
ジュニアUIデザイナーが、Spotifyを分析してみた[詳細画面編]
今回は詳細画面について分析していきます。前回までの記事が気になる方はこちらをご覧ください。
詳細画面は、「プレイリスト」「ポッドキャスト」「アーティスト」でそれぞれUIが異なったのでそれぞれ確認していきます。
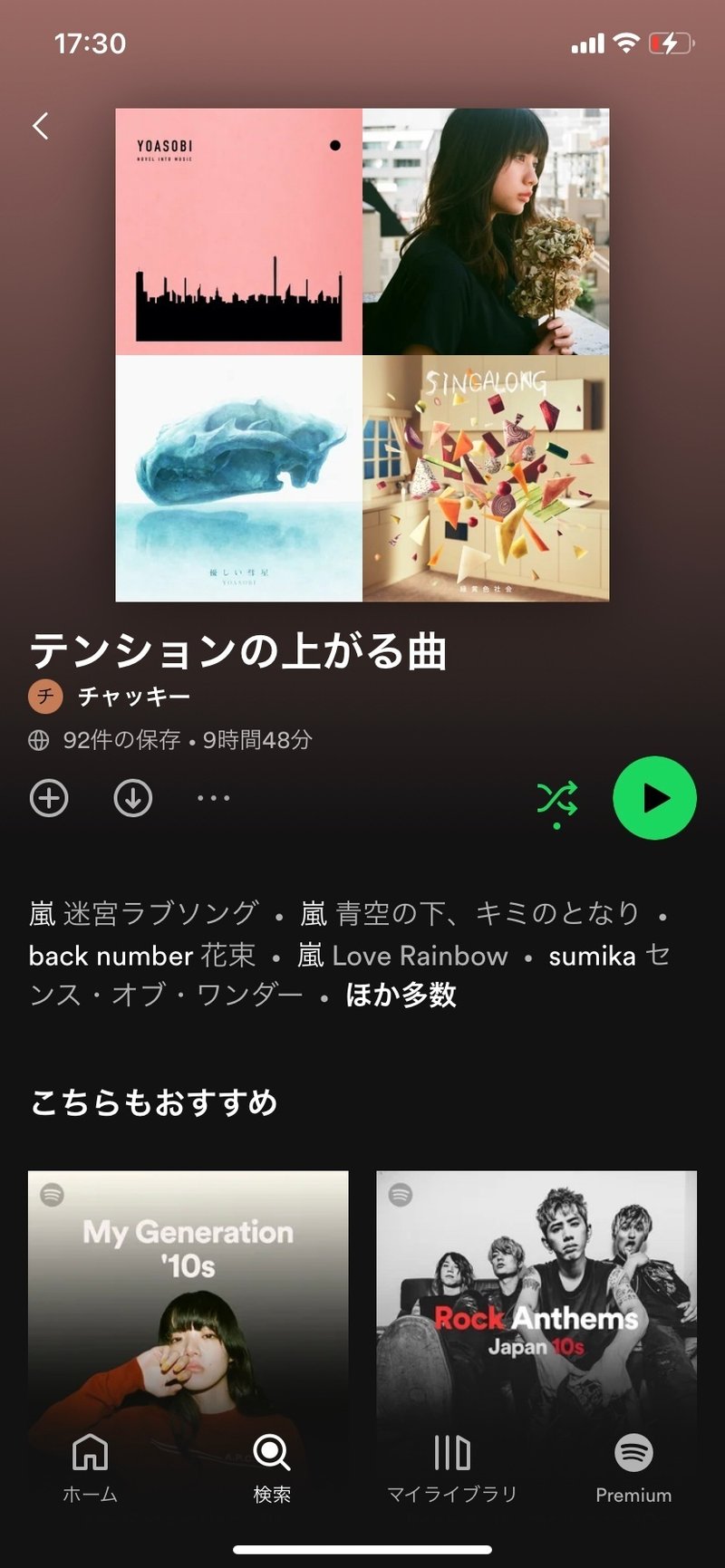
「プレイリスト」

