
なぜSketchを使い続けるのか?
年の瀬ですね。
近頃、あれだけUIデザイナーの心を虜にし、一部では定番化したSketchですが、「Adobe XD最高じゃん!」「Figmaに移行しました!」と言う声をちらほら聞くようになりました。
やばい!出遅れている!と思う方も多いと思います。
はい。私もです。
そこで、それぞれのツールの特徴や実際の使用感などを現時点で調べて感じたことを書きたいと思います。
結論から言いとあくまでツールに過ぎないので、好きなものを使えばいいと思います。
ただ、どうしても私はSketchから今は離れられない理由があるのです。
また、実際に私が弊社の若手デザイナー達に、◯◯で◯◯だから今はSketch使ってるんだよーって言っても、「あ、はい」「へー」みたいな反応なので、その辺をわかりやすく説明したいなーという意図もあり、この記事を書いています。
大きく離れられない理由は3つあります。
離れられない理由その1
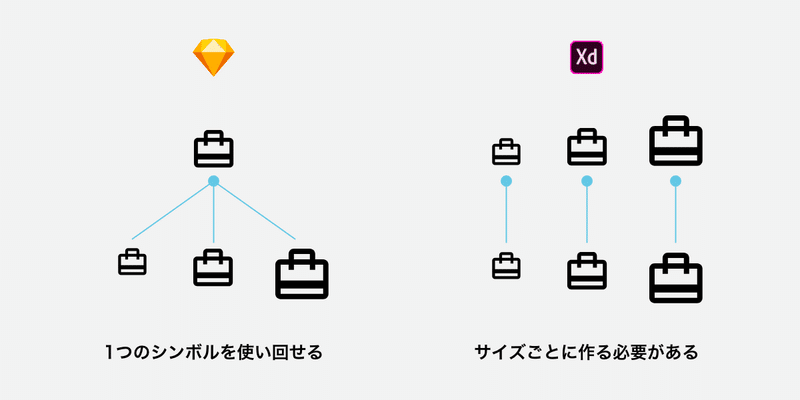
シンボルの大きさが自由
Sketchの場合、シンボルに登録したオブジェクトのマスターのサイズを変更しても、その子には何も影響しません。(設定にもよりますが)
XDは子にも影響して大きさが変わってしまいます。
これにより、サイズだけは変わるけど他は使いまわしたい場合に全サイズのシンボルを作る必要があります。

少し前まではFigmaもXDと同じく影響していましたが、現在はSketchと同じく自由に変えられるようです!
離れられない理由その2
優秀なプラグインが多い
Sketchといえば豊富なプラグインですが、強く依存してしまっているため、良くも悪くも手放せないものとなっています。

XDもプラグイン機能を発表しましたが、まだSketchほど数も出ていないのが現状です。Figmaは公式からのプラグイン機能は現時点ではありません。
離れられない理由その3
動作が軽快
Photoshopなどから移行した方はわかると思いますが、Sketchは動作がとにかく軽いです。リリース当初から言われていたことですが、この部分は作業する上で非常に重要です。同じくXDもかなり軽快なので同レベルと思ってもらっていいでしょう。
しかし、Figmaは私の環境だけかもしれませんが、ちょっと不安定になることが多く、たいして重い作業してるわけでもないのにしばしば突っかかる感じと、まったく動かなくなるケースがありました。(DesktopAppです)
私の環境だけかもしれないので、あしからず。
見えてない部分はあるかも
XDもFigmaもガッツリプロジェクトで使用したわけではないので、実際に運用を始めた場合に見えてくる細かいメリットやデメリットなどはあると思います。
FigmaのLibraryを使う場合、有料プランでないとあまり使いものにならないから検証できないとか…
逆にSketchにもまだまだ不満なとこもありますしね…
使い分けが必要
一旦出揃った感のあるデザインツール戦国時代も、今年のAdobeMAXでのXDの新機能発表あたりぐらいから、それぞれの特化した部分が見え始め、デザイナーが使いたい状況に合わせて使い分ければいんじゃね?となってる気がします。
たしかに、一度決めたツールで運用している場合、移行するのは大変な作業ですが、メインとサブで使い分けることは可能なんじゃないでしょうか。
来年も楽しみ
今年のDesignToolsSurvey2018でもまだSketchのシェアが圧倒的でした。
しかし、基本のベース機能はすでに同等レベルですし、XDの自動アニメーション、Figmaのコラボレーションは非常に便利な機能です。
私自身デザインツール芸人なので、来年には「まだSketch使ってるの?」とか言ってる可能性大です…
おそらく来年も新たなツール、新機能が出てくると思いますが、定在適所で使っていこ!と軽い気持ちで考えています。
この記事は ペパボデザイナーAdvent Calendar 2018 23日目の記事でした。間に合いませんでしたが…
読みごたえ十分な記事がたくさんありますので、是非ご覧ください!
この記事が気に入ったらサポートをしてみませんか?
