
ゲーム配信サイト「Twitch」の #UIトレース をして学んだこと
前回のゲーマー向けチャットサービス「Discord」のUIトレースに引き続き、今回もまたゲーマー向けのサービスである「Twitch」のUIトレースをやってみたので、その学びについて書いていきます。
【Twitchとは】

元はいろんなジャンルの動画配信を扱う「JustinTV」でしたが、その中で特にゲームの配信が活発だったので切り取って出来たのが今のゲーム特化型配信サービスの「Twitch」
しらばらく前にAmazonに買収されて、AmazonPrime会員はTwitchPrimeも無料になるというキャンペーンのお陰で、Amazonの収益の柱であるAmazonPrime会員を増やす大きな要因にTwitchが成ってる状態で非常に面白い。ゲーム生配信ならもうTwitchが世界の覇者のような感じです
※これ以上語ると1記事増えるので気になる方は「Twitch Ninja」で是非検索!
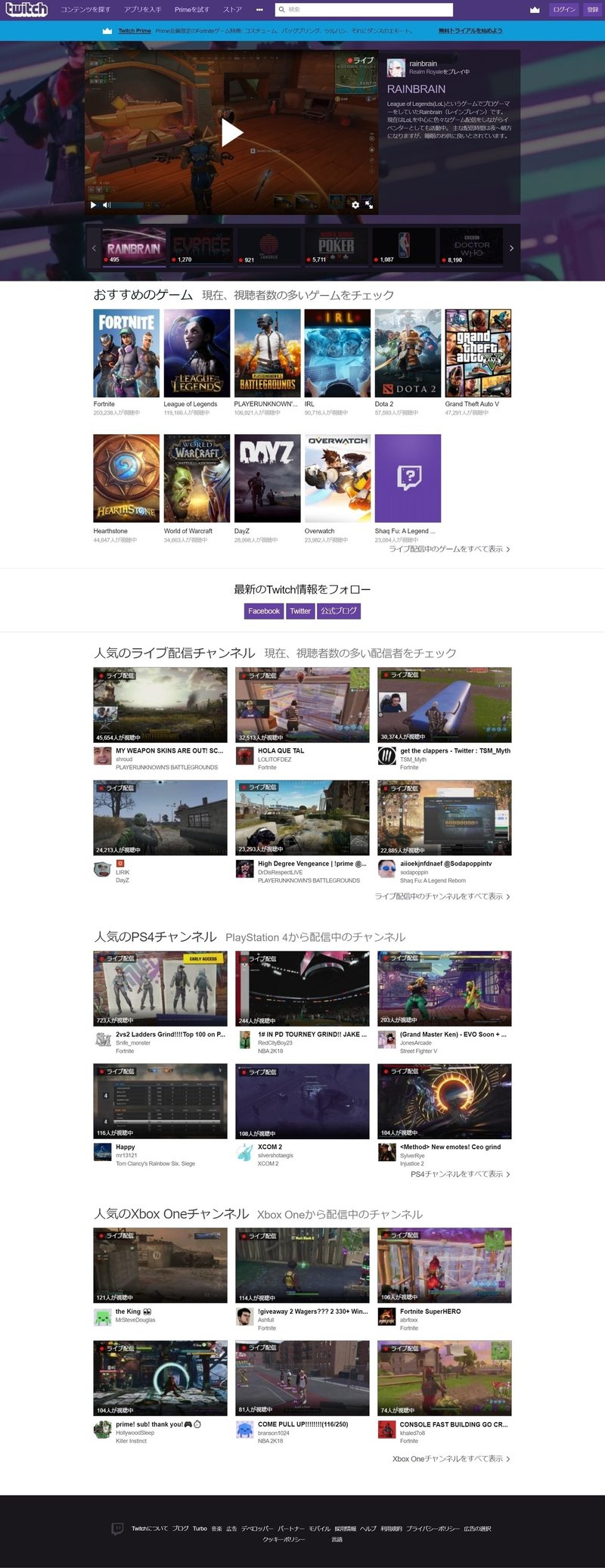
①【ランディングページ】

(共通事項)


