
シン・TWSNMP開発日誌:グリッド整列を追加、ノードリストの表示に悩む
浦和レッズ 残念!
切り替えるために開発に集中します。
今朝は5時から開発開始です。
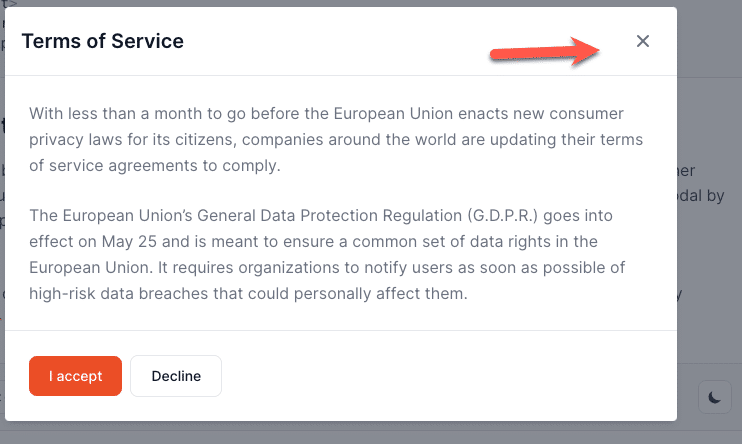
昨日見つかったマップ設定などが2度目に表示できない問題はなんとか解決できました。設定のダイアログは
を使っていますが、

右上のXをクリックして閉じるとおかしくなることがわかりました。
permanentというパラメータを設定すれば、このXが表示されなくなるので問題がおこらなくなりました。
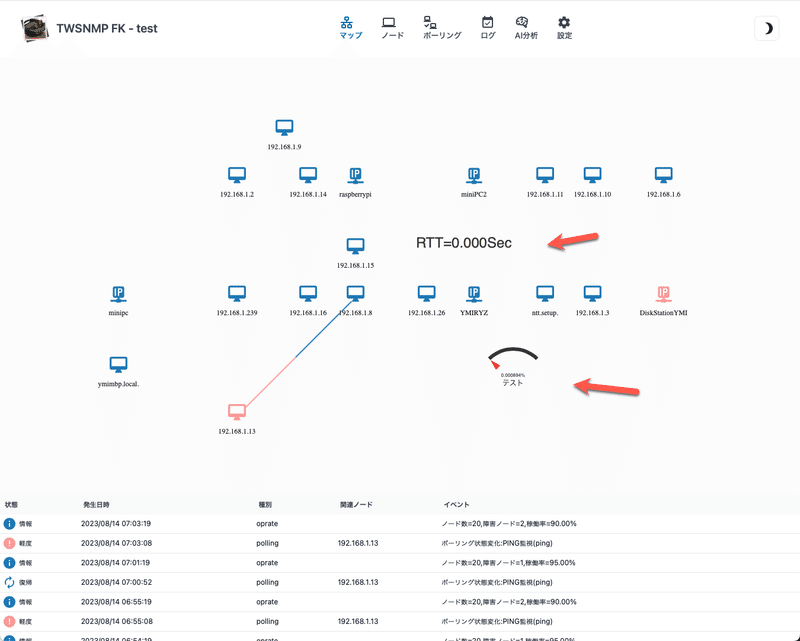
描画アイテムの表示ができました。

