
Wails+Svelte+Flowbiteの環境でMDI Frontのアイコンを使う
今朝は5時から開発開始です。
かみさんが昨日から梅干しを私の部屋のベランダで干していて夜は部屋の中に移動しているので部屋中が梅のかおりでいっぱいです。何となくお腹が空いてきました。
今朝は、TWSNMP FCのマップ表示をWailsで作ったデスクトップアプリに移植するための準備です。
最近、デスクトップアプリはWails+Svelte+Flowbiteで作るのが気にっています。
素直に、Flowbiteのアイコン
を使えば、それほど苦労はないのですが、TWSNMP FCのマップ表示は
Material Design IconsのWeb font版を使う必要があります。
のアイコンで

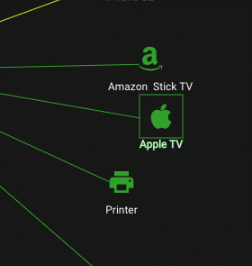
のようなアイコンを表示しています。
マップに組み込むほうは、
npm i @mdi/font@5.9.55でインストールしてmain.tsに
import "@mdi/font/css/materialdesignicons.css" と書けばOKでした。古いバージョンを指定してインストールしているのは、Amazonのアイコンが新しいバージョンだと削除されているからです。
svelteの画面で使う時は、
<span class="mdi mdi-access-point-check text-3xl"></span>
アイコンぽい書き方ではないので、
を使うことにしました。
<script lang="ts">
import { Alert } from 'flowbite-svelte';
import Icon from 'mdi-svelte';
import { mdiAccount } from '@mdi/js';
</script>
<div class="p-8">
<Alert>
<span class="mdi mdi-access-point-check text-3xl"></span>
<span class="font-medium">Info alert!</span> Change a few things up and try submitting again.
</Alert>
</div>
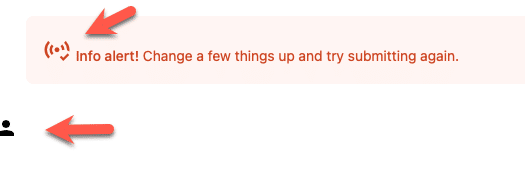
<Icon path={mdiAccount} color="black" />のように書くと

アイコンが表示できました。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
