
EFOだけではない!BtoB資料請求フォームでCVRを上げるUI設計の工夫事例まとめ
前にBtoBマーケティングにおけるフォームと顧客体験を両立する工夫を書きましたが、今回は改めて、資料請求フォーム周りでCVRを上げるためにされているUIやコミュニケーション設計の工夫をまとめてみます。
資料請求でフォーム入力した人の7割は、タイトルとのギャップにがっかりする
BtoBの資料請求に関しては、多くの人がタイトルで興味を持ってフォーム入力したものの、コンテンツが期待と全然違う内容でがっかりした経験があることはないでしょうか。そして、そういう場合に限ってフォーム入力後すぐに営業電話が来たりします。
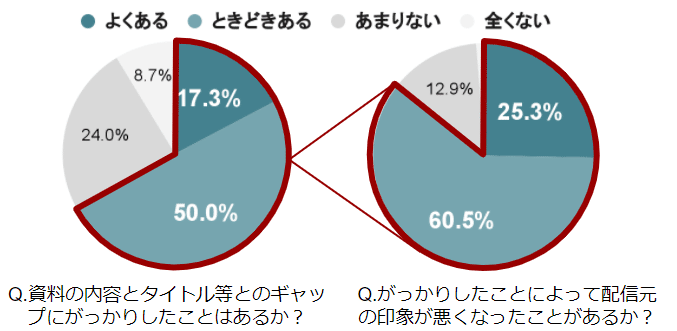
最近の日本の調査では、ホワイトペーパーをダウンロードした人の内、約7割はタイトルと資料内容のギャップにがっかりしており、さらにがっかりした人の内8割は配信元に対する印象も悪化しているそうです。
これでは、タイトルに釣られて連絡先情報だけ抜き取られたと感じて、次以降にフォーム入力を求められたときに不信感を持って入力しないケースも増えると思います。
実際、2016年のLinkedInの調査では、フォーム付きのコンテンツに遭遇した人の内、87%がフォーム入力を理由にコンテンツにアクセスしなかった87%がフォーム入力を理由にコンテンツにアクセスしなかったとされています。

出所:ファストマーケティング「ホワイトペーパーに関する実態調査」(2021年6月)
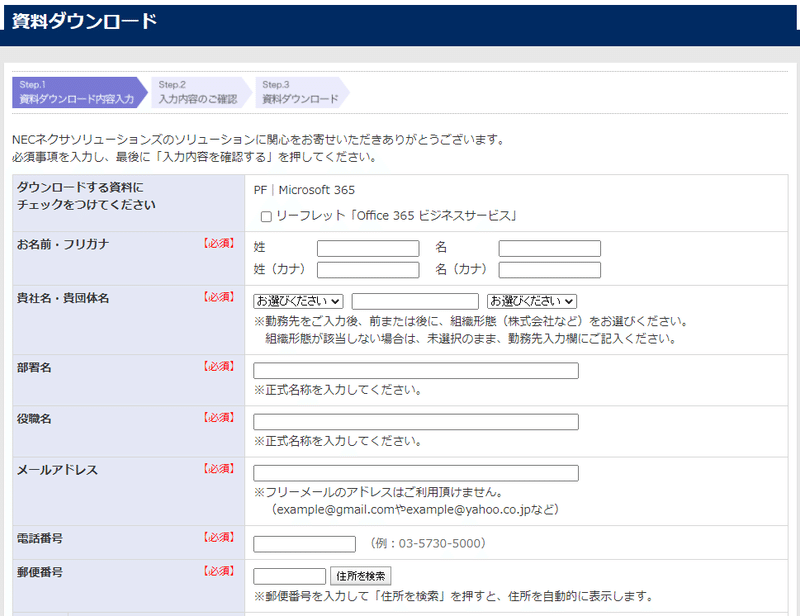
特にこれまでのフォームは、ダウンロードできる資料の内容について、タイトルのみでほとんど他の情報がないパターンも多かったと思います。

