
【2023年】私的ベストFigma Plugins
こんにちは!UXデザイナーのトリバコです。
以前「【2019年】私的ベストFigma Plugins」という記事を書きましたが、それから長いこと時間が経ち、私のプラグイン環境も変化してまいりました。
今回は、現在使用しているプラグインを新たにご紹介していきたいと思います。
2019年の記事で取り上げたプラグインも多く使い続けていますが、今回は前回の記事で取り上げていないものに焦点を当ていきたいと思います。
ぜひ、以前の記事と合わせご覧いただければ幸いです。
また、有料前提のモノや外部登録が必要なもの、API発行・トークン生成が伴うものは、気軽に導入しにくく、難度・依存度が高くなり過ぎるきらいがあるので、今回は極力除外し、手軽に利用できるプラグインをメインにまいりたいと思います。
それでは、どうぞ ノ
Automator

様々な操作を組み合わせた処理を事前に登録でき、ワンクリックで実行できる自動化プラグイン。
Automator Communityで配布されている他の方が作った便利なタスクも利用することが出来るので、自身で作るのが難しい場合でもマッチするものがあるかも?
Align To

特定のレイヤーを基準に整列。
整列させたい要素をまるっと選択して、基準となるレイヤーを選ぶだけ!
Auto Style Sheet

ページで利用されているスタイルを全て別ページに並べてくれるプラグイン。
視覚的にスタイルを要素として並べて精査したい場合に便利です。
Beautiful Shadows

シンプル操作でリアルな影を作成。
複数のドロップシャドウを重ねて滑らかな影を作り出します。
BlendingMe

2つの線や図形からブレンドを作成。
Color Style Guide

カラースタイルガイドを一発生成!
カラースタイルをまとめた「Colors」というページを新たに作成します。
Copy & Rotate

複製・回転。
円状に繰り返し要素を配置するような表現を用いたい時に!
Downsize

画像の圧縮やリサイズが可能!
オリジナルデータが圧縮されてしまうと困る場合も多いので、デザインに対しては行いませんが、参考資料の画像など多少の劣化が許容できるものは、読み込み速度の改善・メモリ使用量を下げるために利用します。
Easometric

アイソメトリックな表現を手軽に。
EightShapes Specs

要素を選択してボタンを押したらドキュメントが完成。
デザインの各要素の仕様を簡単に文書化し、チームでの共有やクライアントへの説明がスムーズに。
Font Preview

フォント選びが少し楽になるプラグイン。
さまざまなフォントをプレビューでき、お気に入り登録もできます。
※書体によっては、一部正しくプレビューされないフォントもあります。
Griddle

シンプルなグリッドソート。
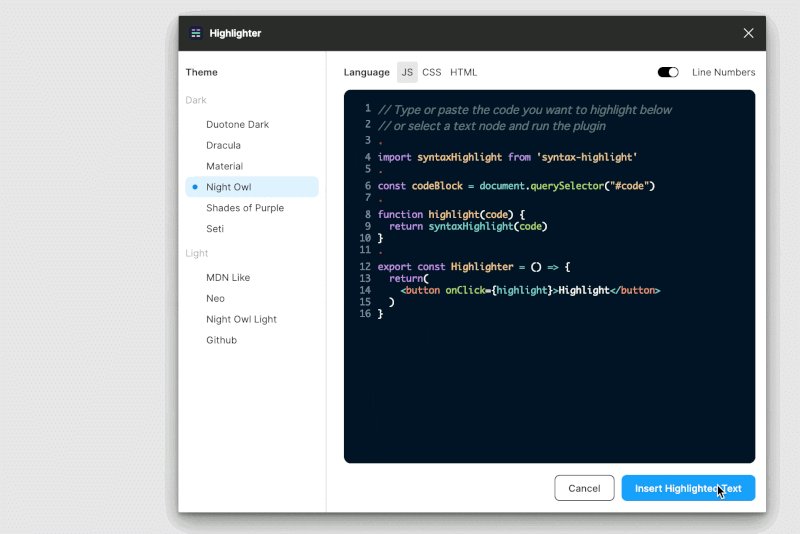
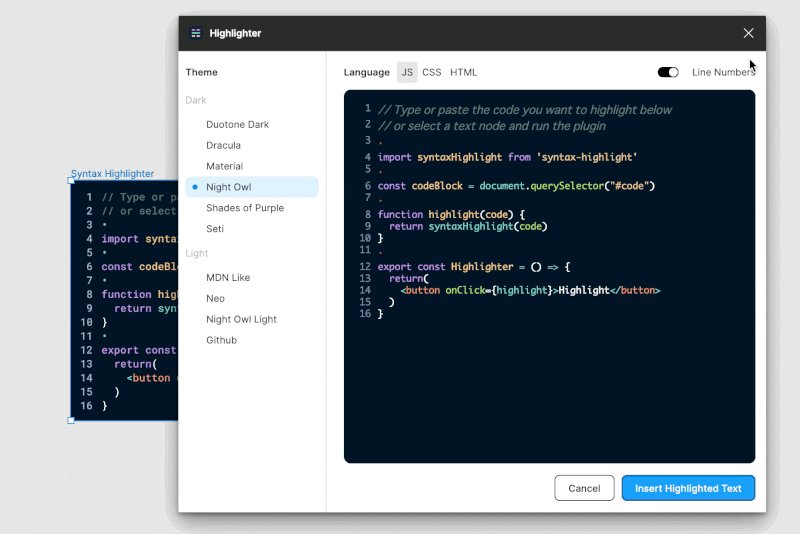
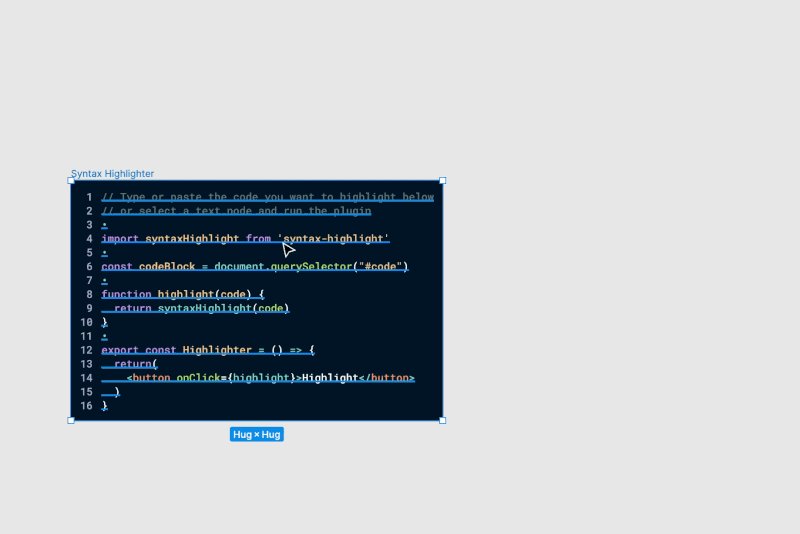
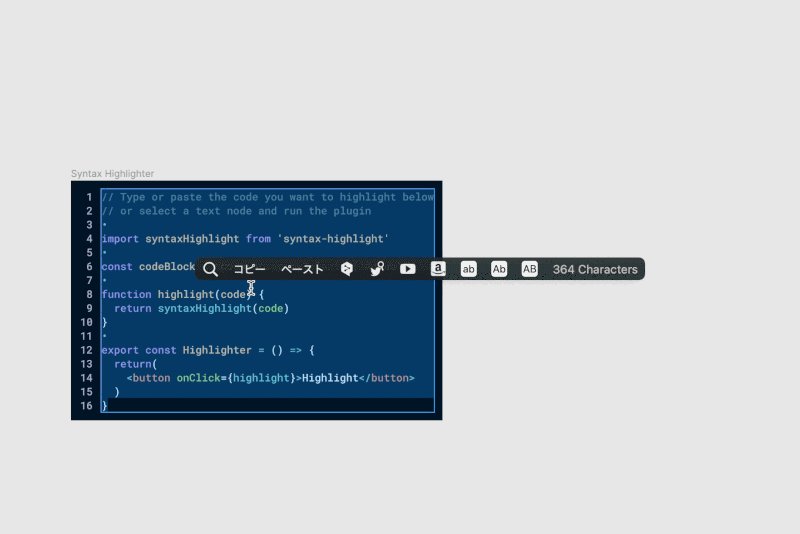
Highlighter

