
【BONO学習日記】UIビジュアル基礎TRY3&4~レイアウトと配色の基本~
今回はBONOの「UIビジュアル基礎」TRY3「レイアウトの基本」とTRY4「配色の基本」を修了したので、2本立てで学習内容をまとめたいと思います。
TRY3「レイアウトの基本」
TRY3はUIのレイアウトについて学びます。
課題に取り掛かる前に事前学習で学ぶことは、以下の5つです。
・倍数スタイリング
・情報の優先度とグルーピング
・余白の論理
・グリッドで統一感のあるデザイン
・ボーダーの基本
上記のコンテンツを学んだ後、以下の流れで、お題のレイアウトをリデザインしました。
リデザインにかかった合計時間:約4時間
└ 自分でリデザイン(3時間)
└ 解答を見てトレースしながら修正(1時間)
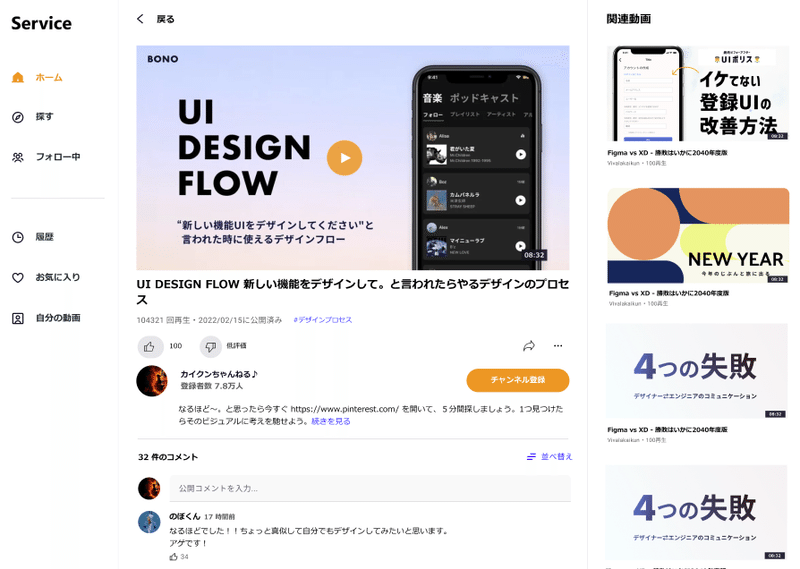
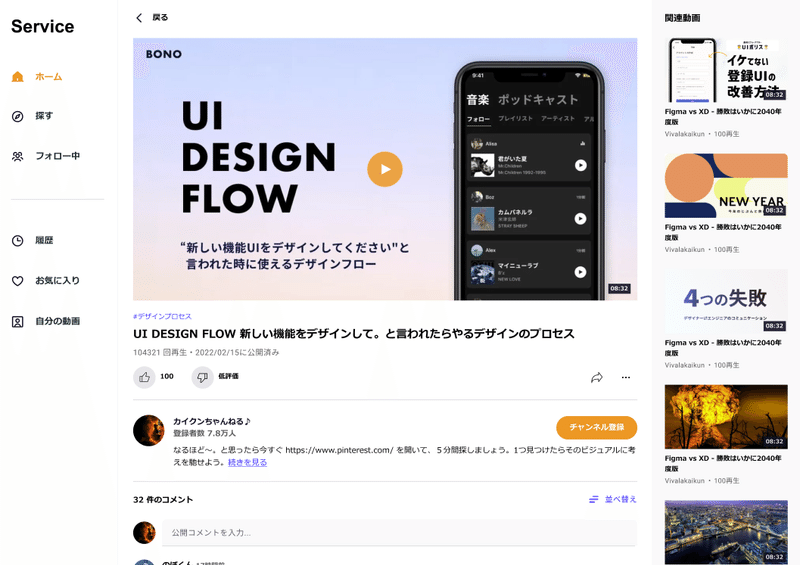
【TRY3のお題】

