
ブラッシュアップ!りらくるアプリ!
全国に600店舗以上を展開する、りらくる。その店舗数とリーズナブルな料金設定で人気のマッサージ店だ。
そのりらくる公式アプリがあるのだが、いまいち使いづらいと感じた。アプリで予約、受付、ポイント管理などができるのだが、操作方法が分かりづらく、何度か使わないと慣れない。
これでは心がリラックスできないではないか。
というわけで、生意気ながら、自分ならこういう設計にするというのを勝手に考えてみた。
この記事では、主にアプリのUI(ボタンなどのレイアウトデザインのこと)を見直すことで、UX(使い心地のこと)を改善を考えることを目的とする。
※使用する画像は公式アプリから引用させていただきます。
尚、私にとってりらくるは大切な存在だ。すぐに肩や首が凝る体なので、家の近くにあるということもあり、月に3回ほどのペースでお世話になっている。
今後も快適にお世話になり、もっと普及してほしいという思いから、今回改良案を考えることにした。
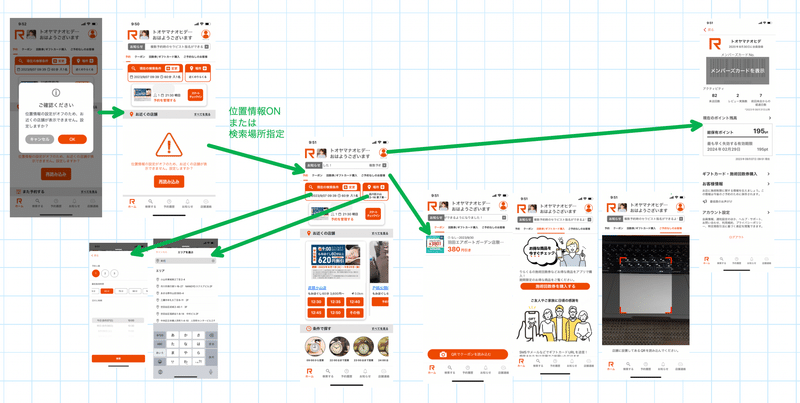
現状のデザイン
まずは現在のアプリの画面。2023年9月時点(ver3.10.7)のバージョンに対して書いていきます。



気になる点を直していく
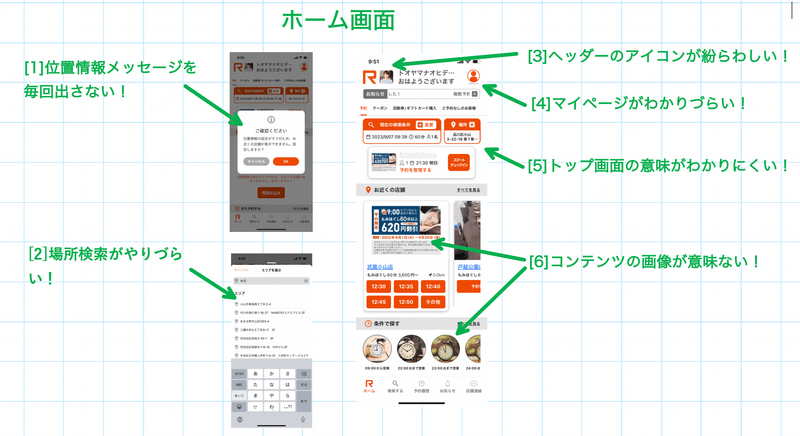
ホーム画面

[1] 位置情報メッセージを毎回出さない!
私は普段位置情報サービスはオフにしているので、アプリを開くたびにポップアップが表示されるのはものすごいストレス。どこでも近くの店舗を探せることを重要視しているのかもしれないが、せめて初回だけ表示してあとは画面内でナビゲーションにしてほしい。
[2] 場所検索がやりづらい!
これたぶん店舗の住所一覧なんですよね。馴染みのない場所だと近いかどうかもわからないですよね。ここは地図で表示するとか、店名やエリア名で表示してほしい。
[3] ヘッダーのアイコンが紛らわしい!
