
シン・TWSNMP開発日誌:ポーリングの編集画面を作っています
浦和レッズ 久しぶりの勝利!
おかげで良く眠れました。6時ぐらいから開発開始です。
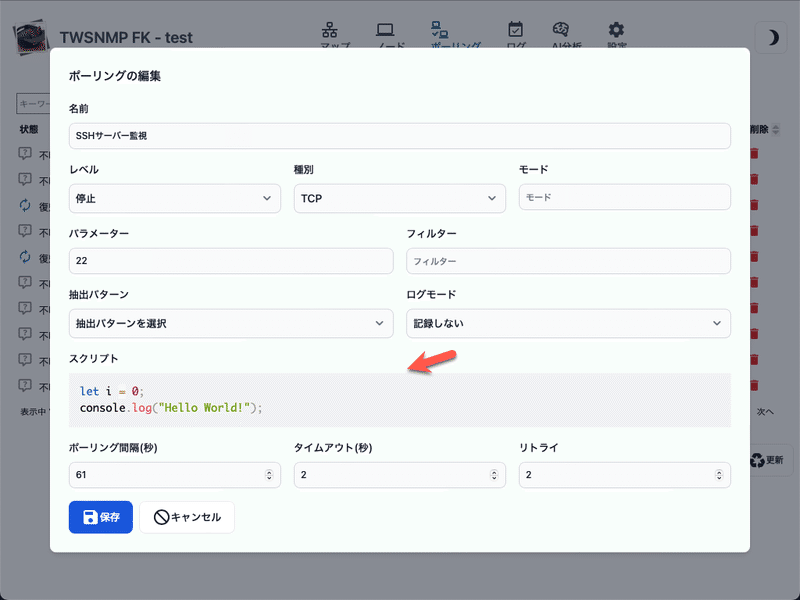
今朝は、ポーリングの編集画面を作っています。
普通の入力は簡単ですが、判定スクリプトの入力にハイライト表示するところで悩みました。いろいろ探して
を見つけました。

のようにいい感じで編集できるようになりました。
svelte-codejarの使い方のポイントは
ハイライト表示のPrismはモジュールにする
スタイルを読み込む
ことです。スタイルを読み込まないと色がつきません。
<script context="module">
import Prism from "prismjs";
const highlight = (code, syntax) => Prism.highlight(code, Prism.languages[syntax], syntax);
</script>
<script lang="ts">
import {CodeJar} from "@novacbn/svelte-codejar";
|
</script>
<CodeJar syntax="javascript" {highlight} bind:value={polling.Script} />
<style>
@import "prismjs/themes/prism.css";
</style>明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
