
RemNoteのCSSカスタマイズ ver.1.8.14 対応
最近RemNoteのバージョン1.8がリリースされたのですが、導入後に以前のバージョンで機能していたカスタマイズCSSの一部がうまく機能しない不具合が起こったようです。
ユーザー掲示板で不具合を報告するスレッドが立ち、私自身も不具合を経験したので、CSSの修正を行いました。
ついでにChromeのデベロッパーツールを使ってさらなるCSSカスタマイズの追求を行い(笑)、今ではほぼ満足できる形になっています。

モバイルアプリ(Android版)がさらにやっかいで、以前は普通にGooglePlayからインストールしたアプリを使用していたのですが、バージョンアップ後にうまく動かなくなりました。再インストールや再ログイン、カスタムCSS解除などいろいろ試した結果、Chromeでブラウザ版にアクセス後に「モバイルアプリをインストールする」を選択して入れたアプリで普通に動くようになりました。これについてはユーザー掲示板でも情報が見つけられず、他の人たちがどうしてるのかがわかりませんが…
でも新しく導入したモバイルアプリは起動すると前回開いていたファイルから始めてくれるし、全体的に使いやすくなっていると思うので結果オーライです!

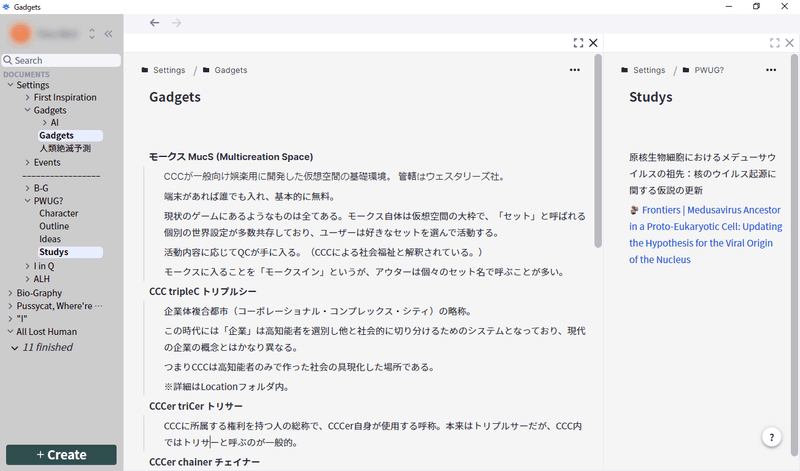
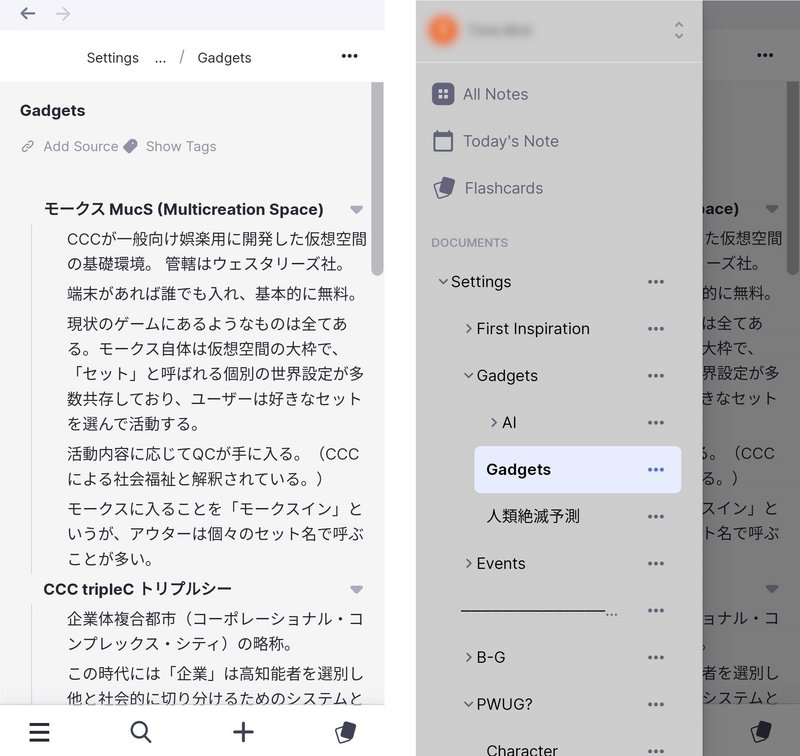
上の左側の画像がモバイルアプリのドキュメント表示画面です。
左下の3本線をクリックで右側の画像にあるサイドメニューが開きます。
モバイル版のサイドメニューに関しては微妙にCSSが反映されないです。なのでPC版では非表示にしている上部の3つのメニューが表示されています。ドキュメントリストの行間も詰めたいけど今のところうまくできません。テキスト入力については、PC版・モバイル版どちらでも変更した内容は割と即座に反映されて快適です。
本題の、CSSで新規に追加したり修正した部分を挙げていきます。
●エディタ:文字サイズ(モバイル)
PC版と同じだと文字サイズが見ずらいのでモバイル版を分けて指定。
/* モバイルのみ適用 */
@media screen and (max-width: 480px) {
/* エディタのフォント設定:本文 */
.rem-text {
font-size: 16px;
line-height: 160%
}
}●エディタ:ハイライト色
ハイライトを好きな色に変えました。
/* エディタ:ハイライト */
.highlight-color--red {
background-color: #ffb7db;
}
.highlight-color--orange {
background-color: #ffd6ad;
}
.highlight-color--yellow {
background-color: #ffffad;
}
.highlight-color--blue {
background-color: #adffff;
}
.highlight-color--green {
background-color: #adffad;
}
.highlight-color--purple {
background-color: #b7b7ff;
} ●サイドバー(PC)
文字サイズと行間の基本の設定。
/* PCのみ適用 */
@media screen and (min-width: 980px) {
/* サイドバー設定 */
#document-sidebar div {
line-height: 16px;
padding-top: 0px;
padding-bottom: 1px;
padding-left: 1px;
padding-right: 2px;
}
#document-sidebar.RichTextViewer:hover{