画面上部にイメージモデルさんの写真があるが、この位置に顔写真があるとアカウントのアイコンだと思うのが今のスタンダードがあるのでデザインを工夫したい。
[4] マイページがわかりづらい!
会員情報やポイント、設定などがあるマイページ画面のリンクがホーム画面右上にあるのだが、デザインが埋もれていて意識的に探さないと見つからない。大事な画面なので、画面下タブに配置するなど、探さなくても分かるようにしたい。
[5] トップ画面の意味がわかりにくい!
ホーム画面に表示されている「現在の検索条件」とか「お近くの店舗」欄。ひとつひとつの意味は分かるが、一見それぞれがどう関係しているのかが理解しにくかったので、レイアウトを工夫したい。
また、予約後は予約管理欄やチェックインボタンが表示されるが、他の項目と同化しているのでもっと目立たせたほうがよいのではないか。
トップ画面なので、重要な情報や、すぐに見てほしい情報を目立つように配置したほうが理にかなってると思う。
[6] コンテンツの画像が意味ない!
店舗名とセットで表示される画像。一部店内の様子などの写真が設定されているが、多くの店舗がこういう広告画像。場所の無駄遣いに感じる。店内の写真も、だいたいの店舗が同じ感じなので、載せるなら店舗外観とか近くのランドマークとかがよいのでは。
時間帯の写真も・・・かえってわかりづらいですよね。
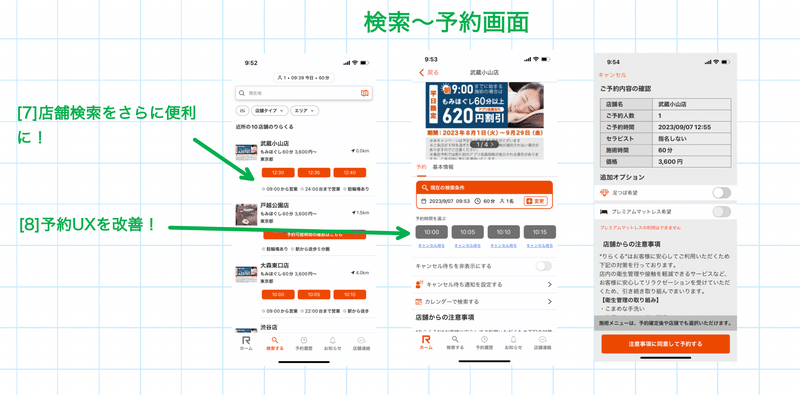
検索〜予約画面

[7] 店舗検索をさらに便利に!
店舗検索画面は、地図で見れたり条件を細かく指定できたりと、やはり力が入っていると感じる。それだけにもっとこだわりたい。
例えば、
地図表示をわかりやすく
料金はどこも変わらないのでここで書かなくていい
都道府県名も不要
何キロ以内とか、距離指定はいらないのでは
営業時間より、希望時間帯に予約が空いているかが大事
[8] 予約UXを改善!
個人的に一番改善したいところ。検索や予約履歴から予約したい店舗の画面に遷移するのだが、ここから予約完了までが初見殺しレベルでわかりづらい。確か以前はもっと使いやすかった気がする。
検索条件設定欄のUIがちょっとわかりづらい
空き時間一覧が見づらい(カレンダー表示もできるなら最初からカレンダーにしてほしい)
足つぼ希望スイッチが不親切(料金は?メニューは選べないの?選んだ時間にプラス?)