・フォントは英語がAriel、日本語はMeiriyo
・英語は文字間隔-30に対して、日本語は半分の-60で違うフォントでも同じ文字間隔を作り出してる
・左最上部のナビゲーションバー、配信者の名前等を除いたTwitchでの小さい文字は全て18pxで統一
(ヘッダー)

・右上の、ランディングページにとって重要な項目「ログイン」「登録」のみがフォントの色は白で目立ち、それ以外は薄いグレーにしてて差別化
・下の青いバーで強調したいTwitchPrime系の両端の2文は、同じ黒文字で18pxありながらも、Boldとアンダーラインによる強調2段構え
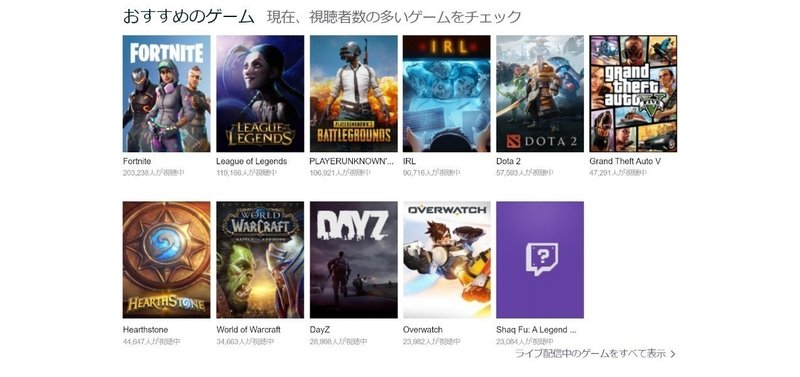
(おすすめのゲーム)

・「オススメ」ではなく、後続のカタカナ「ゲーム」を意識してか平仮名で「おすすめ」と表記し可読性を高めてる
・横に並ぶグレーの文字「現在、視聴者数の多いゲームをチェック」は同じy軸。←まだこれの理由が分かってないです
・ゲームタイトル名は小文字でも20px。太さはBoldではなくノーマル
(最新のTwitch情報をゲット)

・この段以外は同じ構図のため、上下に線を置いて分かりやすくしている
・「最新のTwitch情報をゲット」は上の「現在、視聴者数の多いゲームをチェック」と同じ35px
・左上と右下に堅苦しい漢字が寄せられてるからバランス滅茶苦茶に見えるけど、実は中央寄りなのだ
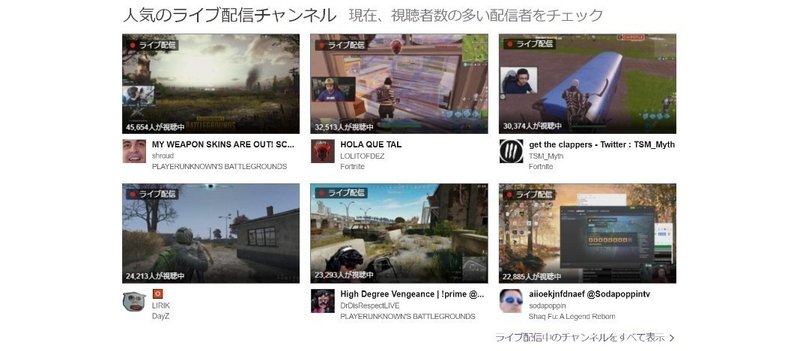
(人気のライブ,PS4,Xbox ONE配信チャンネル)

