
Affinity Photoでゲーム実況のサムネイルを作る方法
元々僕はPhotoshopを使っていたのですが、Affinity Phohoが半額セールをやっていると聞いたのですぐ移行しました。少し触ったら驚くほどPhotoshopと似ていたので、今回は実況動画のサムネイル作りを紹介していきます。
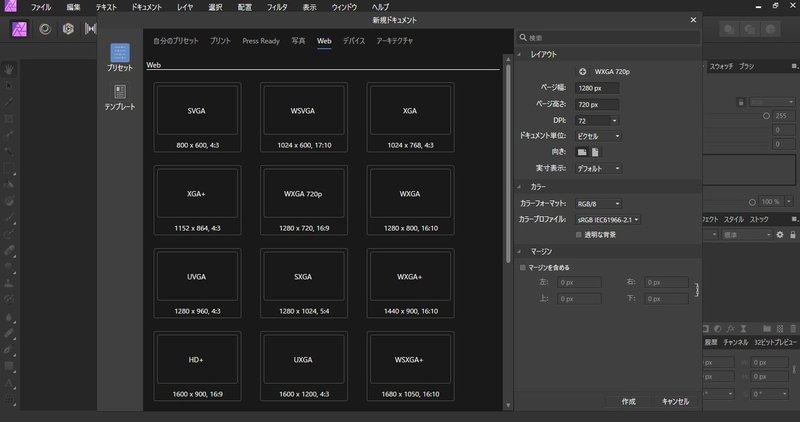
①1280×720(サムネサイズ)の下地を作成

左上の「ファイル」→「新規」と押すと様々なサイズのプリセットが出てきます。「Web」を選んで「1280×720」を設定してください。YouTubeはこのサイズとこの比率になります。
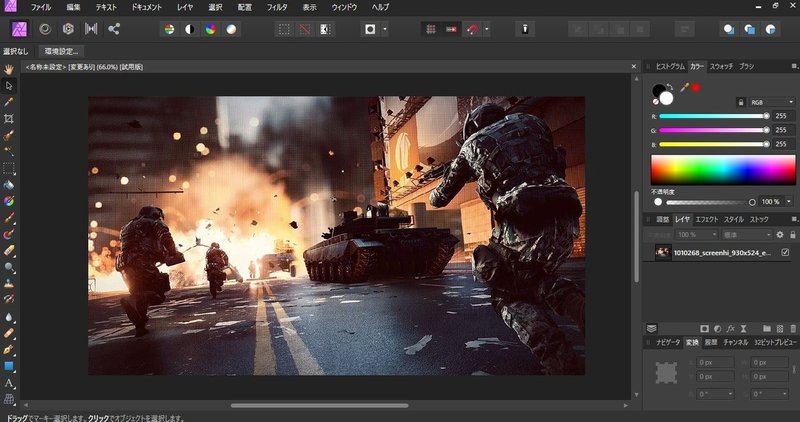
②背景画像の設定

下地(白)が設定出来たら、その上に背景にしたい画像をドラッグアンドドロップし、左側に並んでるツールバーから矢印マークの移動ツールを押し、場所とサイズを調整します。

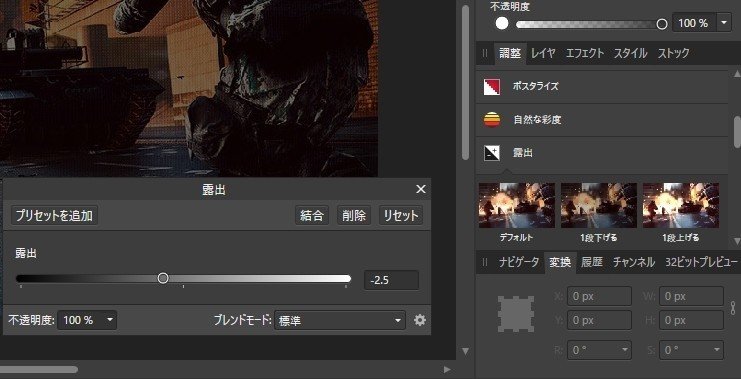
背景を暗くしたほうが文字とかが強調されやすいので、右側のパネルから「調整」→「露出」を選び、お好みの暗さに設定します。
③人のオブジェクト配置・設定

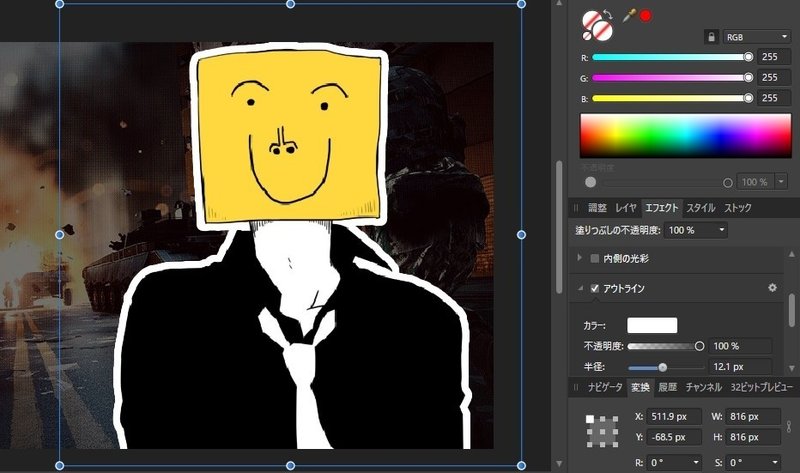
サムネイルに載せたい人の画像やアイコンを、先程の画像配置の要領で配置します。この画像は既に背景透過されてますが、背景透過がされてない画像は「https://www.remove.bg/」 で背景透過するのをおススメします。無料でとても便利です。
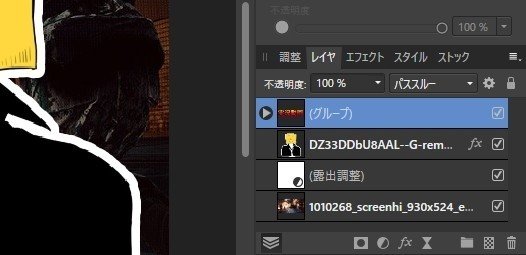
背景透過した画像周りの白い枠は、右側のパネルの「エフェクト」→「アウトライン」でカラーは白を選び、半径を調節することで出来上がります。
④文字(重要)

