
シン・TWSNMP開発日誌:テーブルの表示をGrid.jsからDataTablesにかえることにした
今朝は3時半から開発開始です。
昨日からポーリングのテーブル表示が気になって早く起きました。Grid,js
の設定やAPIでなんとかならないかと、いろいろ考えましたが、無理そうなので諦めました。今朝は代わりのものを探してみました。
どうやら、DataTables
が使えそうな気がしてきました。このライブラリは初めて使うものではありません。随分昔にさんざん使ったライブラリです。最近なんで使っていないかというとjQueryを使っているからでした。jQueryもさんざん使ったのですが、古いとか脆弱性とかのイメージがあって敬遠していました。
DataTablesは、ものすごく機能も豊富で、ソートの状態などを保存したり、カラム単位で検索したり、APIでデータを変更したり、やりたいことが全部できるライブラリです。
今作っているWails + Svelete + Flowbite + Tailwindcssの環境に簡単に組み込めれば、再挑戦してみようと思いました。
まずは、インストールです。ダウンロードのページ
をみるとインストールの方法にnpmがありました。
npm i datatables.net-dt
で簡単にインストールできました。jQueryも一緒にインストールされました。
一番簡単なサンプル
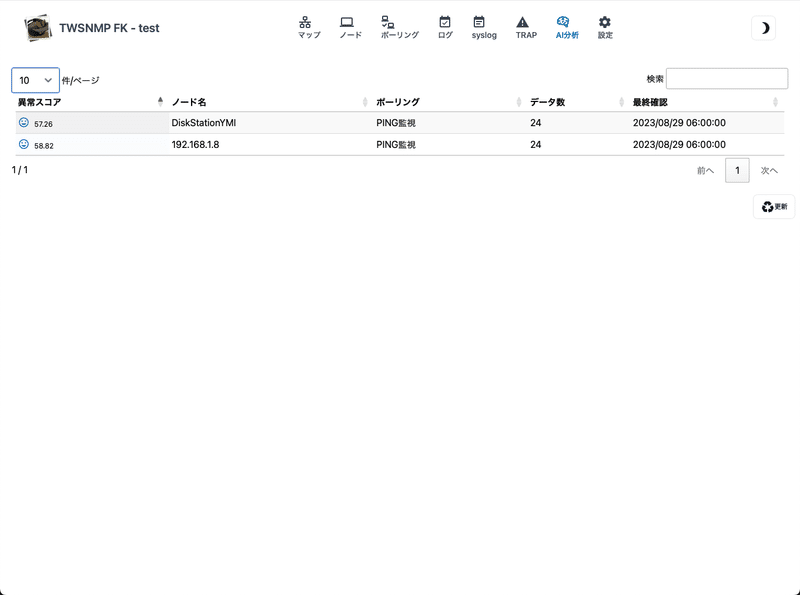
をAI分析のページに組み込んでみました。
思ったより簡単に表示できたので、調子がでてきました。
設定のしかたやAPIの使い方を思い出してきました。
一晩稼働させてデータ表示できるようななったAI分析のページをGrid.jsからDataTablesへ移植してみました。

できました。スッキリしたと思います。CSSの微調整は必要ですが、DataTablesでいけそうです。これまでGrid.js作ったものを全部DataTablesへ置き換えようと思います。
でも、今朝は、時間切れです。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