例えば上記の例のように、資料をダウンロードする際に、タイトルしか明かさず、大量の情報を入力させるような設計が多くありました。
この設計では、ユーザーはタイトルだけでダウンロードするかどうか判断しないといけないため、フォーム入力の前に離脱される可能性が高く、さらにタイトルだけでダウンロードされたとしても、ユーザーが想定していた内容と違ったら、悪印象を抱かれる可能性もあります。
当然EFO(入力フォーム最適化)の一貫で適切な項目数にしたり、入力例やエラー表示などを工夫するのはどの企業でも行われていると思いますが、フォーム入力時の離脱や、ダウンロードする前の期待値とのギャップが生じることを防ぐためには、資料ダウンロードのフォーム入力前にベンダー側から十分な情報提供や説明をするような工夫も必要ではないでしょうか。
BtoBの資料請求フォームでCVRを上げるための工夫事例
フォーム入力前の離脱や、タイトルから抱く期待値とのギャップを防ぐためには、フォーム入力の前にどのようにユーザーに情報を提供するかが鍵と思い、具体的な取組事例をあつめてみました。
①コンテンツの概要やターゲットとなる読み手の状態を説明
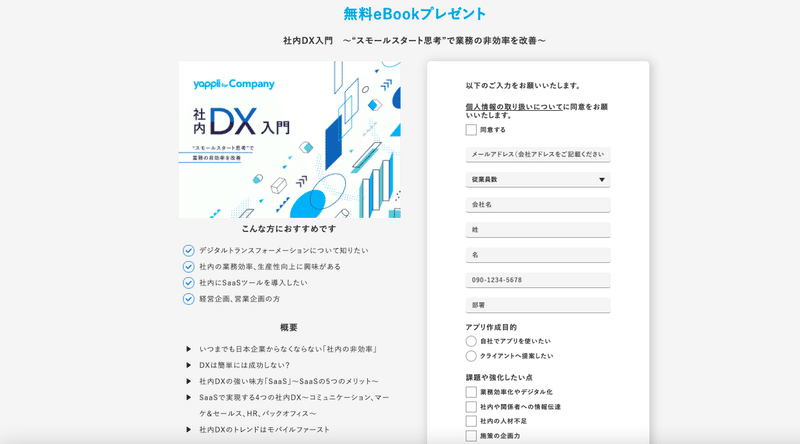
例えばYappli社の例では、コンテンツをダウンロードする画面に、コンテンツ概要、どんな人に読んで欲しいのか対象を細かく記載していました。
これにより、"DX"という非常に幅広いテーマを扱いつつ、ダウンロード後のミスマッチを防ぐことができているのではないでしょうか。

出所:Yappli「無料eBookプレゼント」より
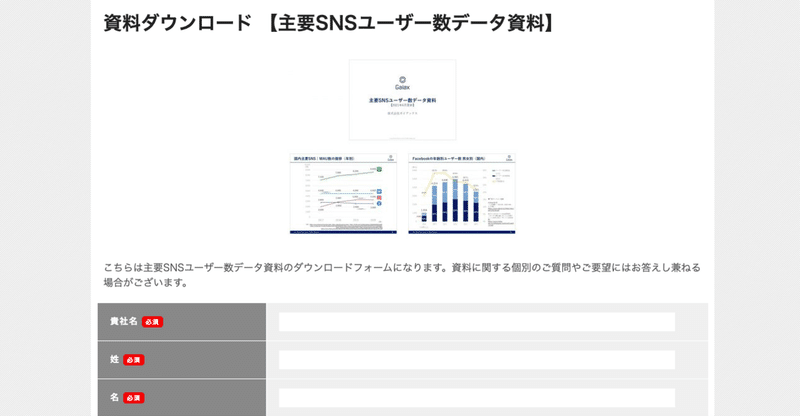
②ダウンロード資料の一部を画像で提示
ガイアックス社の例では、コンテンツダウンロードする画面に、予め資料の中身の一部を見せています。これによりどういった内容が入っていそうなのか予想した上でダウンロードができます。