文字を追加したいときは、左側のツールバーから「アーティスティックテキストツール」を押して入れたい文字を入力します。文字のフォントは「HGSSoeiKakugothicUB」にして、また文字追加するときにたどり着きやすいようにお気に入り追加しておきましょう。
文字の色は後から設定するんですけど、デフォルトの黒が見にくいので初めは白に設定しておきます。

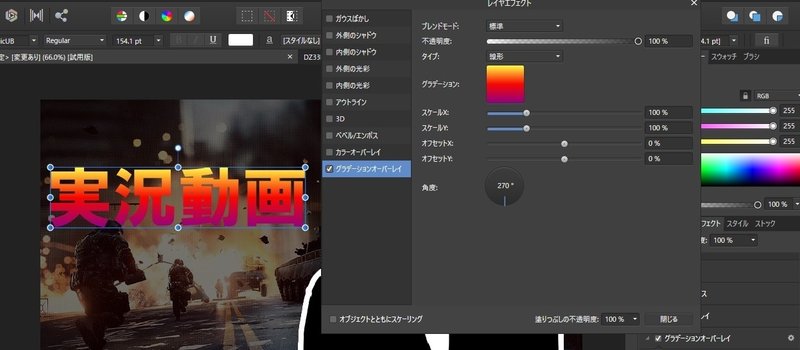
文字を選択した状態で、右側のパネルから「エフェクト」→「グラデーションオーバーレイ」と進み、その右側にある小さい歯車アイコンを押し設定を開きます。すると様々な項目が出てくるので、まず一番下の角度を270°にし、グラデーションから好みの色を選びましょう。
デフォルトだと2色だけですが、「挿入」を押すと間にもう1色追加出来ます。(もちろん3色以上、増やせるだけ増やせる)

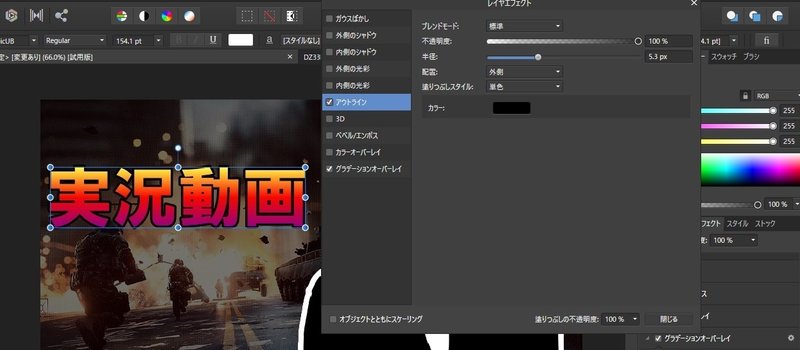
次に項目の上にある「アウトライン」をチェックして選択し、色は黒、半径は4まで上げ、文字の外側に黒枠を設定します。

ここがPhotoshopと違うところなんですけど、文字枠(アウトライン)をエフェクトで増やすが出来ないので、一旦レイヤを選択し、対象の文字を選択したまま右下にあるフォルダマークの「レイヤーのグループ化」を押します。
そうすると文字の色んな要素が結合されるので、グループ化された文字を選択したまま「エフェクト」を押し、「アウトライン」で更に白い枠を追加していきます。文字枠を2重にすることで文字に重厚感が出ます。
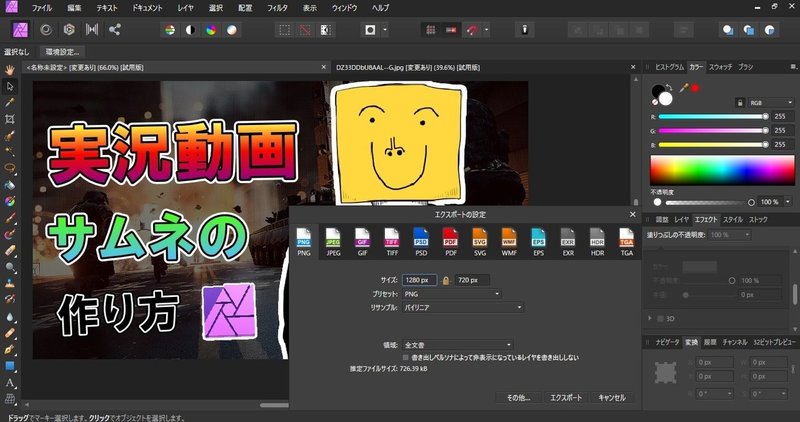
⑤エクスポート(出力)

満足のいく画像に仕上がったら、左上の「ファイル」→「エクスポート」を選び、出てきたウィンドウの右下にある「エクスポート」を押します。これで完成です!
この記事が気に入ったらサポートをしてみませんか?
