
配色を考えてくれるウェブサイトを作りました!
こんにちは。
色って扱いが大変ですよね。
そこで、今回は配色を自動的に考えてくれるウェブサイトを作りました!
きっかけ
僕は、何かを作るときにはほぼ色について考えます。
白と黒(と赤)にしても良いのですが、ちょっと強烈です。
ということで、色について少しずつ考えるようになりました。
が、配色を決めるのは大変です。
何も知らずに行うとこうなります。

なので、とりあえずはランダムな色を決め、そこから色々いじって作っていました。
でも、それでは不便なので自分のためのウェブサイトを作りました。
ウェブサイト
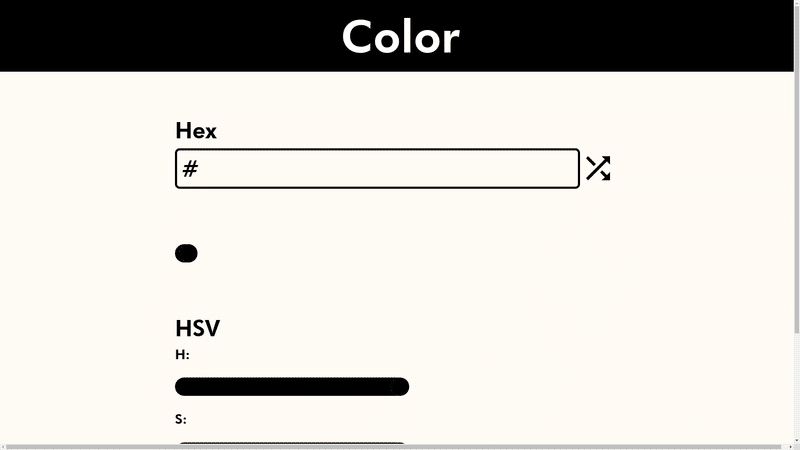
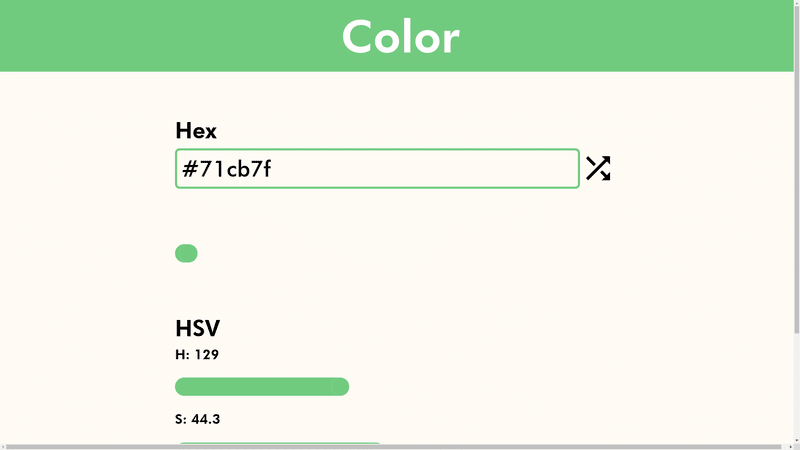
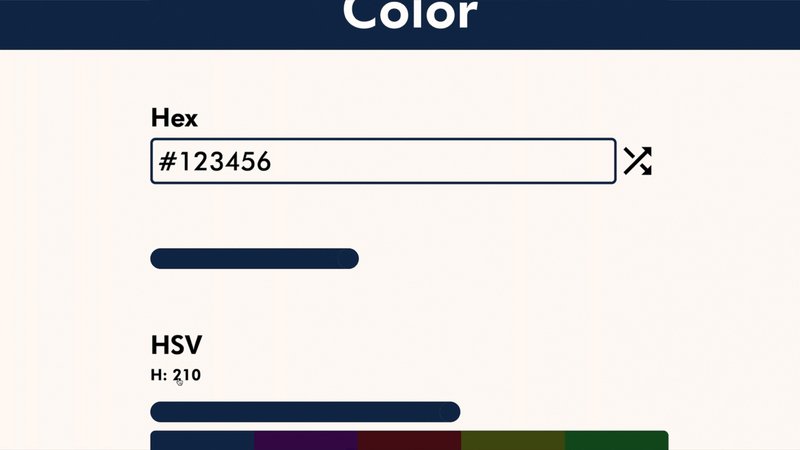
開くと、このような画面になっているかと思います。