ソースコードを入力すると、シンタックスハイライトが適用された要素を生成します。
Icons8 Background Remover

不要な画像の背景を消し去るプラグイン。
荒いラフ案での利用など、さくっと切り抜き画像が作れるので重宝します。
そしてAPI keyが不要な所もグッドです。
Insert Big Image
4096pxを超える画像が縮小されるというFigmaの制限を回避するための貼付けツール。
画像をドラッグするだけで大きい画像を上手く分割し貼り付けてくれます。
モバイル向けのサイトやアプリのスクショなど、縦長で4096pxを超えがちなものも気にせず扱えます。
InstaRelinker

別のファイルから持ってきたコンポーネントやスタイルを、移動先のコンポーネント・スタイルとして再リンクさせるプラグイン。
Masterプラグインと同じような感じですが、操作がより簡単です。
Lottielab - Figma to Lottie animation
FigmaからLottielabへの簡単エクスポート!
Figmaで作成した要素をシームレスにLottieアニメーション化できます。
Measure

寸法を一目でチェック!
オブジェクトのサイズや間隔を測定し、ガイドを出力します。
Noise & Texture

ノイズやテクスチャを簡単に追加できるプラグイン。
選べるテクスチャは多種多様で表現の幅がぐっと広がります。
oblique

ロングシャドウや、奥行き。
簡単に立体的な表現を可能にいます。
Paginate
スライドなどのノンブルを一括で番号を書き換えるもの。
資料のページ番号を一つ一つ書き換える作業から開放されます。
Pattern Hero

指定した要素でパターンが作れるプラグイン。
背景素材作りに。
Photopea

Photoshop風なオンライン画像編集ソフト「Photopea」をFigma内で起動。
高度な画像編集がさくっと出来ます。
※外部サービスにはなるので機密情報など画像はご注意を。
Roto

ベクターから3Dの形状を生成するプラグイン。
Illustratorの押し出しのような表現が可能に。
Sankey Connect

要素同士を繋げるラインを生成するプラグイン。
フロー説明の図作成などに。
Select Layers

名前・タイプ・類似性を元に、まとめてレイヤーを選択できます。
Styler

選択したレイヤーに基づいてテキストやカラースタイルを一括作成!
Super PDF
PDFをドラッグして、画像としてFigmaに貼り付け。
同機能の「PDF to Figma」と比べ、気持ち安定している気がしてます。
・・・
以上!
2023年版、プラグインおすすめリストでした。
「Insert Big Image」や「Color Style Guide」などは、2019年の記事執筆時にまだなかったかなぁ?と感じるほど長く愛用しています。
他にも多くのプラグインを紹介してまいりましたが、定番所が多めで既に知られているものも多かったかもしれません。
それでも、皆さんにとって一つでも参考になる情報があれば嬉しいです。
本記事を最後まで読んでいただき、ありがとうございました!
最近、Macアプリのおすすめリストなるものも投稿しておりますので、Macユーザーの方は是非そちらもチェックしてみてください✨
この記事が気に入ったらサポートをしてみませんか?