background-color: #CCCCCC;
}
}●サイドバー:ドキュメントリスト:フォントサイズ・位置(PC)
PC版のみリストの文字サイズなどの設定。
/* PCのみ適用 */
@media screen and (min-width: 980px) {
#document-sidebar .RichTextViewer {
position: relative;
transform: non;
line-height: 0px;
margin-right: 0px !important;
margin-left: -1px !important;
overflow: visible;
font-size: 14px;
}
}●サイドバー:ドキュメントリスト:オープンマークと文字の間(PC)
デベロッパーツールを駆使して見つけた変更点。指定してないけどPC版しか効かないです。「>」マークと文字の間が詰まります。
/* フォルダオープンマークとフォルダ名の間を詰める */
.gap-2 {
gap: 0;
}●サイドバー:オプション(PC)
追加でCreateボタンの色を変えました。これもPC版しか効かない設定。
/* サイドバーの+(Create)ボタン */
#document-sidebar [data-action~="new_doc"] {
font-size: 20px;
background-color: #2f4f4f;
margin-right: 10px;
}
/* サイドバー:規定の項目を隠す */
div.flex.items-center.mb-1.h-\[32px\] {
display: none;
}●サイドバー:Quick Add ボタンの非表示(PC)
これもデベロッパーツールを駆使して見つけた変更点。検索窓の横についてるカミナリマークを押すとQuickAddタブのついたドキュメントが作成されてしまうのですが、使わないので非表示にしました。モバイル版だと下部の+アイコンに入っててカスタマイズ不可です。
#document-sidebar > div.shrink-0.w-full > div.flex.items-center.p-2.gap-2 > div.flex.items-center.justify-center.rn-clr-background-secondary.shrink-0.w-8.h-8.rounded-md.rn-clr-content-secondary.cursor-pointer.hover\:rn-clr-background--hovered.hover\:font-semibold.hover\:text-gray-50{
display: none;
}●サイドバー:ドキュメントリスト長押し不可(モバイル)
モバイル版のサイドバー(メニュー)でフォルダなどを選択したときにうっかりドラッグ状態になってしまうので、それを阻止するために導入。ただし効いてるのかよくわかりません。
/* モバイルのみ適用 ※項目が長押しで移動するのを防ぐため※効いてるかわからない */
@media screen and (max-width: 480px) {
/* サイドバー設定 */
#document-sidebar div {
user-drag: none;
}
}公式が今すごい勢いでver.1.8. 以下のリリースをしているようなので、GooglePlayからインストールするモバイル版アプリもちゃんと使えるようになっているのかもしれないですが、私は怖いので試してないです。
でも全体的には使いやすく改善されていってるので嬉しいです。まだ公式に1円もお金を入れていないのですが、そのうちプランの変更も検討しようかなと思ってます。プラン変更するとJavaScriptでプラグインを作ったりできるようなので、さらにカスタマイズ性が広がりますね!
この記事が気に入ったらサポートをしてみませんか?