・見出しのフォントサイズは上の「おすすめのゲーム」と同じサイズ
・放送のサムネ下にあるタイトル等の3行は、フォントサイズ上から20px,18p,18px行と下に行くにつれて小さくなり、行間隔は配信タイトルと配信者の行間隔は6.5px、配信者とプレイしてるゲームの文字の行間隔は5.5pxと1px狭くなっており非常に細かい工夫がされてる
・1段目の配信タイトルは20px,文字間隔-5pxの文字太めで「Bold」←これに気付くのにめっちゃ時間かかった...。この配信タイトルがBoldでない時のプレビュー見たら、同じ構図が3連続と続くのでノッペラ感じた。のでこのBoldは差別化要因だと思う
・2段目の英文字と3段目の英文字は配信者名と違いグレーで、2行とも18pxで文字間隔
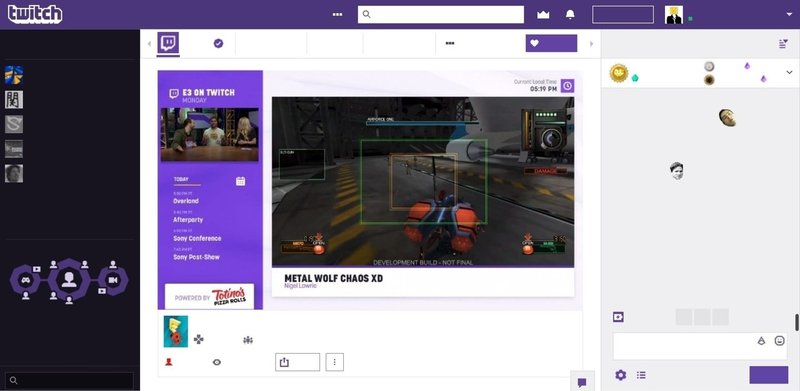
②【配信資料画面】基礎作り

・紫の♡が見えるフォローボタンと、右下のチャットボタンは文字数的に横幅違えど高さは同じで統一されてる。
・左の配信オン/オフ判定の配信者一覧アイコンは、右上の自アイコンとサイズが同じ。
・でも現在配信中の配信者のアイコンは少し大きめ、かつアイコンの下に紫のバーが敷いてあり、配信者アイコンの強調はこれらの2段構成
・右のバナーが全体的に灰色なのに対し、投げ銭の欄だけ背景が白で綺麗に目立たせてる
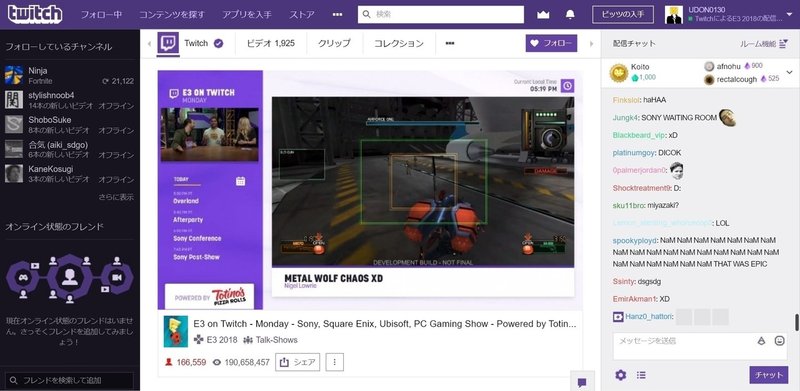
③【配信視聴画面】文字入れ

・投げ銭したユーザー名、全部フォントサイズは18pxだけど、1位だけ文字間隔30でゆとりがあって気持ち大きく表現しており、それ以下のランク2位,3位の文字間隔は半分の15。世知辛い
・コメント欄、Arialだけどコメ主は文字間隔20で、コメントは-60。コメントよりもコメ主の方が文字間隔にゆとりがあり見やすくしている。各コメントの縦間隔は22pxで統一
・右上の「配信チャット」と「ルーム機能」の文字は横並びだけど、左の黒文字の「配信チャット」の方がサイズ1px小さい17px。恐らく黒文字よりインパクトの弱い紫色を考慮してサイズ調整してると思う
・配信詳細のbox内は文字で溢れてるため、黒色文字ではなく赤や紫やグレーにするなどして差をつけている。離脱するか否かの判断で気にする「視聴者数」は赤文字で強調
【おわりに】
前回のUIトレースでは中途半端なところで終わらせてしまいましたが、今回は文字入れまでトレースしてみて、より多くの気づきを得られました。
一見同じに見える文字達も、色,太さ,間隔で細かな差を付けられてて、トレースしながら感動ちゃいましたw
ランディングページの「おすすめのゲーム」と「現在、視聴者数の多いゲームをチェック」の中央y軸がなぜ同じなのかは言語化出来ませんでしたけど、理解でき次第また追記します。
次回のUIトレースは写真編集サイト「Fotor」でやります!!
この記事が気に入ったらサポートをしてみませんか?
