
プロダクト開発の流れ
こんにちは!プロダクトマネージャーの長谷川です。
ツクリンクではプロダクトマネージャー、デザイナー、エンジニアが所属するプロダクト部が、プロダクトの開発を担っています。
プロダクト部ってどんなことしているの?という声があったので、今回はプロダクト開発の大まかな流れについて書いていこうと思います。
開発の流れ
ツクリンクでは、以下の流れでプロダクト開発を行っています。
日々課題解決をして、プロダクトの新しい価値をいち早くユーザーさんへ届けられるように、スクラム開発を用いており、1週間単位のスプリントで機能改善や新機能などをリリースしています。
①アイディア収集
②施策決め
・要求定義
・優先度付け
③施策説明(プランニング)
④デザイン
・要件定義
・情報設計
・UIデザイン
⑤実装
・要件定義
・設計
・コード実装
⑥テスト
⑦リリース
⑧ふりかえり
各フェーズで、具体的にどのようなことを行うのかを説明します。
①アイディア収集
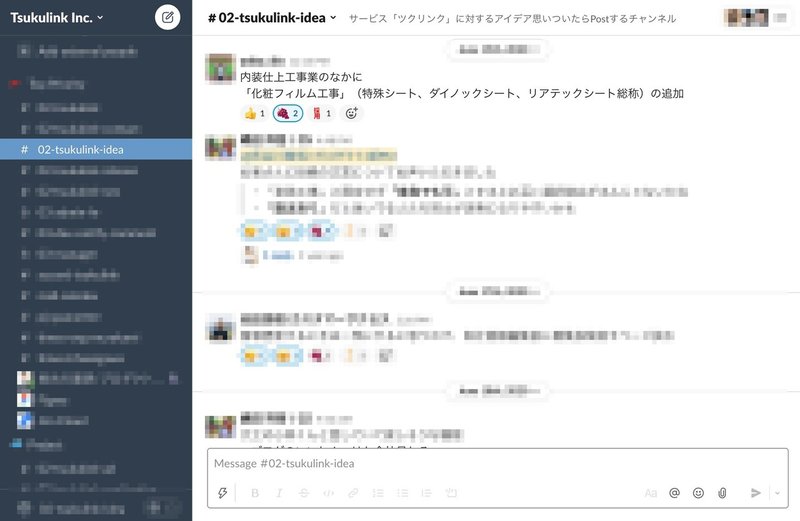
全部署のみんながアイディアを発信できるように、slack上にideaチャンネルを設置し、日々みんなからのアイディアを集めています。
カスタマーサポート、サクセスや営業チームが聞いたユーザーさんの声やデータ分析などから考えられたアイディアが集まります。

②施策決め
取締役、部長、プロダクトマネージャーが集まり、アイディアを基に要求定義した施策の中で、何を開発していくかを決定します。
ざっくり見積もった工数や想定される効果などを考慮し、実行する施策の優先度付けを行います。ユーザーのニーズやプロダクトの状況は日々変化するため、毎週検討しています。
③施策説明(プランニング)
プロダクト部内で今後何を開発していくかを話します。
プロダクトマネージャーがデザイナー、エンジニアへ実行する施策について要求+要件を説明します。漏れている要件などをチームで議論して、施策の精度を高めていきます。
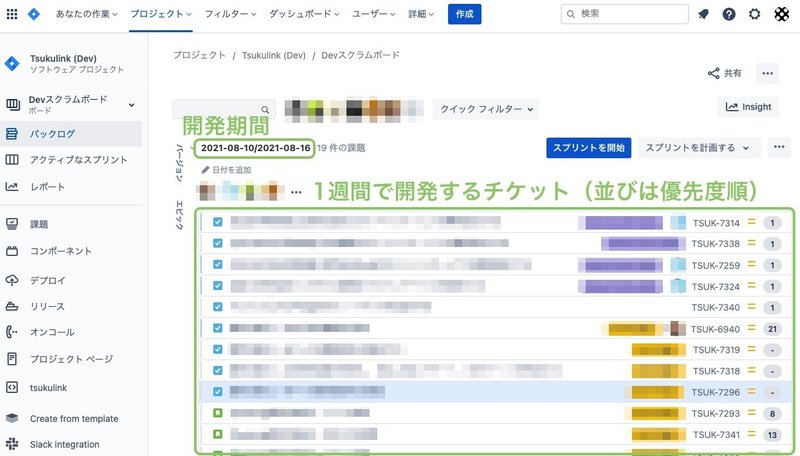
タスク管理ツールはJiraを利用しており、Jiraのチケットを作成し、施策の内容や優先順位を可視化しています。チームで議論した内容はJiraのチケットに追記していきます。