ヘッドマッサージなどのメニュー指定方法(予約確定してから指定する方式。すごく気持ち悪い…)
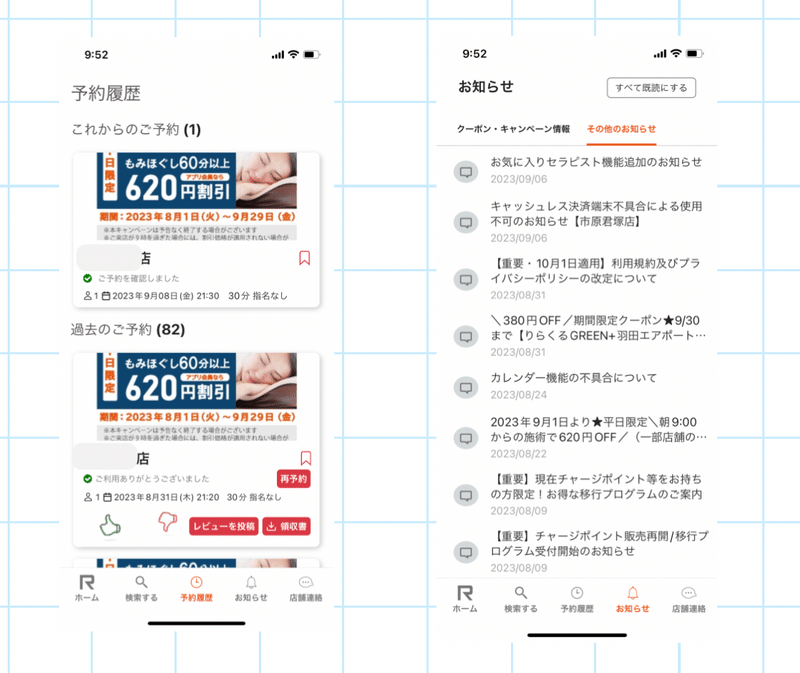
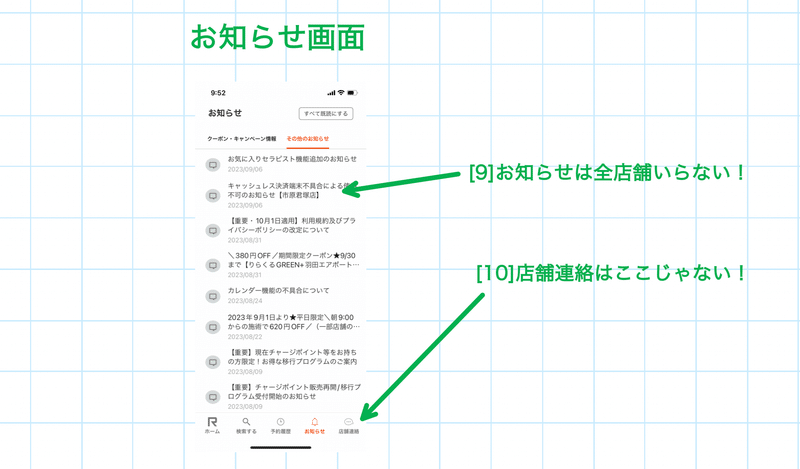
お知らせ画面

[9] お知らせは全店舗いらない!
キャンペーンや休業などのお知らせが見れるのだが、「本日◯◯店でキャッシュレス決済できません」みたいな全店舗情報がくる。正直行かない店舗の情報はあまりにも邪魔だ。お気に入り店舗や予約中店舗だけ表示するとか、店舗ごとに個別ニュースを表示するとかにしてほしい。今の状態だとお知らせ画面を見るのがいやなのだ。
[10] 店舗連絡はここじゃない!