使い方をご紹介します。
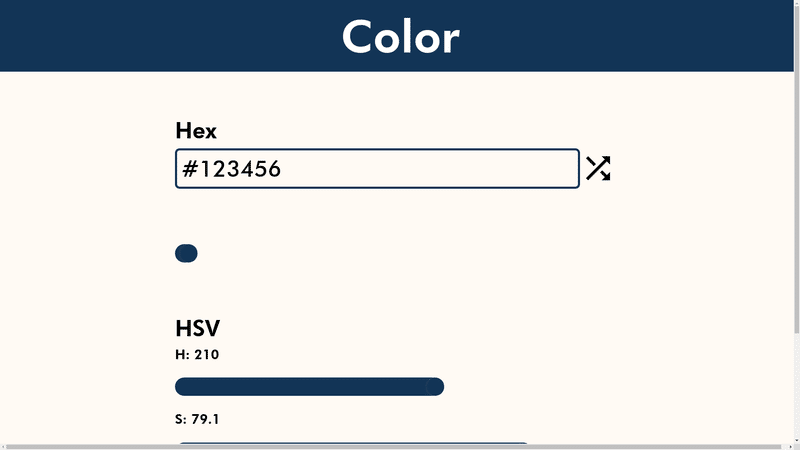
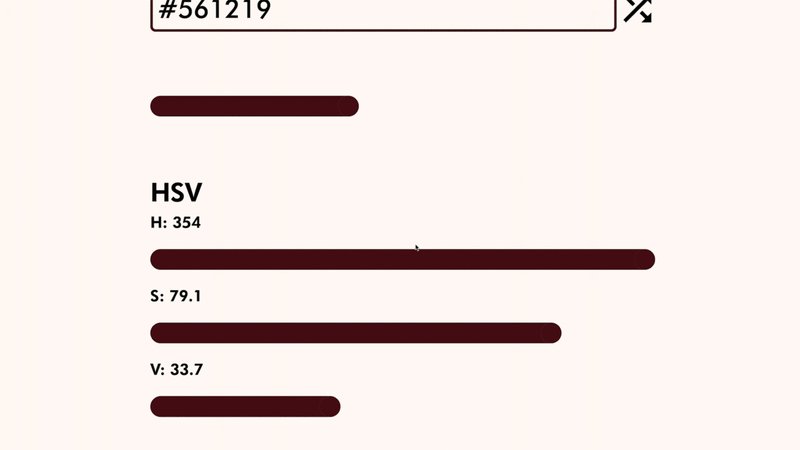
1-1. Hexコードの入力
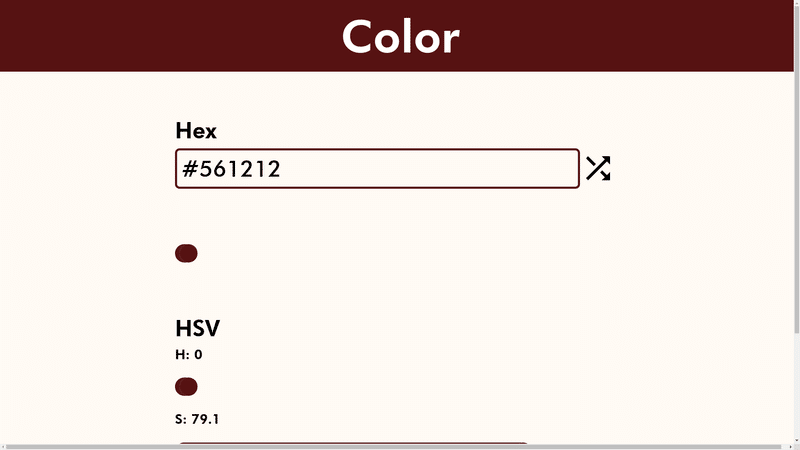
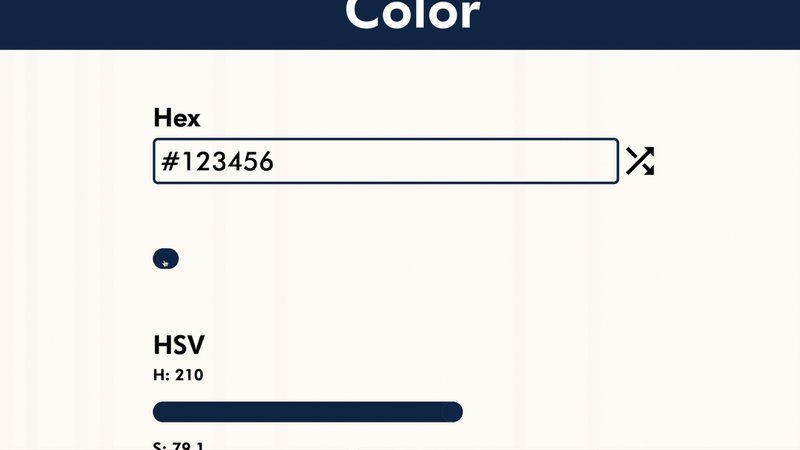
Hexコードで色を入力します。すると、タイトルの背景色などの色がその色になります。

