
[Vue.js]大量の位置座標マーカーを高速表示できるようにしたい!ー地図上にマーカーを表示するー
下記記事で環境構築~地図表示までを記載しています。
今回は地図上にマーカーを表示します。
leaflet単体なら特別な手順は必要なく、数行のコードを追加するのみですが、vue2leafletでは少々ややこしかったので、方法をまとめます。
生成AIのコード例
まず、Bing Chatの出力したコード例を見てみましょう。
<template>
<div id="map">
<l-map :zoom="13" :center="[35.6895, 139.6917]">
<l-tile-layer url="http://{s}.tile.osm.org/{z}/{x}/{y}.png"></l-tile-layer>
<l-marker :lat-lng="[35.6895, 139.6917]"></l-marker>
</l-map>
</div>
</template>
<script>
import { LMap, LTileLayer, LMarker } from 'vue2-leaflet';
import 'leaflet/dist/leaflet.css';
export default {
components: {
LMap,
LTileLayer,
LMarker
},
}
</script>
<style scoped>
#map {
height: 400px;
width: 100%;
}
</style>前回作成した「Leaflet_Map.vue」に、l-marker要素が追加されています(5行目)。l-marker要素のlat-lng属性に、マーカーを表示したい位置座標を入力します。
一目は違和感のないコードで、vue2-leafletライブラリからコンポーネントをインポートし、それを適切に使用できているようですが、上記コードでプロジェクトを実行すると、下記のように表示されます。

問題点と解消法
いろいろ調査した結果、vue2leafletのGitHubで上記問題がイシューとしてまとめられており、解消法も同時に記載されていました。
上記を参考に修正したコードが下記になります。
<template>
<div id="map">
<l-map :zoom="13" :center="[35.6895, 139.6917]">
<l-tile-layer url="http://{s}.tile.osm.org/{z}/{x}/{y}.png"></l-tile-layer>
<l-marker :lat-lng="[35.6586, 139.7454]">
<l-icon
:icon-url="markerImg"
:shadow-url="markerShadowImg"
/>
</l-marker>
</l-map>
</div>
</template>
<script>
import { LMap, LTileLayer, LMarker, LIcon } from 'vue2-leaflet';
import 'leaflet/dist/leaflet.css';
import markerImg from 'leaflet/dist/images/marker-icon.png';
import markerShadowImg from 'leaflet/dist/images/marker-shadow.png';
export default {
components: {
LMap,
LTileLayer,
LMarker,
LIcon
},
data(){
return {
markerImg : markerImg,
markerShadowImg : markerShadowImg
}
},
}
</script>
<style scoped>
#map {
height: 400px;
width: 100%;
}
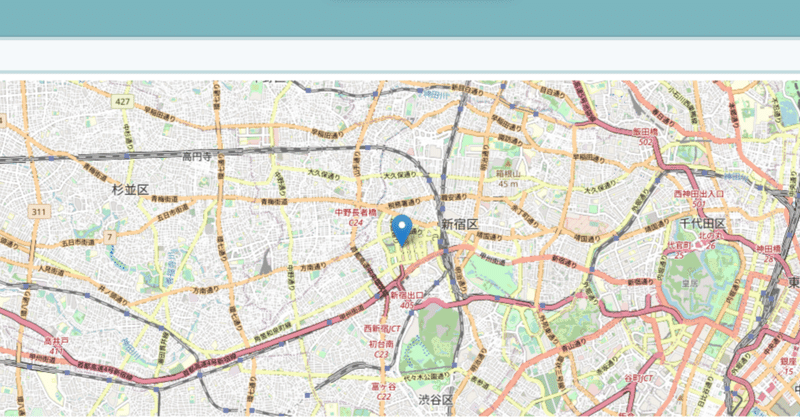
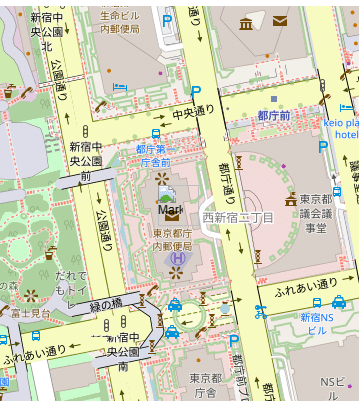
</style>上記を実行すると、指定した位置にマーカーが表示されます。

イシューに記載されたコードを読む限りでは、マーカー画像がうまく読み込めていないのが原因のようで、修正コードでは、マーカー画像を読み込む部分を明示的に描くようにしています。
次回は大量のマーカーを表示してみます。表示パフォーマンスの検証もやる予定です。
この記事が気に入ったらサポートをしてみませんか?