予約した店舗とチャットできる機能なのだが、頻繁に見るものではないし、動線としてはまず予約した店舗ページを開くので、店舗のページにつけたほうがわかりやすい。
と、思いつくままに不満点を挙げたが、全体として情報のメリハリがついていないと思った。知りたい情報がどこにあるかわかりにくかったり、重要度の低そうな項目が目立っていたり、同じような内容が複数あったり。ユーザ目線というよりは開発者・運営者目線の画面設計になっている気がするので、利用者が使いやすいデザインに見直したい。
あと、レイアウトとは関係ないが、通信がいちいち長い…。どこがボトルネックになっているか解析し、改善してみたい。
改良版デザイン
上記の気になる点を考慮し、自分ならこういうデザインにするというのを書いてみた。細かい部分の考慮はまだ充分でないとは思うが、方向性としてこういうレイアウトでどうだろうか。
(あくまでUIイメージなのでクオリティや細かいとこは気にしないでね。)
ほかに意見やアイデアがあればコメントで共有してくれると嬉しいです😋
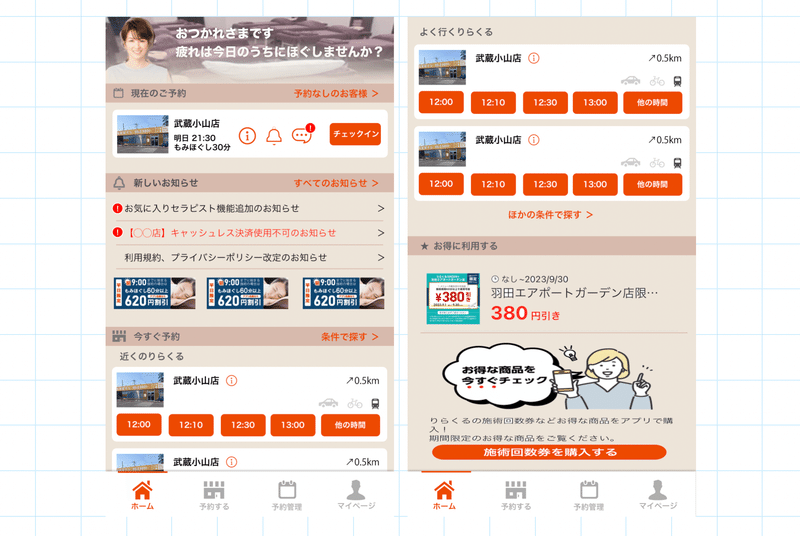
ホーム画面

より大事な情報だけを並べるデザインにしてみた。
◆一番上のアイキャッチ画像:本来アプリとしては不要なのだが、なんとなくこういうのがあったほうがいいアプリだろうなと思い追加した。
◆現在のご予約欄:予約後は一番重要な情報なので目立つように配置。
◆新しいお知らせ欄:共通ニュースや、よく行く店舗、予約中店舗のニュースに限り表示。キャンペーンのバナーなどもここに表示。