1-2. ランダム
色をランダムに決めることもできます。

このボタンを押せばランダムな色になります。

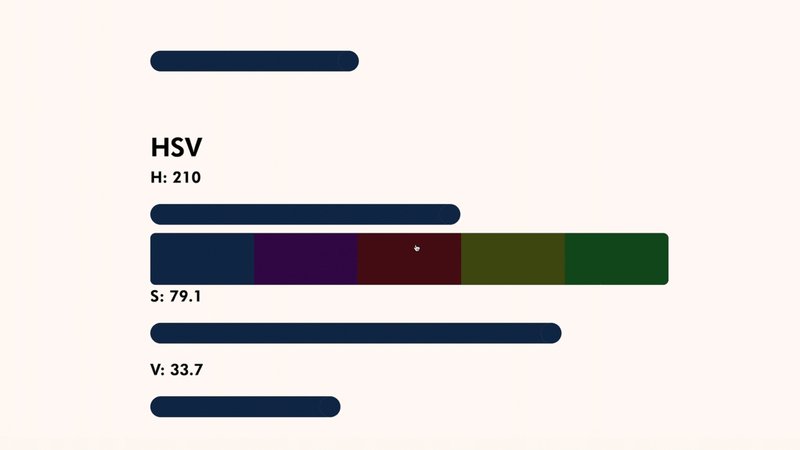
2-1. HSV
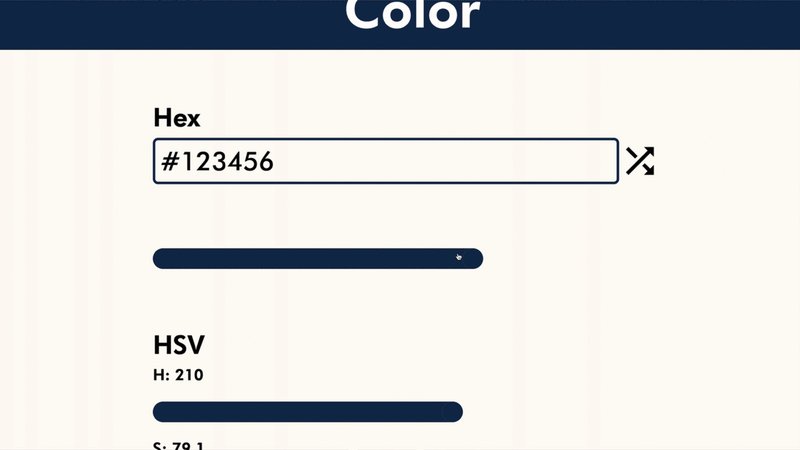
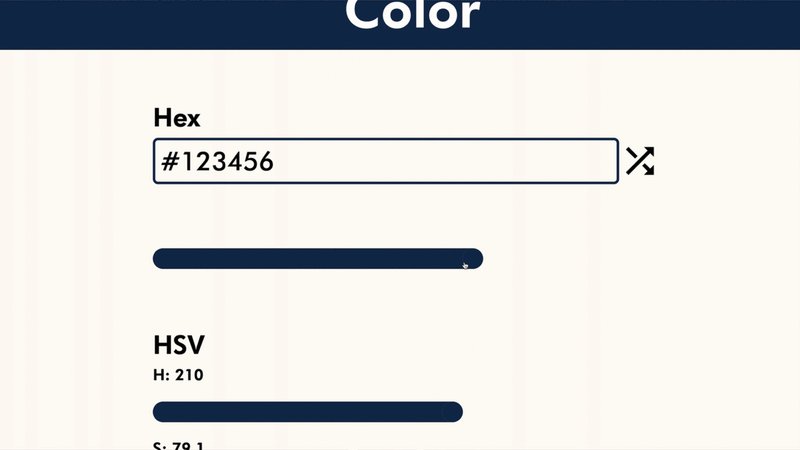
