える場面が多そうです。
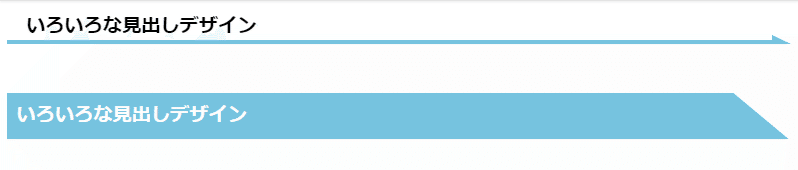
矢印2種

ページ遷移を想起させるので、ボタンデザインにも活用できそう。
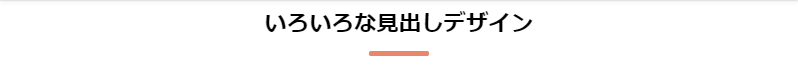
ポイントボーダー

かなり汎用性の高いタイプ。センタリング使用前提です。
スラッシュで挟む

このタイプもセンタリング使用推奨。スッキリしていて良いです。
カッコ3種

コメント部分などのフレームとしても使用できそうです。
2つめの四隅を囲うものは、スニペットでもなかなか見掛けないタイプ。
以上、CSS+htmlだけで出来ちゃう見出しデザイン10タイプでした!
宜しければ………