④デザイン
Jiraのチケットを基に、デザイナーがプロダクトマネージャーと要件の詳細を詰めていきます。要件から情報設計を行い、UIをデザインしていきます。
デザイナーの業務内容の詳細は、こちらの記事をご覧ください!
また、デザインツールはfigmaを使用しており、常に確認、フィードバックができるように可視化しています。
⑤実装
デザイン完了後、エンジニアへデザインデータを共有し、実装の要件定義、設計、コード実装をエンジニアが行います。
実装者以外のエンジニアがコードレビューを必ず行い、コード品質を高めています。
⑥テスト
実装が完了したものから、テスト環境に反映し、プロダクト部みんなでテストをします。
デザイナーは見た目(ビジュアル、UI)を、エンジニアは仕様通りに動いているかを対象デバイス、ブラウザで確認しています。テストの中で発見された修正点は、slack上で共有し、順次修正していきます。
⑦リリース
テストが完了したら、エンジニアがツクリンク本番環境に反映します。
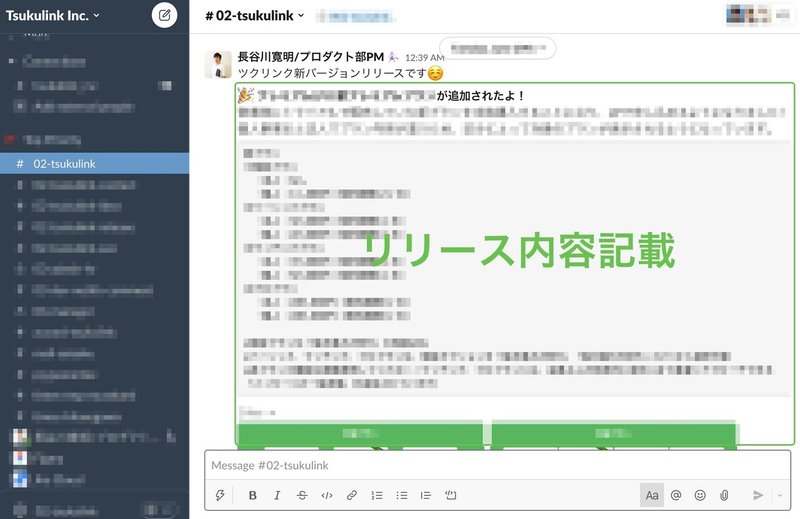
リリース後、slack上で全社員へリリース内容を共有しています。

⑧ふりかえり
1週間ごとに「開発した中で気になったこと」を挙げ、開発フローなどの改善点を話し合います。改善策は、次の週から反映し、常に開発の強化を行なっています。
現在のやり方は少し変わっていますが、「ふりかえり」の詳細はこちらをご覧ください!
終わりに
ツクリンクでは、1週間ごとに「ふりかえり」までを行い、常に「より良いプロダクト開発とは?」を考え、日々試行錯誤しながら開発力をアップデートしています!
今後、更にプロダクト開発を強化していくため、一緒にプロダクトをつくっていく仲間を絶賛募集中です!少しでも興味をお持ちの方は、気軽にツクリンクまでご連絡ください^ - ^

/assets/images/5915848/original/805b5186-2805-4bfd-a3b3-e2ec61c5f8d8?1625211927)
/assets/images/5915716/original/d42a40c0-c6b2-410d-bcd7-049552bfbe53?1619423491)
/assets/images/5942419/original/6116ccb9-b719-4710-bbc8-5152c7d45d7b?1619425983)