
TWSNMP MV開発13日目:マップ画面からログ画面を表示できた
今朝は4時半から開発開始です。夜中に、かみさんと助手の猫さんが、騒いでいたので、その後少し眠れなくなりましたが、二度寝で復活しました。
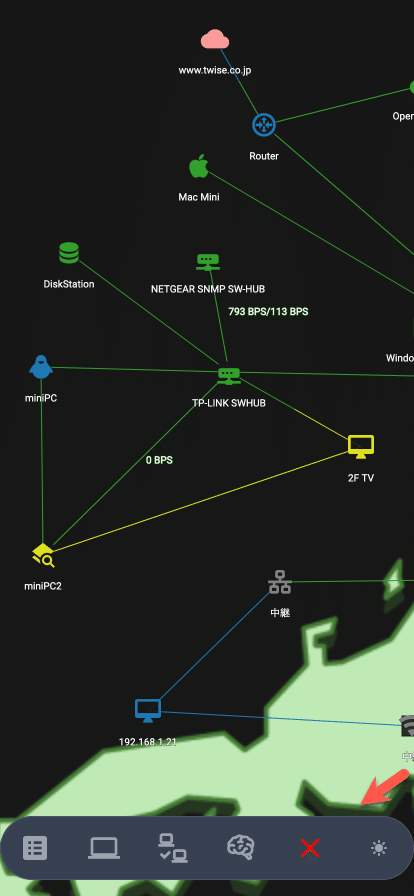
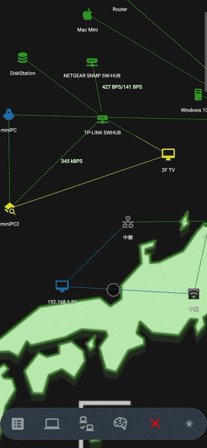
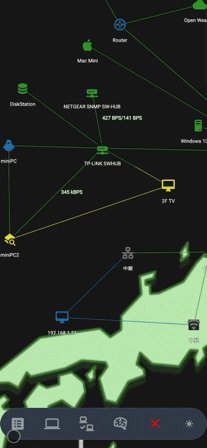
さて、マップの画像表示問題が解決したので、マップの下にボタンをつけました。

マップをスクロールしても位置が変わらないようにしました。

この状態にするまで、少し悩みました。
<BottomNav
position="fixed"
navType="application"
classInner="grid-cols-6"
>position="fixed"がポイントです。この技をリスト画面のボタンにも適応しました。
ボタンは、左から
ログ表示
ノードリスト
ポーリングリスト
AI分析リスト
閉じる
ダークモード切り替え
にしました。
これで1から4の画面を作るのがゴールということが見えてきました。
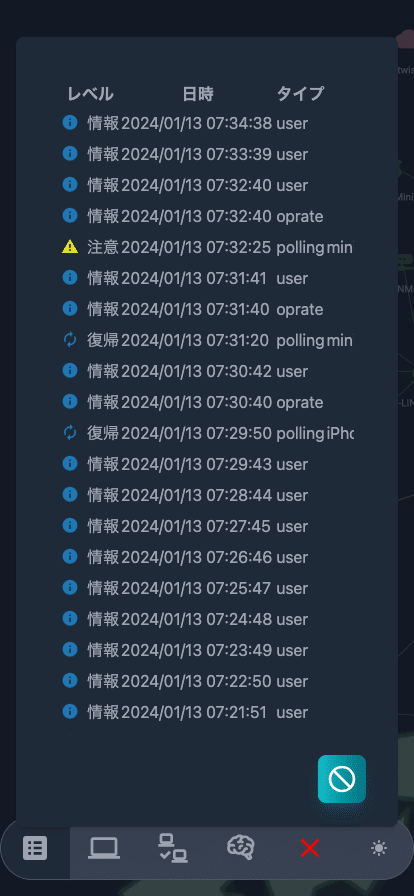
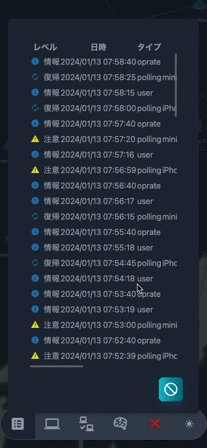
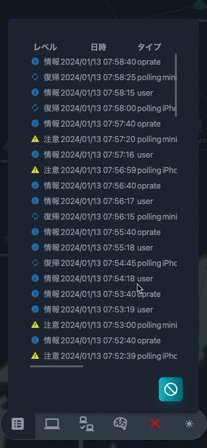
ログ表示も作ってみました。

のような感じです。
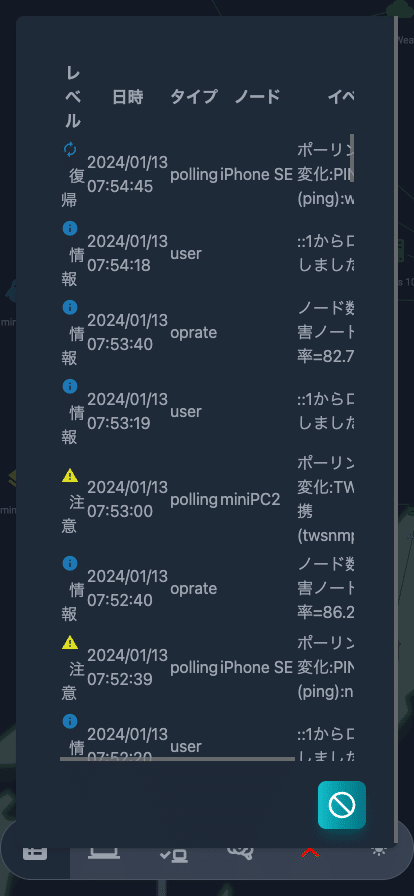
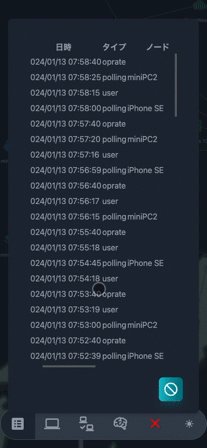
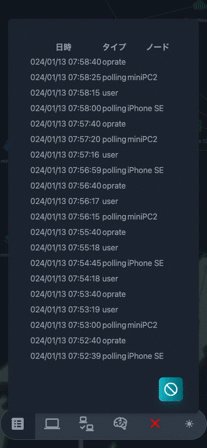
最初は、

のような感じになって、見栄えが悪かったので、改行しない方法を調べました。
のお世話になりました。
ログを表示するsvelteのコンポーネントに
<table id="table" class="display compact" style="width:99%" />
<style>
#table {
white-space: nowrap;
}
</style>と書くだけ解決できました。
縦横にスクロールします。

ログ画面には、件数のグラフもつけたいですが、今朝は、ここまで
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