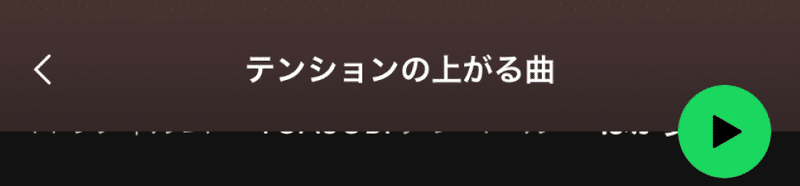
Navigation barエリア
Navigation barの役割に関して

スクロールすると、Navigation bar内の要素が、上記のように変化する。これを見ると、Navigation bar内には、「戻る」「タイトル」「Primaryアクション」を配置することが大切になると考えられる。
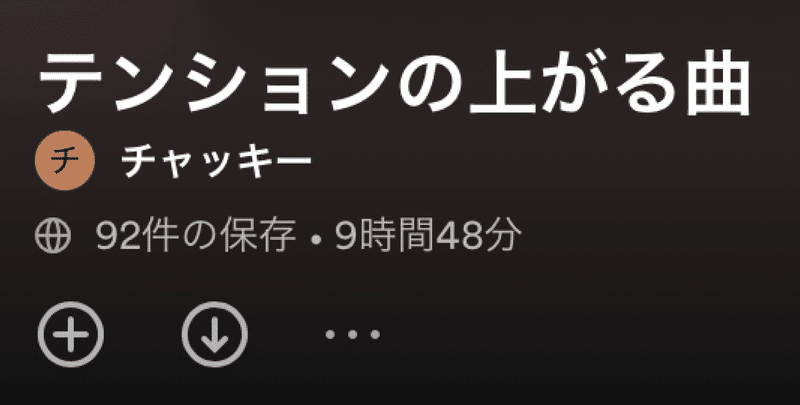
Contents エリア
・・・の中身は何か?

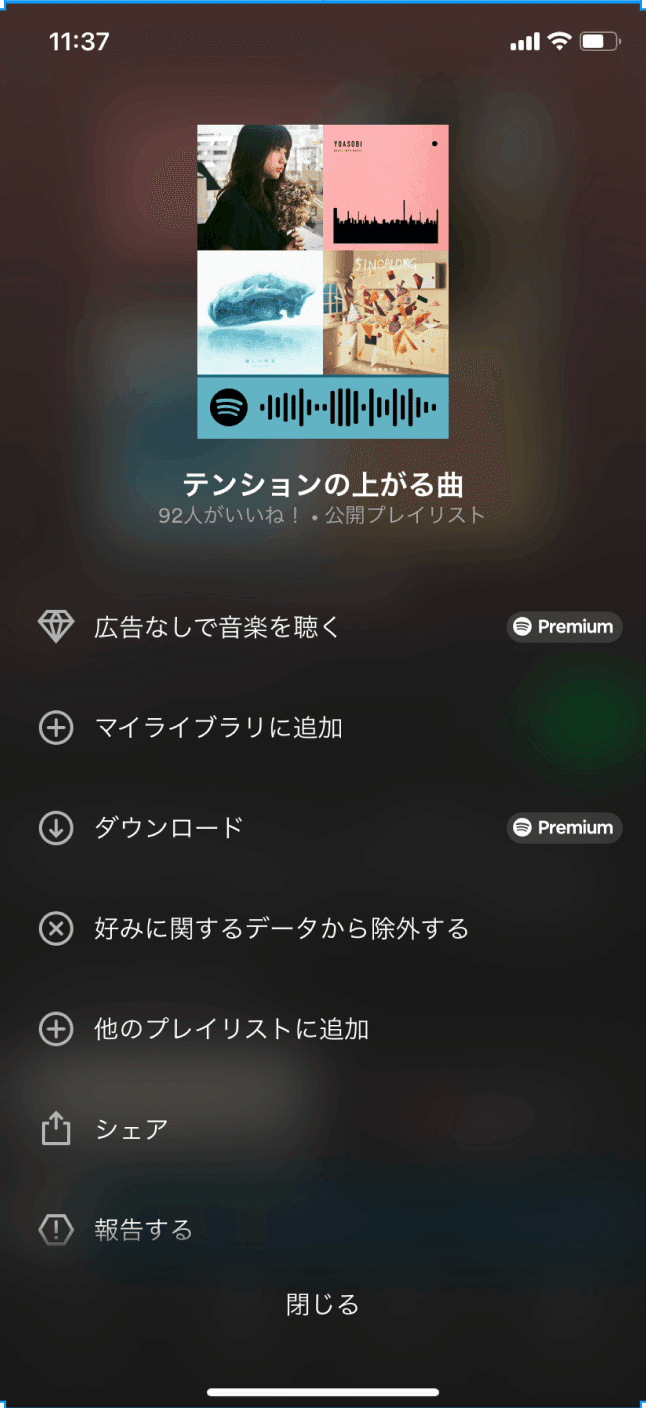
この「・・・ボタン」をタップするとこのような画面が出現する。

この画面を考察すると、このプレイリストに関して再生を除いて考えられる全てのアクションが配置されている。そして、上から順番にビジネス的観点&ユーザーの利用頻度の高い順に並べられている。つまり、「・・・」ボタンはサブアクションの格納アイコンとして役割を果たす。
なぜ、タイトルをセンター揃えにしてるのか?

おそらく目線の誘導を真っ直ぐ下に流れるように設計したいからだと思う。左寄せにすると、目線の誘導が増えてしまうので、流し読みできるように中央揃えにした。
なぜ、再生ボタンを押しても画面遷移しないのか?

