
TWLogAIAN:画面遷移のイメージを作って操作感と内部処理を考える
今朝は4時に起きました。先週まで調べた画面表示(フロントエンド)のパーツを組み合わせて画面遷移のイメージを作っています。
ソフトウェアの開発では、ソースコードを書く前に最初に設計書(基本設計とか詳細設計)を作るのが良いという人が多いですが、私には無理です。実際に操作できるものを作ってみないと内部の処理が見えてこないのです。作った結果がすぐに見えないとやる気もでません。設計とコーディングを分業して大勢で開発する場合はともかく一人で作る時は問題はないと思っています。一人で開発する場合の設計書は、
ぐらいで十分だと思っています。なので今回も画面遷移を先に作っています。
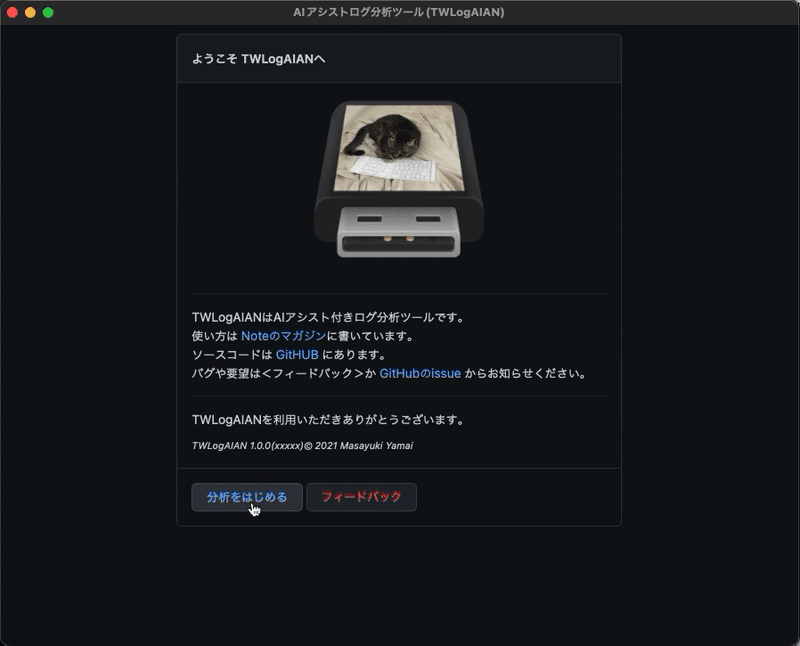
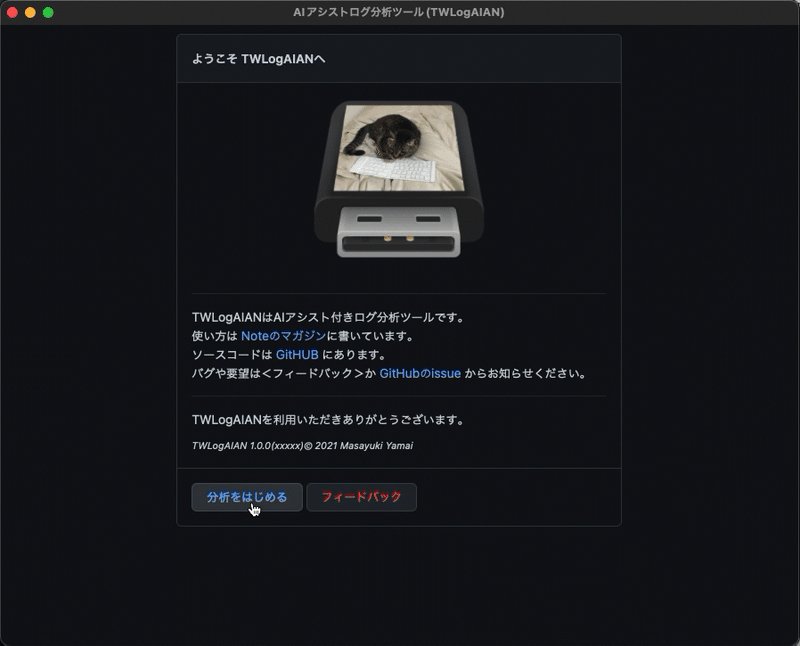
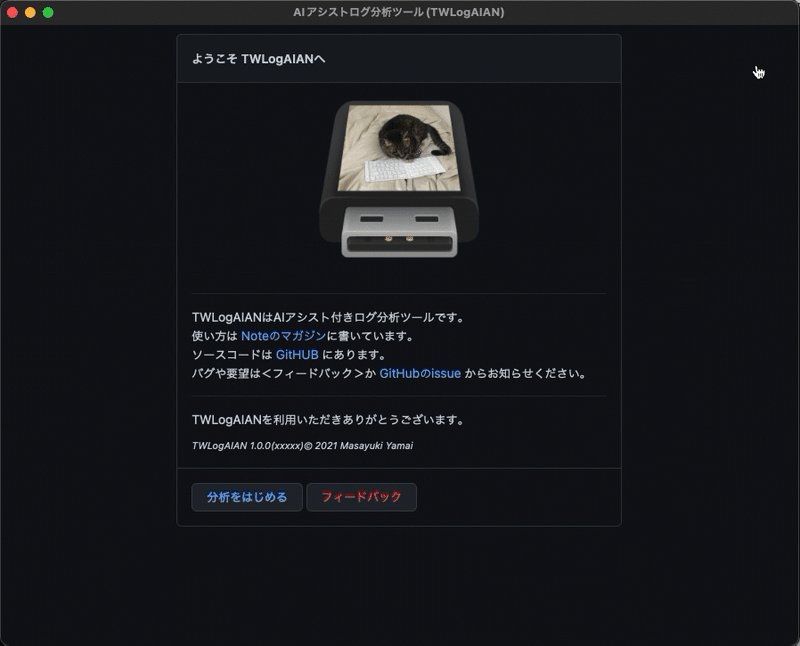
まずは、起動して最初の画面です。Nuxt.jsで作ったTWSNMP FCの画面を流用できました。

