
Affinity PhotoでオシャレなVlog風サムネイルを作る方法
ここ数年YouTubeのサムネで見かけるおしゃれな画像、「Vlog風」というんですかね。Affinity PhotoでもPhotoshop同様簡単に作れるので紹介します。
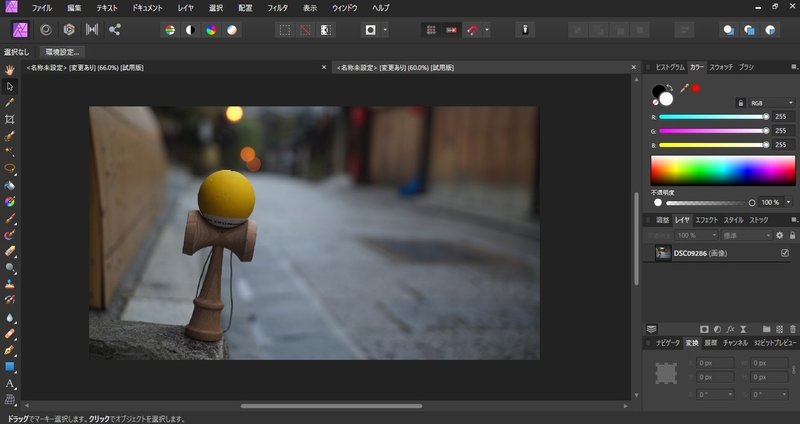
①素材配置

左上の「ファイル」→「新規」→「Web」→「1280×720」を選択し白の下地を用意して、その上に素材の画像をドラッグアンドドロップします。サイズや位置は左側のツールパネルから「移動ツール」を選択して自由に調整してください。
②「LUT Pack」をダウンロード
Instagramとかでもフィルターが簡単にかけられるように、Affinity Photoでも「LUT Pack」というファイルを使って簡単に映画風の質感の画像を作ることが出来ます。
上のYouTubeの動画の概要欄からダウンロードリンクに飛んで、LUTs Packのzipファイルをダウンロードし、どこででも良いので解凍しましょう。
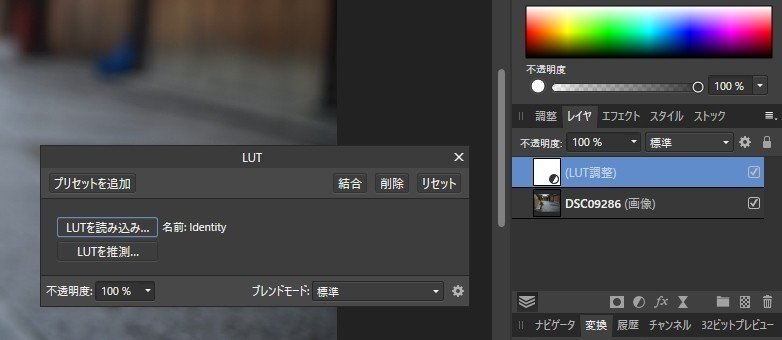
③LUT Pack(フィルター)適応

Affinity Photo内の右側のパネルに、半円と半円が合わさった丸の「調整」アイコンがあると思いますが、ここを押して「LUT」を選択し出てきたウィンドウの「LUTを読み込み」を押します。
ここでお好きな.cubeファイル(LUT)を選びます。違うLUTを適応させたいときはまた「LUTを読み込み」から違う.cubeファイルを選択するだけです。
③文字入れ/境界線引き

左側のツールバーから「アーティスティックテキストツール」を選択し文字を入力します。
【おすすめフォント】
・日本語 - HGPKyokashotai
・英語 - HelvLight / Microsoft Yi Baiti
フォントは背景画像やLUTとかで相性が変わってくると思うので、各々お好きなフォントを試して使ってみてください。
文字の間に入れる境界線ですが、これは左のツールバーから「ペンツール」を選び、始点を追加したらそのままShift押しながら終点の位置を選びましょう。これで水平に線が引けます。
色や文字の太さは上のバーで変えられます。出来るだけ文字との相性が良い形に調整したほうが良いでしょう。
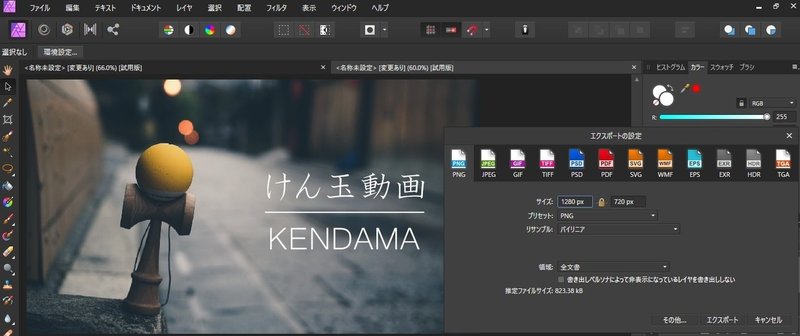
④エクスポート(出力)

満足のいく画像に仕上がったら、右上の「ファイル」→「エクスポート」で画像を出力しましょう。
これでVlog風サムネイルの完成です!
この記事が気に入ったらサポートをしてみませんか?
