
メルカリアプリのヒューリスティック分析
ヒューリスティック分析
UIUX、ヒューリスティック調査について理解を深めることを目的として、メルカリアプリのヒューリスティック調査を行いました。
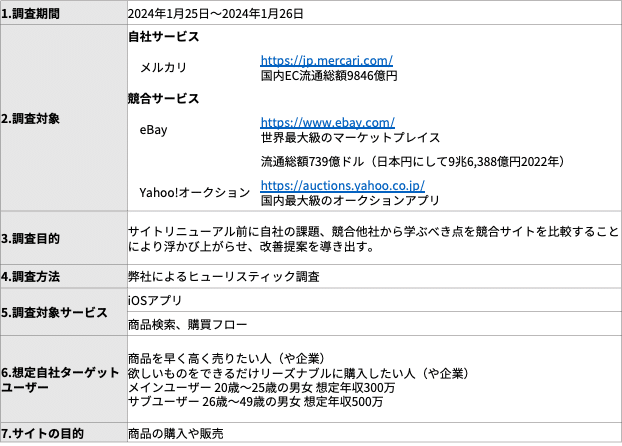
調査の概要

対象アプリ:
メルカリ
競合アプリ:
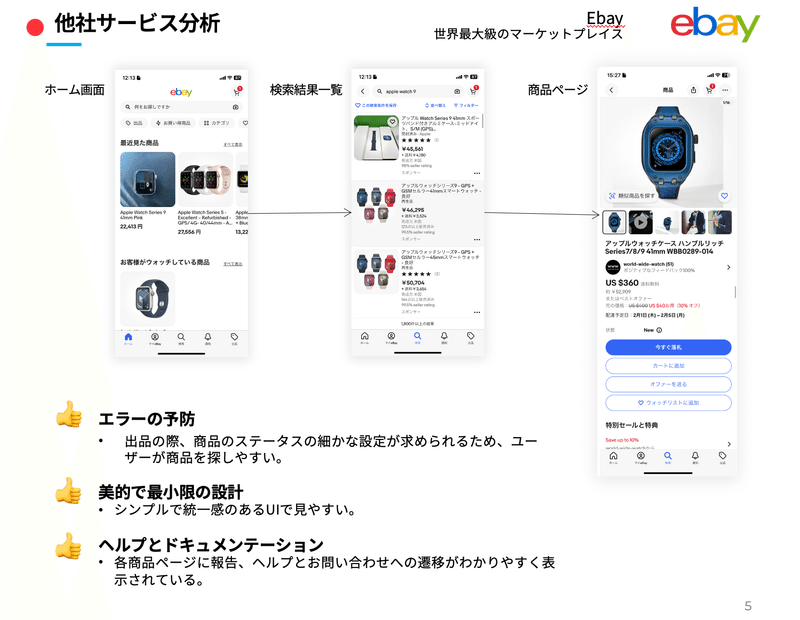
eBay
https://www.ebay.com/
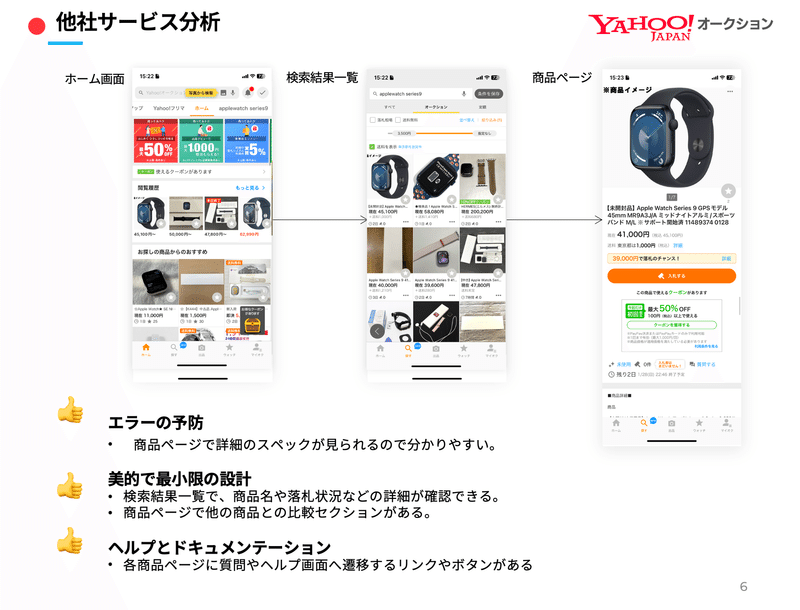
Yahoo!オークション
https://auctions.yahoo.co.jp/
前提:
サイトリニューアル前に自社の課題、競合他社から学ぶべき点を競合サイトを比較することにより浮かび上がらせ、改善提案を導き出す。
今回はログイン済みのユーザーがTOPページからApple Watch series 9を検索、商品ページ閲覧までを検証しました。
調査の指標
今回は、ヤコブ・ニールセンのユーザビリティ10原則に則って調査を進めていきます。
ヒューリスティック評価とは、UI/UXの専門家がその経験則(ヒューリスティック)にもとづいて、Webサイトやサービス、アプリなどを評価する手法のことを指します。
1990年代に、ユーザビリティ研究の第一人者でもある「ヤコブ・ニールセン博士」によって提唱された評価手法で、多くの開発現場で活用されています。
ページ制作会社|株式会社GIG
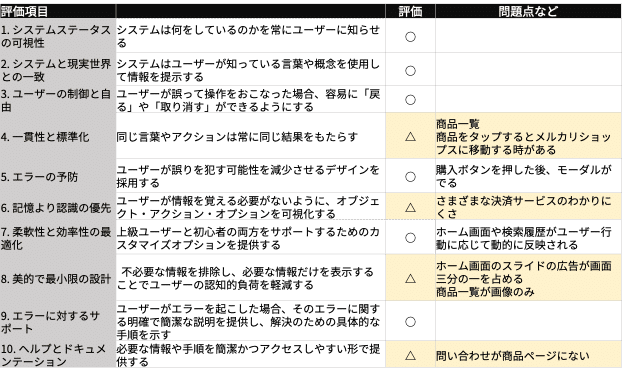
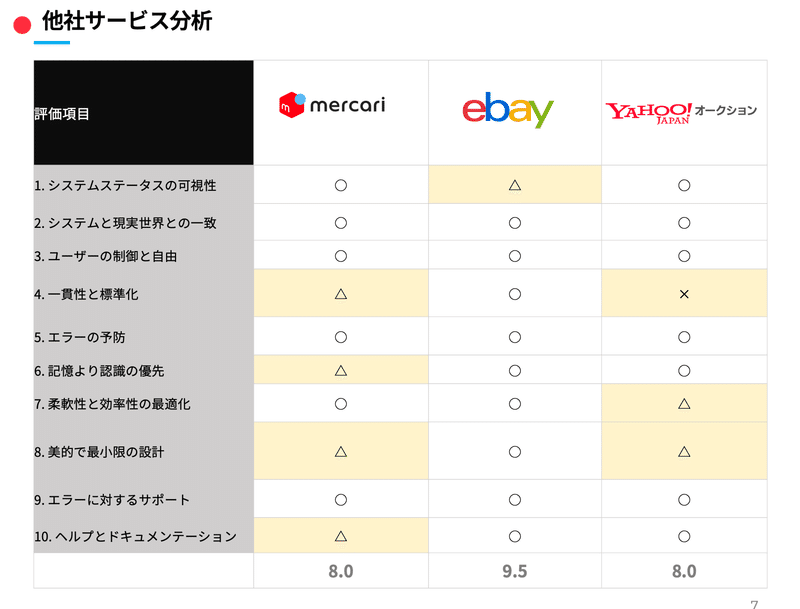
各指標は以下のとおりで、各項目を確認し、問題点を洗い出していきました。
システムステータスの可視性
システムと現実世界との一致
ユーザーの制御と自由
一貫性と標準化
エラーの予防
記憶より認識の優先
柔軟性と効率性の最適化
美的で最小限の設計
エラーに対するサポート
ヘルプとドキュメンテーション
参考:

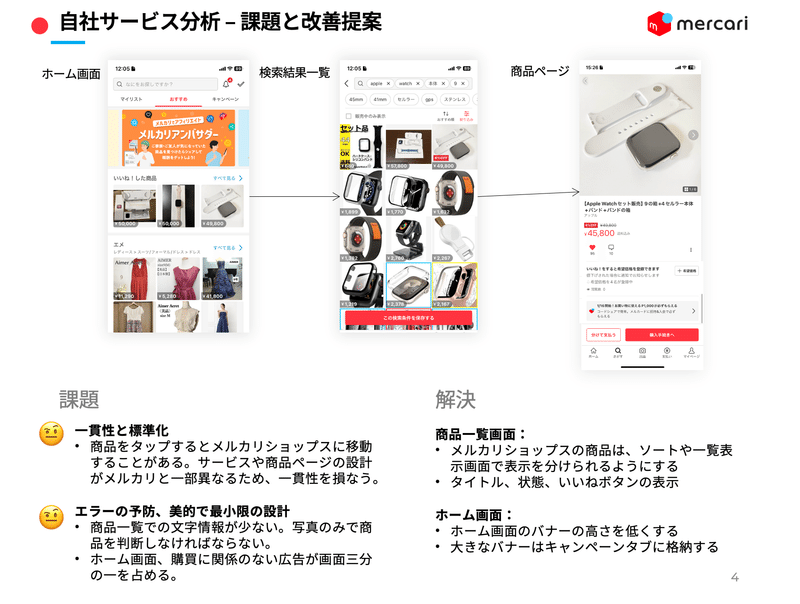
分析結果と改善提案

メルカリは、全体的によくできているプロダクトで基本的なユーザビリティの悪さは感じませんでした。
不便さを感じる点を挙げるとすれば、商品一覧で商品の詳細が分かりにくいと感じました。今回の場合、値段だけで本体なのか、付属品なのかを判別するのは商品ページを開くまでわかりにくい仕様になっています。
商品をタップするとメルカリショップスのページに遷移してしまうのも、使いづらいと感じました。

Ebayはデザインがシンプルで統一感があり、操作がしやすい。
出品の際に商品のスペックを詳細に入力する必要があるため、フィルター機能が充実しています。

Yahoo!オークションは、商品ページで商品の詳細スペックが見られるので分かりやすい。
商品ページに、他の商品との比較セクションがあり、回遊につながりやすいと感じました。

業界経験者からのフィードバック
メルカリの上げられた改善点については、意図がある可能性があるので、そこまでリサーチして検証すべき。
商品の比較・検討段階なのか、TOPに出てきたものを購入するフェーズなのかユーザーのユースケースを具体化させ、調査の目的を明確化させたらもっと改善点の精度を挙げられそう。
課題を終えた感想
ヒューリスティック分析について知識を深めることができ、今後も、今回のユーザビリティ10原則を意識しながらデザイン業務にあたりたいと考えました。
リサーチの段階で、ユーザーのユースケースについて、明確化できておりませんでした。また、なぜその仕様になっているのか?というところまでの調査が足りず、そのデザインに至った事業背景まで知る必要があるとかんがえました。今後の調査やリデザインの課題などで生かしていきたいと思いました。
この記事が気に入ったらサポートをしてみませんか?