◆今すぐ予約欄:近くの店舗やよく行く店舗があれば表示。ここでは詳しい条件は指定させず「今すぐ」に絞って表示することで、操作が面倒で検索しないという機会損失を減らす狙い。
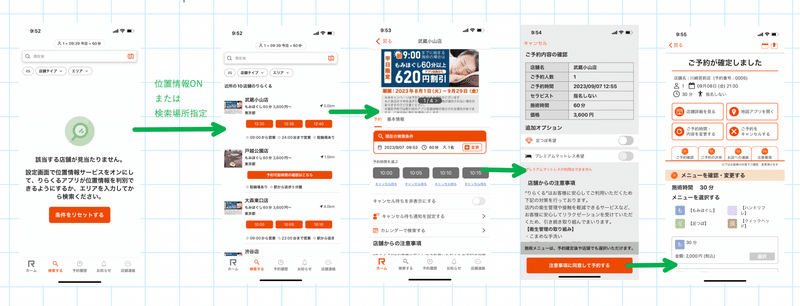
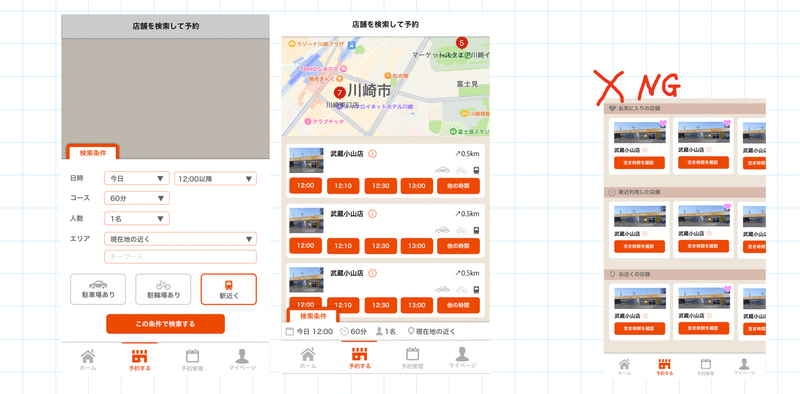
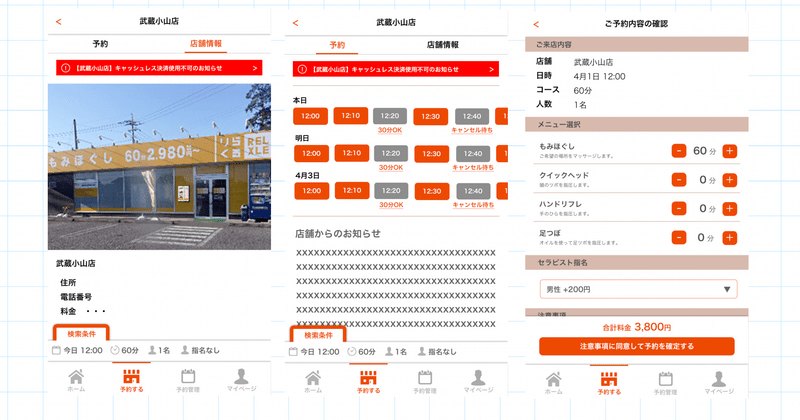
検索画面

画面下から条件設定メニューを表示し、地図とともに表示させる。必要最低限の項目の表示にしぼり、なるべく多くの情報を一度に表示したい。尚、画面下タブの名前は、アクションを連想しやすいよう「予約する」とした。
ちなみに、店舗検索方法はすごく悩んだ。最初右側のNG画像のように、お気に入りの店舗を表示させるなど、オブジェクト指向的な表示にしようと思ったが(自分がそのほうが好きなので)、店舗を限定することは予約しない(できない)場合が増え、ユーザにとっても経営側にとっても機会損失につながると気づいた。なので元のデザインのように、条件検索から入るタスク指向的なデザインがよいと思った。ただその場合は、よく行く店舗は優先して表示するなど、システム的に配慮させたい。
予約画面

店舗の画面では、3日分の空き時間を検索できるようにし、再検索のストレスを減らせるようにした。
時間を選択すると、メニューなど詳細を選んで予約確定させる。やはり確定前にメニューを決めたり料金を知っておきたい。操作が面倒な場合でも、いきなり確定ボタンを押しても成立するようにしておくと操作ミスを減らせるだろう。