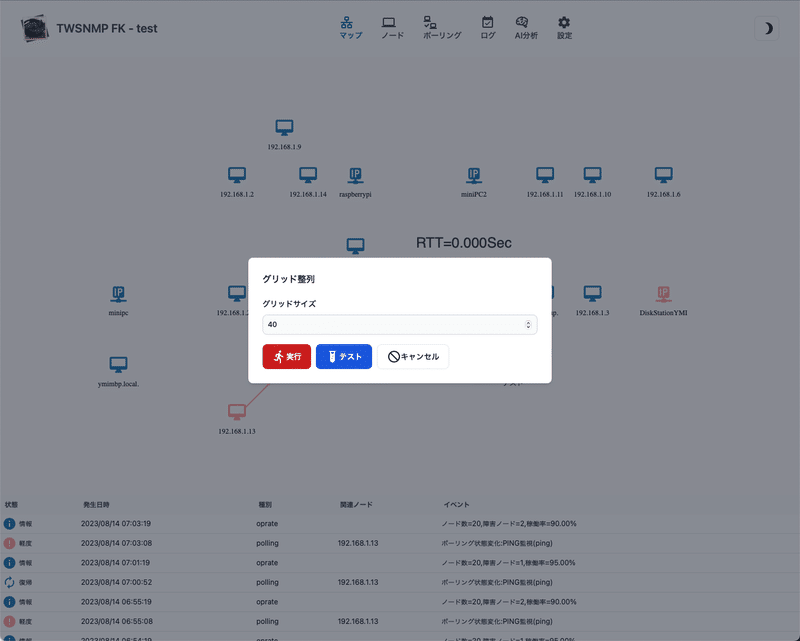
今朝は、グリッド整列を作りました。

ノードを指定したサイズの格子に配置するものです。TWSNMP FCのソースコードから移植しましたがグリッドのサイズによってはノード重なる場合があるので改善しました。重なったら1つずらすことにしました。
うまくいったのでTWSNMP FCのほうも修正しておきました。
重ならないグリッド整列のソースコードは
export const grid = (g:number,test:boolean) => {
const list = [];
const mx = Math.ceil(MAP_SIZE_X/g);
const my = Math.ceil(MAP_SIZE_Y/g);
const m = new Array(mx);
for(let x = 0; x<m.length;x++) {
m[x] = new Array(my);
for(let y=0;y < m[x].length;y++) {
m[x][y] = false;
}
}
for (const id in nodes) {
let x = Math.max(Math.min(Math.ceil((nodes[id].X * 1.0) / g),mx-1),0);
let y = Math.max(Math.min(Math.ceil((nodes[id].Y * 1.0) / g),my-1),0);
while(m[x][y]) {
x++;
if (x >= mx) {
y++;
x = 0;
if(y >= my) {
y = 0;
break;
}
}
}
m[x][y] = true;
nodes[id].X = x * g;
nodes[id].Y = y * g;
list.push({
ID: id,
X: nodes[id].X,
Y: nodes[id].Y,
})
}
if (!test && list.length > 0) {
UpdateNodePos(list);
}
mapRedraw = true;
};
です。
マップの画面はだいたいできたので、ノードリストの画面を作ることにしました。テーブル表示が必要なのですが、Flowbiteのテーブル
だと、自分でソート、ページ送り、検索を作る必要があるので大変です。いろいろ考えてログ分析ツールで使ったGrid.js
を使うことにしました。
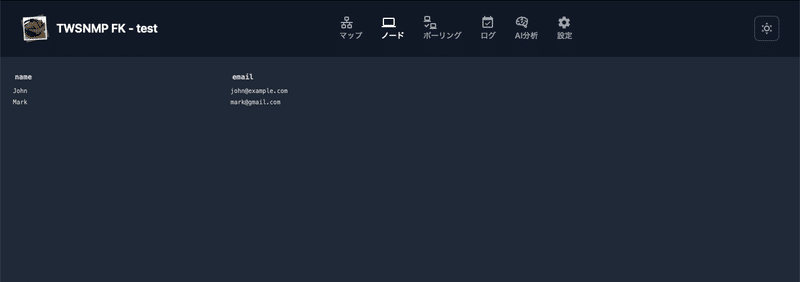
とりあえずGrid.jsを組み込んでサンプルのテーブルを表示できました。

<script lang="ts">
import Grid from "gridjs-svelte";
const data = [
{ name: "John", email: "john@example.com" },
{ name: "Mark", email: "mark@gmail.com" },
];
</script>
<div class="grid grid-rows-2 grid-cols-1 gap-1 m-5">
<div class="twsnmpfk">
<Grid {data} />
</div>
</div>
<style>
@import "../assets/css/gridjs.css";
</style>テーブル表示のためのCSSはログ分析ツールで作ったものを修正してダークモードにも対応しました。
テーブルの表示はうまくできましたが、マップ表示に戻った時にマップが空欄になる問題が発生しました。
でも、今朝は時間切れです。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
