
新感覚の時計・ファイルをリスト化...などなどの作品
こんにちは。
皆さんは時計を使っていますか?
きっとほとんどの方が「はい」と答えたでしょう。
では、質問を変えます。
皆さんは時計を作ったことがありますか?
僕は作りました。
新感覚の時計
僕は時計となにかを合体させたい!とずっと思っていました。
しかし、どうやったらできるのかが全くわからなくて困っていました。
しばらくして、できるまでの能力を会得しました。
そして、作りました。時間によって背景色が変わる時計を(倒置法)
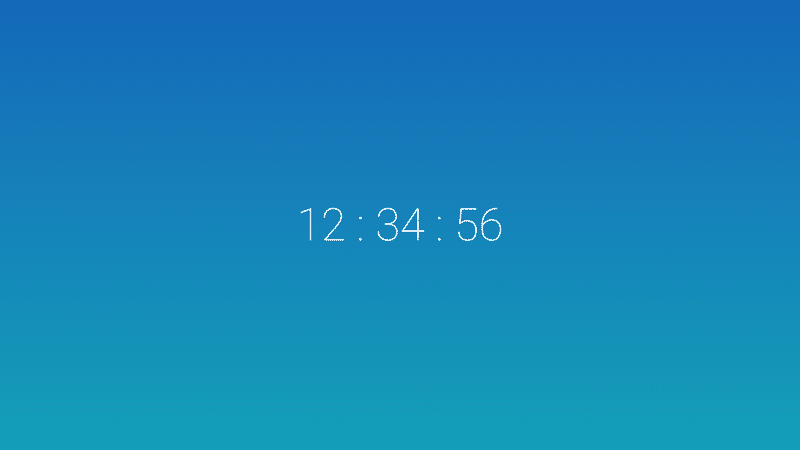
実際の画面です。

背景色の上部は「時間」によって変化して、背景色の下部は「分」によって変化します。
その他にもカスタマイズできる部分があります。
「B」キーを押すと太さを変えることができ、「S」キーを押すことで背景色が「秒」によって変わります。
この、素晴らしい(!!!!)時計をアクセスするにはこのリンクをクリックするだけ!
いますぐアクセス!
取り乱してしまいました。
jsを活用した初めてのちゃんとした作品なもんで興奮してしまいました。
ここからは詳細をお伝えします。
まず、フォントですが、(そこから!?)Robotoというフォントを使いました。
個人の感想ですが、すごい美しいフォントであり、特に数字が美しいためこれにしました。
ぜひRoboto日本語バージョンを作って欲しいですね。
htmlはとんでもないほどシンプルで、実質は
<div class="main" id="main">
<div class="overlay" id="overlay">
<h1 class="time" id="time"></h1>
</div>
</div>だけです。
逆に怖くなってきますね。
解説は…いいか。
cssは省略して、jsですが、ざっくりまとめると、
時間を取得する
↓
時間を反映する
↓
色の計算をする
↓
色を反映する
という風になっています。
かんたんですね。
ファイルをリスト化
ここでは紹介しませんが、僕があることを行う時、不便に感じることがありました。
リストを作るのめんどくさくない!?、と。
そう。jsやpythonではtxtファイルをアップロードしてリストを作るということができないのです。
僕は不便で仕方なく感じました。
不便なら作っちゃえばいい
と、いうことで作りました!

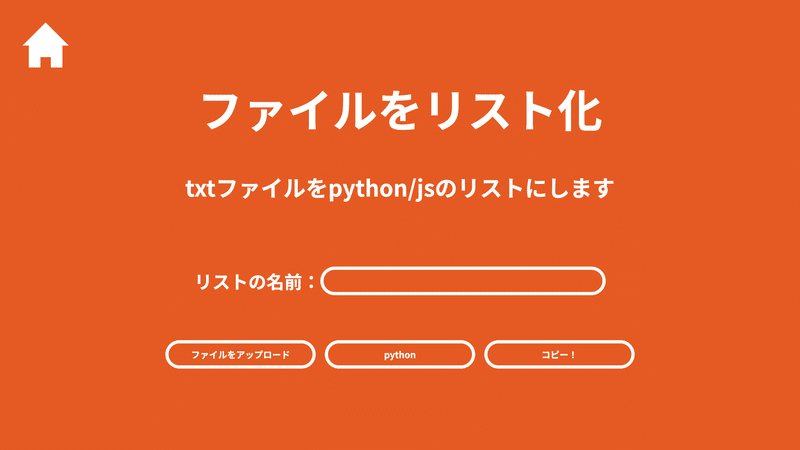
ファイルをリストにするやつです。
ファイルをアップロードして、リストの名前を決めて、pythonかjsかを選択して、コピー!を押せば完成です。
var text = ["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z","a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","1","2","3","4","5","6","7","8","9","0","-","_","あ","い","う","え","お","か","き","く","け","こ","さ","し","す","せ","そ","た","ち","つ","て","と","な","に","ぬ","ね","の","は","ひ","ふ","へ","ほ","ま","み","む","め","も","や","ゆ","よ","ら","り","る","れ","ろ","わ","を","ん","が","ぎ","ぐ","げ","ご","ざ","じ","ず","ぜ","ぞ","だ","ぢ","づ","で","ど","ば","び","ぶ","べ","ぼ","ぱ","ぴ","ぷ","ぺ","ぽ","ぁ","ぃ","ぅ","ぇ","ぉ","っ","ゃ","ゅ","ょ","ア","イ","ウ","エ","オ","カ","キ","ク","ケ","コ","サ","シ","ス","セ","ソ","タ","チ","ツ","テ","ト","ナ","ニ","ヌ","ネ","ノ","ハ","ヒ","フ","ヘ","ホ","マ","ミ","ム","メ","モ","ヤ","ユ","ヨ","ラ","リ","ル","レ","ロ","ワ","ヲ","ン","ガ","ギ","グ","ゲ","ゴ","ザ","ジ","ズ","ゼ","ゾ","ダ","ヂ","ヅ","デ","ド","バ","ビ","ブ","ベ","ボ","パ","ピ","プ","ペ","ポ","ァ","ィ","ゥ","ェ","ォ","ッ","ャ","ュ","ョ","ヴ"];面倒な作業もあっという間に完成。
これで作業が捗りますね。
解説のお時間です。
htmlは省略。
タイトルと入力欄とボタンがあるだけですから。
jsは、
アップロードされたファイルを一列ずつ""で囲んで、,をつけて、[]で囲んで、名前 = をつけて…
ということを行っているだけです。
まとめ
そんな感じでちょこちょこ更新しているので良かったら見てください。
よろしければサポートお願いします!いただいたサポートを励ましにがんばります!