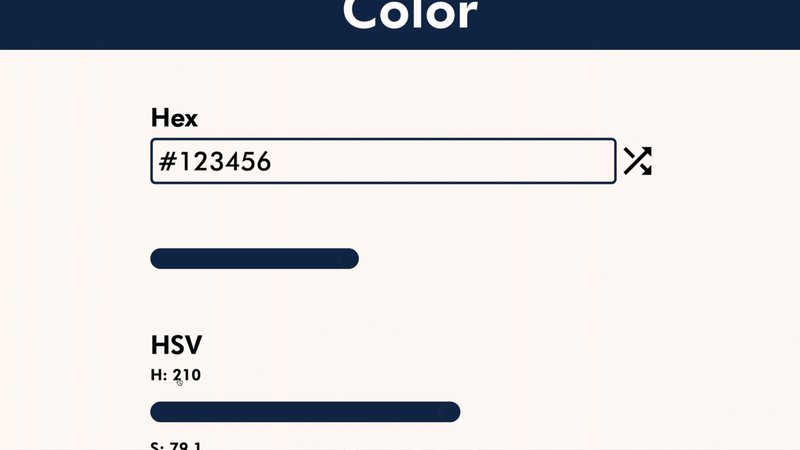
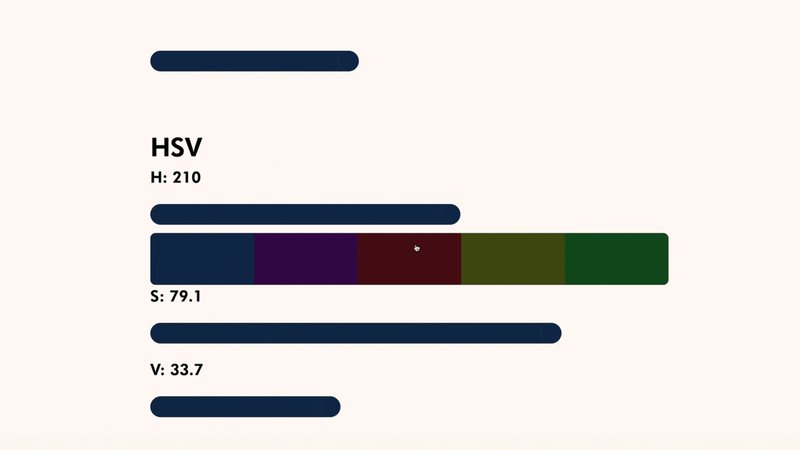
決めた色のH, S, Vの値を調整することができます。
もちろん、HSVから入力することもできますが、僕はあまり使いません。