【①UIの構成を把握】

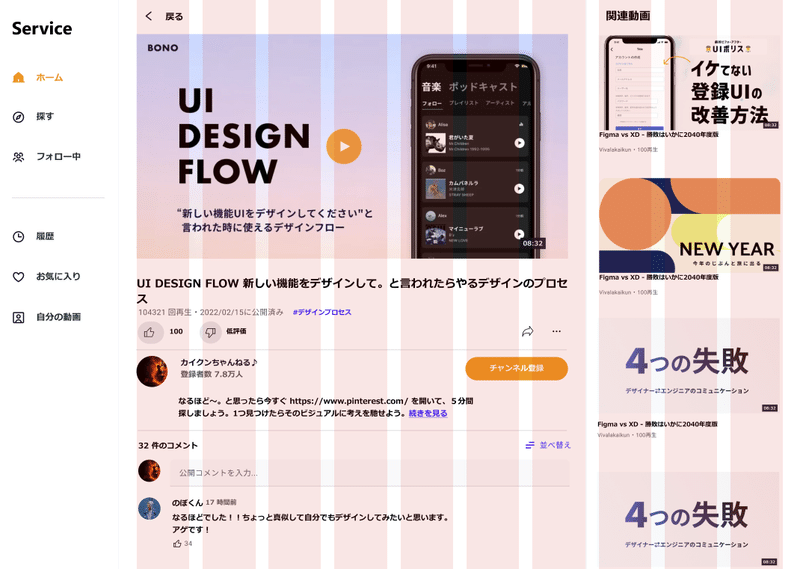
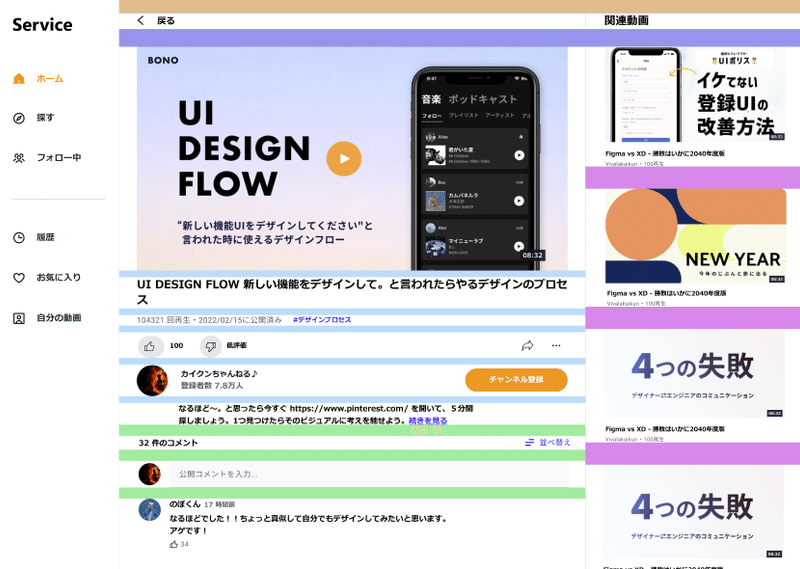
【②Figmaの「Layout Grid」で各コンテンツの画面割合を調整】

【③各要素の余白の統一】

【④自分で作った版】

【⑤解答確認後の修正版】

【TRY3で学んだことのまとめ】
・背景色を変えることで、余計なボーダーを引かずとも、境界を作れる。
・グループ、アクションの意味を考えて余白を設ける。
何とグループ同士なのか、何に対するアクションなのかを考えて
余白をつくること。
・ボーダーはグループの意味を明確にするときに使う。
ただし過剰に設置しないこと(余白も使うこと)。
ユーザーが分かりやすいかどうか。
TRY4「配色の基本」
TRY4は配色について学びます。
課題に取り掛かる前に事前学習で学ぶことは、以下の4つです。
・配色シート
・テーマカラーの決め方
・配色について(色の割合8:2、文字の視認性や配色による構造化など)
・プライマリーカラーとセカンダリカラー
【配色リデザイン作業】
リデザインにかかった合計時間:約30分
【TRY4のお題】

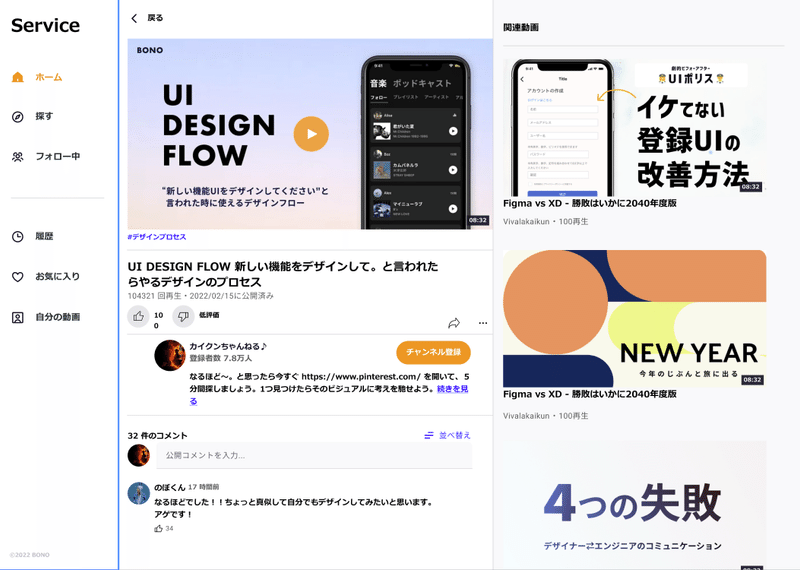
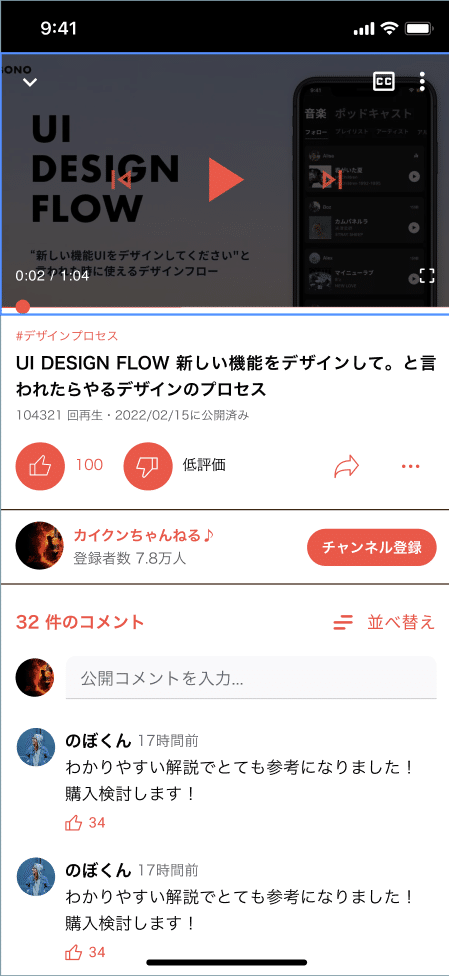
【Ver.1】