③メルマガ上のGIF動画で資料のダイジェストを提示
Repro社の例では、メルマガ上にGIF動画でコンテンツの一部を見せていました。これで実際の資料の中身を確認し、きちんと読みたいと興味を持った顧客がそのままメールから資料ダウンロードに進む構造になっています。

出所:Reproメールマガジンへの添付画像より
④フォーム入力なしで資料を閲覧させ、20秒後にフォームをポップアップ
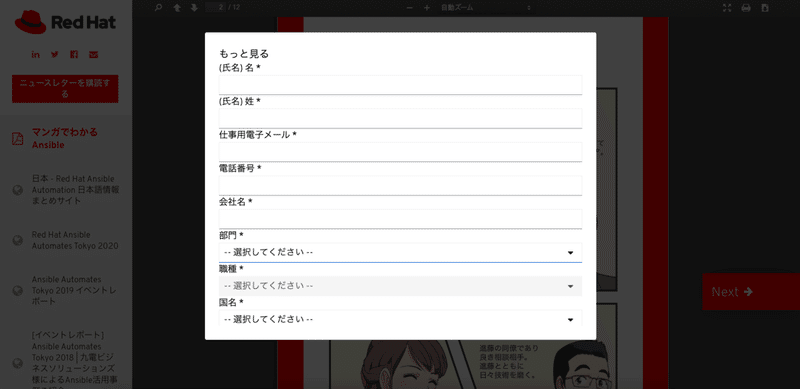
Red Hat社の例では、フォーム入力なしでコンテンツを閲覧することができるようにし、20秒以上閲覧した人には続きを読むための入力フォームが出るような設計になっています。この場合、フォーム入力が嫌で離脱されることもなく、コンテンツを少し読んで、読み進めたいと思った人がフォーム入力に進むことになるので、顧客とのギャップは最小限になると思いました。

フォーム入力せずにコンテンツを読みすすめることができます。

一定時間読み進めると、続きを読むためにはフォーム入力を求められます。
まとめ:フォーム入力を理由に離脱させない&期待値とのギャップを最小化させる
以上のように、各社とも、フォーム入力前にどのような情報提供をするとユーザーとのギャップを防ぎ、CVRを最大化できるか、情報設計やコミュニケーションに工夫されているなと思いました。
既に多くの企業がフォーム自体の改善として、EFOには取り組んでいると思いますし、単にフォームをおけば良い、資料が欲しいなら連絡先情報を入力するだろうという設計にはなってないとは思いますが、まだまだCVRを上げるための工夫の余地はあるのではないでしょうか。
・フォーム入力を理由に離脱させない
・フォーム入力時の期待値とのギャップを最小化させる
の2点を達成するためにも、今後はフォーム自体の最適化のみではなく、その周囲の要素も含めたページ全体のコミュニケーション設計、UI設計と捉えて最適化していくことが大事になってくるのではないでしょうか。
おわりに
現在、マーケティングにも使えるBtoB SaaSを絶賛開発中です。
企画にあたって調べた海外のサービスや事例などの情報を発信していきたいと思いますので、よろしければフォローお願いします!
[PR]
現在、SaaSやWebサービスのマーケティングに活用できるプロダクトの企画開発を行っています。
マーケティング活動の中で、「プロダクトの価値がサイトや資料のみでは理解されていない…」と感じることはありませんか?
ログイン不要で操作できるプロダクトのデモ画面を、誰でもノーコードで制作でき、お客様のプロダクト理解を促進できるサービスをぜひご確認ください。
他にもBtoBマーケティングの海外事例を書いていますので、よろしければご覧ください。
この記事が気に入ったらサポートをしてみませんか?