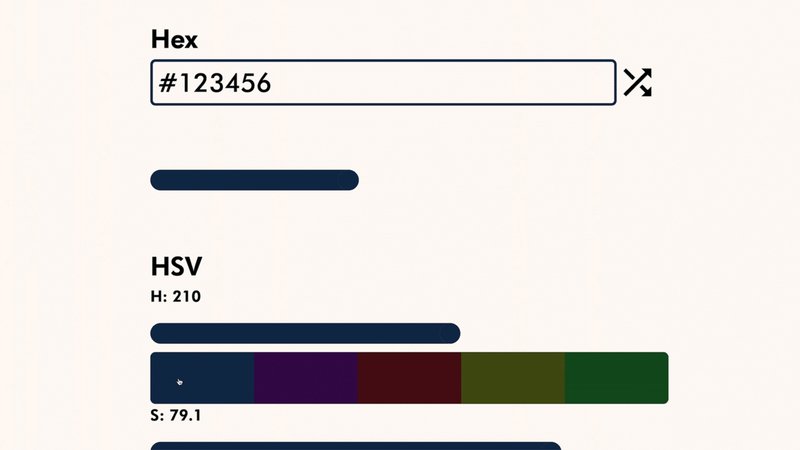
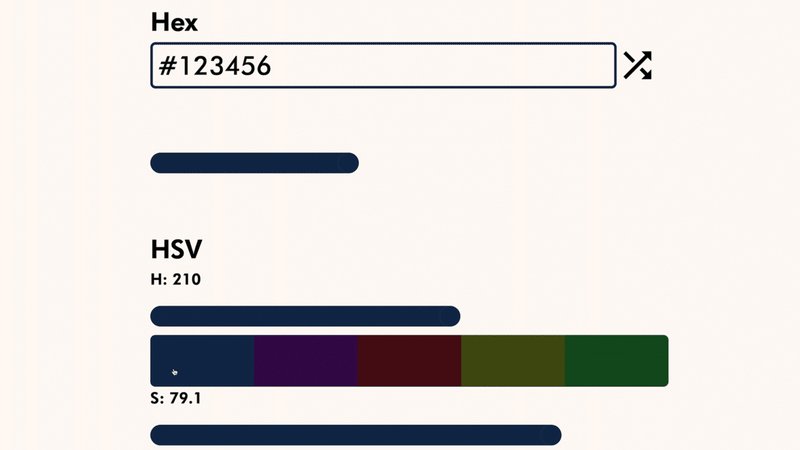
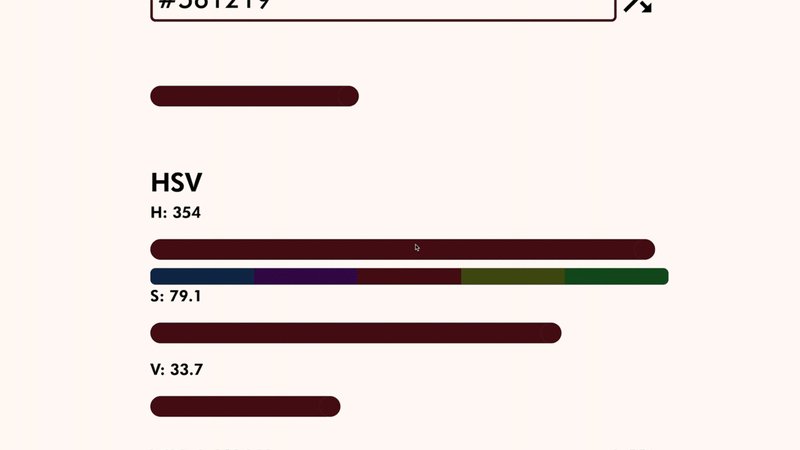
2-2. 配色作成(おすすめ!!!)
これは、配色を勝手に作ってくれる機能です。
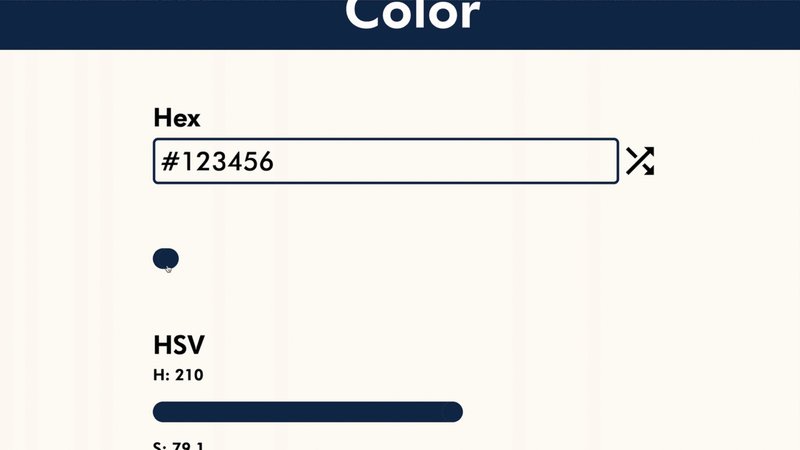
まず、配色に含まれる色の数を一番上のスライダーで決めます。(自分用に作ったので配色の数は表示されません。そのうち慣れます)

決めたら、配色で変えたい部分の文字をクリックします。
実際にやってみましょう。今回はHueを変えてみます。

3. 出力
配色の色を左クリックすることでHexコードをクリップボードにコピーでき、右クリックすることで色を確定することができます。

その他の使い方
軽くご紹介します。
似た色を作りたい場合はスライダーの値を大きくして、隣の色を選択してください。
SかV(特にV)の値が100である場合は、色がみにくい場合があるので少し値を小さくすることをおすすめします。
配色は好みによります。この配色はあくまで参考程度にしてください。
使ってね!!!
(おしまい)
よろしければサポートお願いします!いただいたサポートを励ましにがんばります!