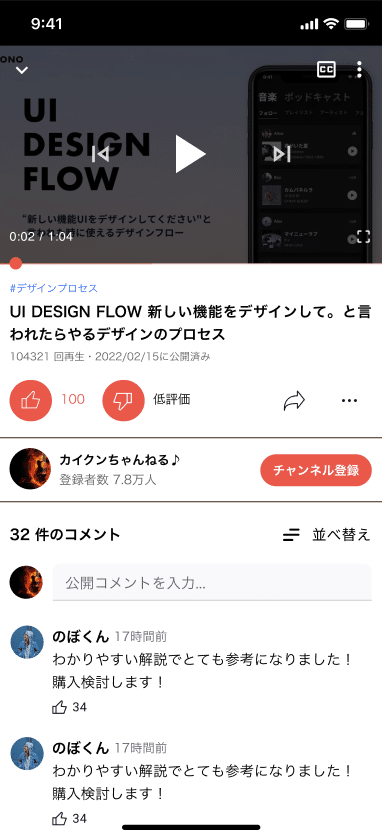
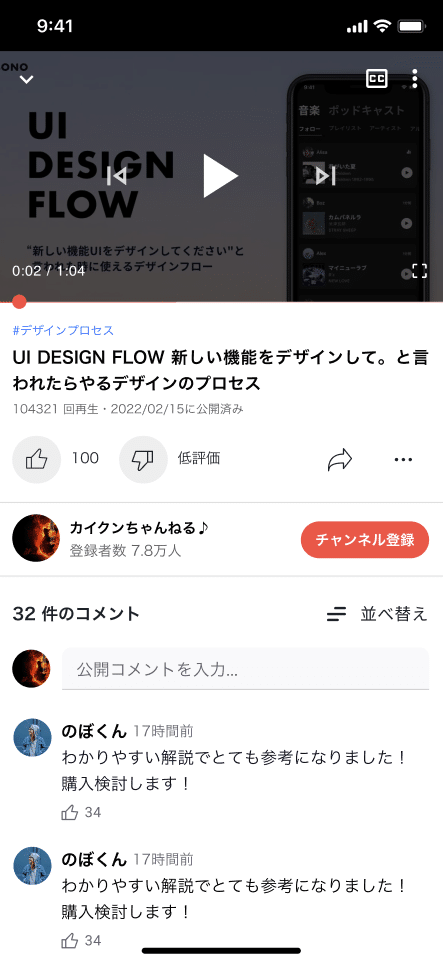
【完成版】

【TRY4で学んだことのまとめ】
・赤系色はエラー色として使われるので、テキストへの使用時は注意する。
赤色だとハイパーリンク感がでない。
・メインカラーは最も必要なアクションに使用する。
(上記UIの場合はチャンネル登録ボタン)
・カラーを使わないアクションは、アイコン/ボタン感(範囲)/動詞テキストで、タップできる感を出すこと。
(LIKEボタンの丸枠背景や、「公開コメントを入力…」など)
・優先度で色のコントラストを作る(優先度1はメインカラーべた塗り&白抜きテキスト、優先度2は薄い背景&黒系テキスト など)
・セカンダリーカラーをアクセントとして、アクション可能なテキストに配色してもOK(ハッシュタグや、LIKEアイコン、「並び替え」など)
【総括】
TRY3とTRY4をやってみて気づいたことは、
「余白」の決め方、苦手かも?
ということでした。
これはもっと努力しないといけないと思ったポイントでした。
「配色」は、メインカラーが指定されていたので、
あまり悩まずできましたが、自分で一から色を考えるとなると、
絶対に迷いそうです。
配色の比率は頭に刻み込もうと思います。
この記事が気に入ったらサポートをしてみませんか?