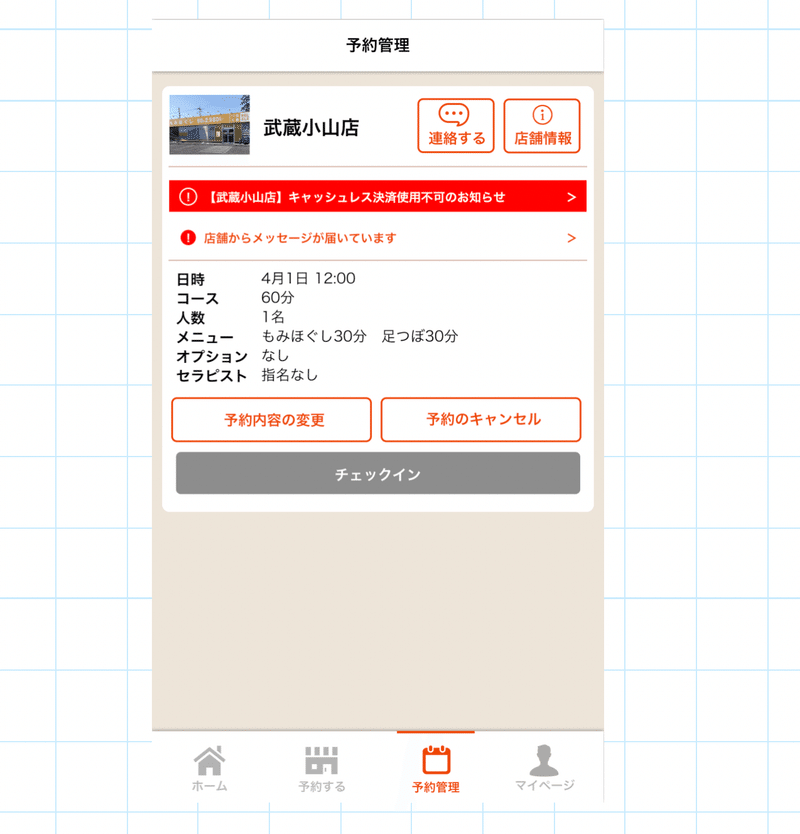
予約管理画面

予約したあとは予約内容をいつでも見れるよう、予約管理タブを作った。ここから内容を確認・編集したり、チャット連絡したり、お知らせを確認したりできるように一元化させる。
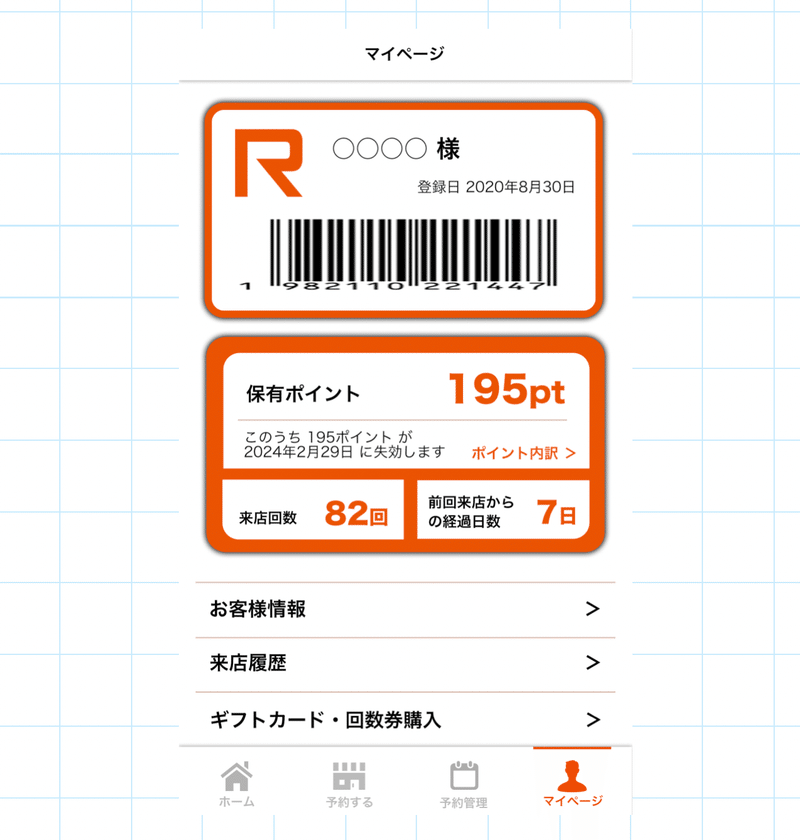
マイページ画面

マイページはひとつのタブとして作成。内容は元の構成と大きく変わらず見栄えを整えた程度。来店履歴はここで見れる。
考察
「予約する」「予約管理」「マイページ」というユーザにとって必要な動線をタブで用意し、それぞれの重要な内容をホームで集約表示するという構成で作成した。これによって、ユーザはやりたいことを迷わずに操作できるようになるのではと思う。
もちろんこれが正解ではなく、実際のユーザー層によってはわかりやすさを細かく調整する必要があるし、経営側にとって重要なことはもっと強調する必要もあるだろう。また、システム的にも処理を追加変更しないといけないところもある(大きな変更ではないと思うが)。
現状のアプリを分析する限り、ユーザー層はスマホアプリの操作に不慣れな層が多いのではと感じたので、もっとわかりやすいデザインに寄せてもいいかもしれない。
アプリがもっと快適に利用され、利用客が増え、りらくるの店舗やスタッフがもっと増えることを願って。
この記事が気に入ったらサポートをしてみませんか?