とりあえず、アイコン画像も亡き助手の猫に登場してもらいました。
この画面を作るのに、そこそこ時間がかかりましたが、
Wails v2
+ Svelte
+ Primer/CSS
の組み合わせで画面を作るコツを少しづつ掴むことができました。
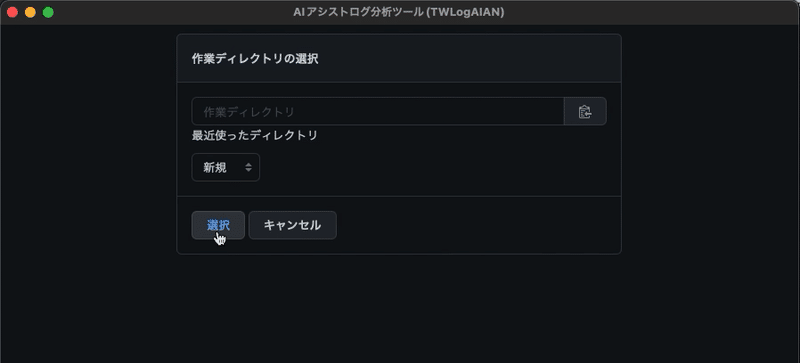
<分析をはじめる>ボタンを押すと、最初に作業ディレクトリを選択するようにしました。ログ分析のための設定やログのインデックスデータを保存するためのディレクトリです。分析作業毎にディレクトリをわければよいと思っています。
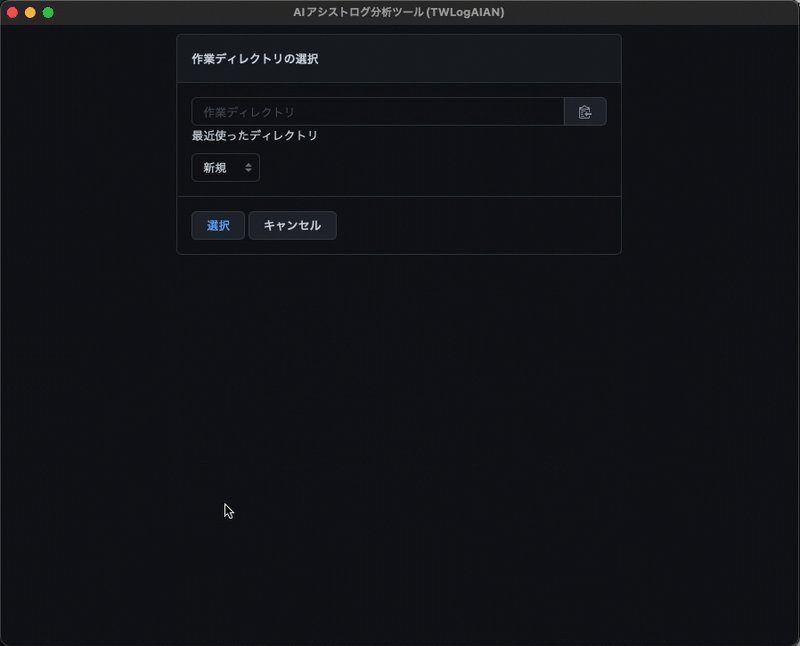
作業ディレクトリの選択画面は、

のような感じです。<選択>すれば、
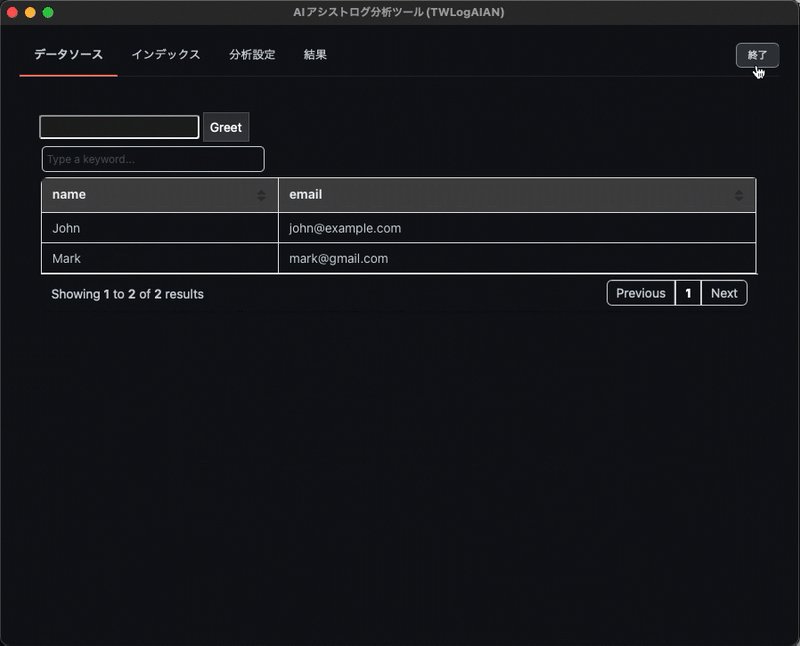
分析する画面に遷移します。その流れは、

のような感じです。
画面作りも少し慣れてきたので楽しくなってきました。でも、今朝は時間切れです。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
