
残念なバナーデザイン
みなさんこんにちは、ウエマツです。
今回は、
「残念なバナーデザイン」
について書いていきたいと思います。
最近では、誰でも使いやすいデザインソフトなどが増えて
イベントや、セミナー、ワークショップなどの
バナー画像やサムネイル画像を
自作される方も増えていると思います。
いろいろ見ていると、
伝わりやすいデザインや伝わりにくいデザインがあるな、
と強く感じています。
もっと具体的に言うと、
デザインの差で、
クリックしたいものと、そうでないものがハッキリと分かれています。
この辺りの僕なりに気づいたところを紹介していきたいと思います。
まず、
良いバナー、残念なバナーとは
まず、残念なバナーは、
・目が引かれない
・情報が整理されていない
・目的が定まっていない
これに尽きるかと思います。
そして良いバナーはこの逆、
・目が引かれる
・情報が整理されている
・目的が定まっている
以上になると思います。
次に、
バナーやサムネイル画像の目的
を考えてみましょう。
目的はひとつ!
「目を止めてもらいクリックしてもらうこと」
これにつきます。
クリックしてもらえれば飛んだ先で
イベントや商品などの詳細が書かれているので、
画像に情報を全て入れる必要はないです。
なので、
気を引く、興味を持ってもらえるために情報を絞る必要があります。
本当に伝えたいことを整理、明確にしていきましょう。
嘘をついて気を引くなどは論外ですが、
強いキャッチコピーを考えて気を引くというのも常套手段です。

例としてこのようなキャッチコピーを作れると
それだけで気を引くことができます。
実践編
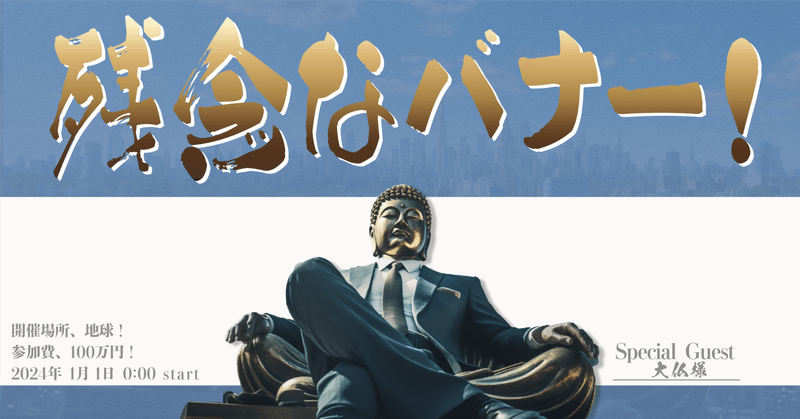
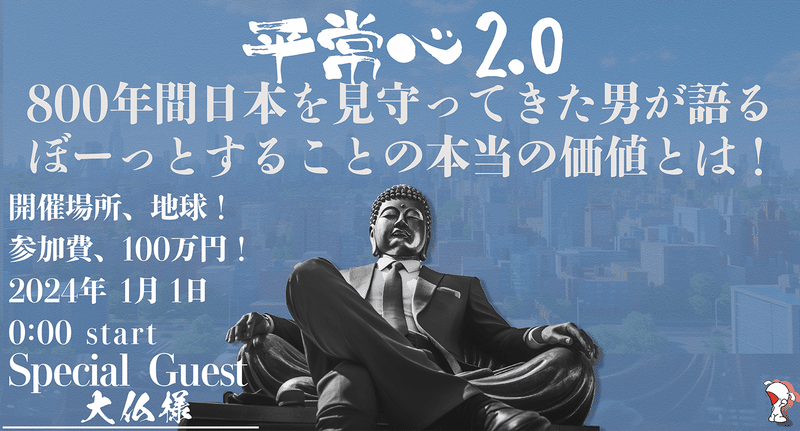
まずはこちらの2つの画像を見比べてください。


大仏様のセミナーの集客用のバナーを作ってみました。
先ほどもあげましたが、
バナーの目的は気を引いてクリックしてもらうこと!
今回は大仏様が何かやる!
ということが伝わればOKだと考えています。
そもそも大仏様のインパクトでクリックしてしまいそうですが・・・
①と、②で使っているのは同じ文章ですが
文字のサイズや配置の仕方が違います。
僕がよく残念だと思うバナー画像は②の方になります。
文字のサイズなどにあまり差がなく、
どこに目をやっていいかがわかり辛いです。
全体的に情報がボヤけてしまっています。
反対に①は、
「平常心2.0」
という文字が大きいことによって
この文字と大仏様を見て
「何かが起きそう感」がでているかと思います。
何度も言いますが、
目的が興味を引くである以上これくらいで極端で充分だと考えています。
最後に
かなり早足の説明になっていますが、
以上が僕が考える
良いバナー、残念なバナーデザインでした。
まとめると、
なんのための画像なのかという目的(コンセプト)
を外さないことが大事です。
目的が、情報を伝えることなら
②の画像も悪くないかもしれません。
でも、目的が気を引くであるなら、
気を引くために何をするかをしっかりと考え、
情報の整理、使う色、文字等の配置の仕方を
工夫していけばいいと思います。
作った画像を小さくしたり、引いて見たり、
他のたくさんの画像と並べて見てみたりして
自分が作った画像が他の画像と比べて
「何か気になる」
と感じられればとりあえず合格ではないでしょうか。
せっかくデザインが身近になっている今だからこそ
大事なポイントをしっかりとおさえて
モノ作りを楽しんでもらえたら嬉しいです。
オススメ本紹介
そして今回の記事の内容を
もっと深掘りして勉強してみたいという方は、
日本のトップクリエイターの
前田高志さんの
「鬼フィードバック」
この本が死ぬほどオススメなのでぜひ読んでみてください。
僕も、制作で行き詰まった時や、
制作の見直しの際に何度も参考にさせてもらっています。
今回のこの記事を書く時にも少し見返しました。
仕事でデザインをしているとか、していないとかに関わらず、
クリエイティブな考え方というのは
これからの時代の必須スキルだと考えています。
世の中にクリエイティブ思考の人がもっと増え、
その視点でビジネスを作っていったら
もっと面白い世界になるのではないかと思っています。
今回の記事がモノ作りを楽しんでもらう際の
参考になれば嬉しいです。
以上、ウエマツでした〜
この記事が気に入ったらサポートをしてみませんか?
