
Cookieを使って流入後にURLパラメータを保持して何かしたい
こんにちは。イシイ( @tomohiko_ishii )です。
先日、Google アナリティクス(以下、GA)を使ってデータを見ていた時に、こんな要件が出てきました。
・UTM パラメータを設定していると、流入シチュエーションがわかりやすそう
・シチュエーションがわかっていたら、何かできるのではないか
こういったケースの解決策として、Cookieに一時的にパラメータを書き込む設定を考えました。「何か」の部分はすっ飛ばして、「できるのではないか」の部分だけ、考えました。
「広告流入後のサイト内回遊時にURLパラメータを保持して広告効果測定の精度を上げたい(クッキー利用版)」を参考にしたかと言われたら、参考にしました。ありがとうございます。
備忘録として設定方法をまとめておきます。必要に迫られることがあれば、活用してください。
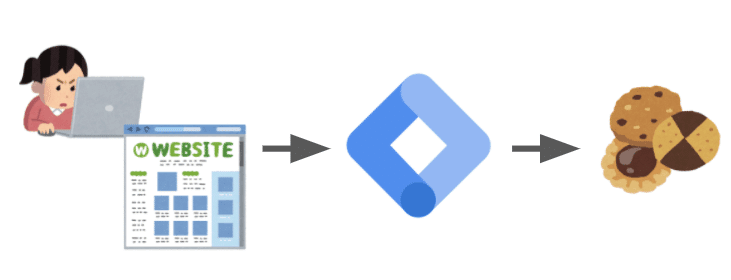
全体の構成イメージ

今回の設定イメージは、上記のようになります。
サイトアクセス時にUTM パラメータが付与されていた場合、Google Tag Manager(以下、GTM)を利用して、UTM パラメータを変数に格納し、Cookieに書き込むフローを想定しています。
この実装のメリット・デメリット
メリット
GTMを利用することで、開発工数が少しは抑えられる(かも)
デメリット
GTMで変数を使うメリットがあまりない
のちほど説明しますが、今回、「ユーザー定義変数」にUTM パラメータを格納しています。しかし、変数はページを跨いで保持することができないため、せっかく変数に格納しても使えるのはその場限りとなります。
少し実例を見てみましょう。
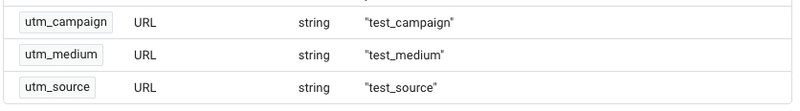
流入ページのVariables

遷移したページのVariables

このように、ページ遷移すると値はクリアされてしまいます。せっかく変数としたのだから何かに使おうと思ったのですが、使い道が思いつきませんでした。(だから、Cookieに持たせたわけなのですが)
実装方法
以下、すでにGTMのタグ設置など基本的な設定が済んでいる前提で進めます。
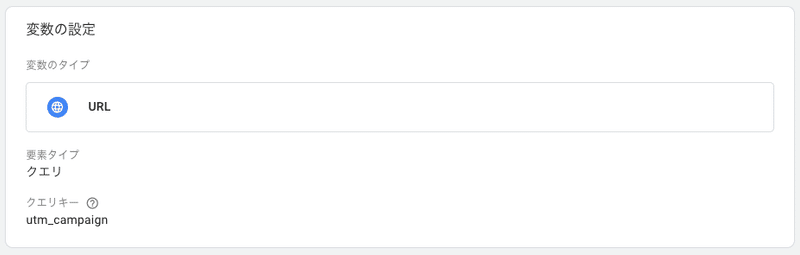
1.ユーザー定義変数の作成
「変数」->「ユーザー定義変数」の「新規」で、新しい変数を作成します。
「変数のタイプ」を「URL」、「要素タイプ」を「クエリ」とし、「クエリキー」に取得したいパラメータを指定します。

今回は、「utm_source」「utm_medium」「utm_campaign」「gclid」の4つを指定してみました。
これで、URLにUTMパラメータが付与されていると、変数に値が格納されるようになります。
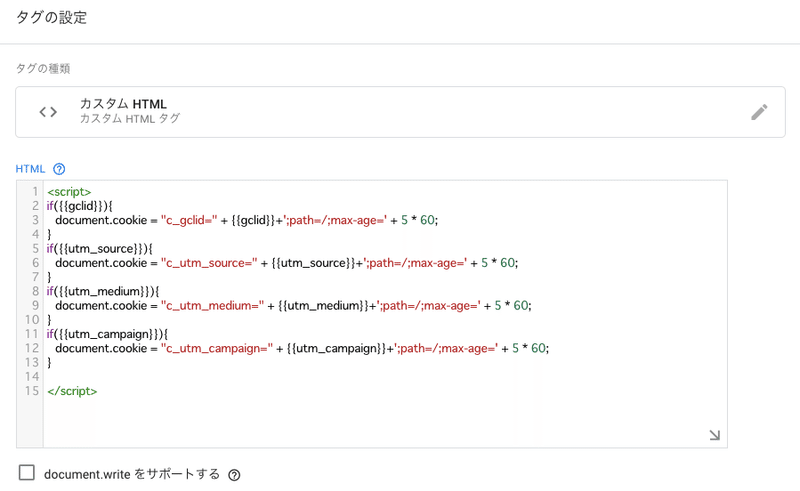
2.Cookieへの書き込み
Cookieに書き込むため、「カスタム HTML」タグを作成します。

書いたものはこちら。
<script>
if({{gclid}}){
document.cookie = "c_gclid=" + {{gclid}}+';path=/;max-age=' + 5 * 60;
}
if({{utm_source}}){
document.cookie = "c_utm_source=" + {{utm_source}}+';path=/;max-age=' + 5 * 60;
}
if({{utm_medium}}){
document.cookie = "c_utm_medium=" + {{utm_medium}}+';path=/;max-age=' + 5 * 60;
}
if({{utm_campaign}}){
document.cookie = "c_utm_campaign=" + {{utm_campaign}}+';path=/;max-age=' + 5 * 60;
}
</script>変数に値が入っている時に、Cookieに書き込みにいくようにしています。もっとよい書き方があるかもしれませんので、やさしいマサカリよろしくお願いいたします。
今回は、どのページで流入するか想定できなかったため、トリガーはすべてのページにしています。また、Cookieの期限を5分にしていますが特に意味はありません。実際に使う際には、長くても24時間くらいかなと思っています。(それ以上、長いと当初のシチュエーションとは変わっていると思うので)
3.Cookieの確認
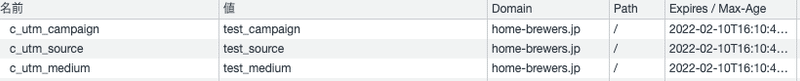
UTM パラメータが付与されたURLでページを訪れると、このような感じでCookieに書き込みが行われます。

ここまでで、設定は完了です。
おわりに
今回は、Cookieに一時的にパラメータを書き込む設定について紹介しました。Cookieに書き込むと、GTMでも呼び出し可能なため、ページを跨いだやりとりが可能となります。使いどころがあまりない設定ではありますが、どなたかのお役に立てば幸いです。
この記事に関するご意見やご感想は、ぜひTwitterなどで教えてください。
最後までお読みいただき、ありがとうございました!
参考にしたページ
変数に格納せずにできるので、Cookieに書き込むだけなら、それで良いきもしています。
その他
【告知枠】告知することを募集してます
この記事が気に入ったらサポートをしてみませんか?