おそらく音楽を再生するとき、明確な目的を持って再生することは少ないと思う。出だしを聞いて違うなと思ったときに、すぐに違うプレイリストに変更できる状態の方が、結果的にアプリの利用時間が増えるかもしれない。そう考えると、無闇に画面遷移せず違い曲に出会える状態を維持した方が良いのではと仮説する。
「ポッドキャスト」

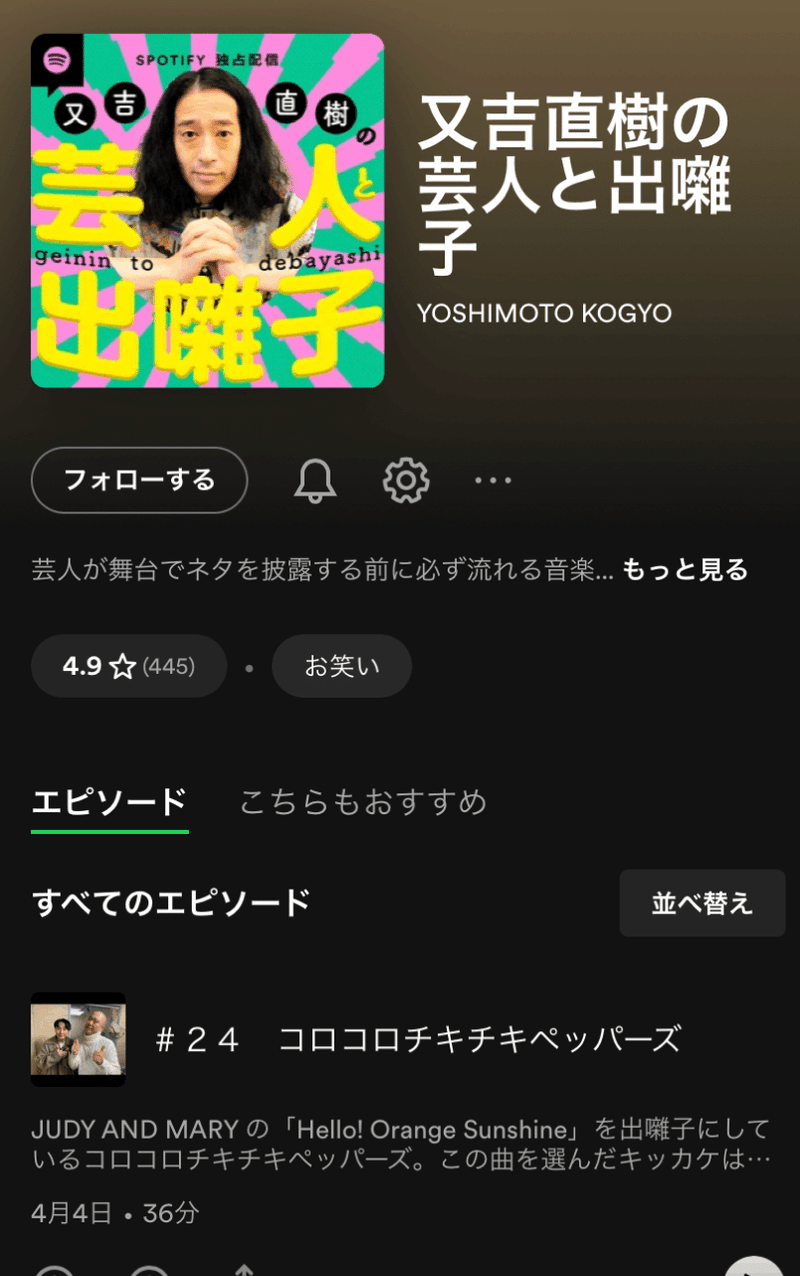
Contentsエリア
なぜ、左から右に流れるようなレイアウトにしてるのか?

ポッドキャストの場合、中身のコンテンツで何が話されてるのかを把握できることによって、ユーザーに興味を持ってもらってタップしてもらえる確率が上がるはず。そう考えると、ビジュアルメインにしてもどんな内容なのか伝えきれないので、テキスト中心のレイアウトになる。なので、可読性の高いレイアウトにするために左から右に流れるようなレイアウトになったと思われる。
なぜ、レビューとジャンルで同じコンポーネントを使ってるのか?

確かに、「レビューを投稿する」と「ジャンル」では意味合いが違う。しかし、わざわざコンポーネントを分けるほどでもないというのが感想。分けた際のデメリットは、デザインシステムを複雑化させ単純に見栄えが悪くなる恐れがある。なので、同じ情報優先順位であるならば、同じコンポーネントを活用し、悪目立ちしないようにしている。
なぜ、ChipsではなくTabで表現しているのか

まずは、前提として階層分けやフィルタリングする際によく用いられる
Material Designを中心に「Segmented buttons」「Chips」「Tabs」の違いについて見てみるが、正直まだここの部分の解像度は低いので、色んなアプリを見て今後解像度をあげていきます。
「Segmented buttons」
・項目数は5つまで
・複数選択によるソートが出来る
「Chips」
・項目制限なし
・複数選択によるソート可能
・検索フィールドやmodal時によく使われる
「Tabs」
・単一選択
・PrimaryとSecondaryの使い分けがある
・Secondaryはコンテンツエリア内でさらに情報階層分けする際に使用される。
今回の場面だと、Podcastは番組によって、エピソード量が膨大なため「おすすめする」を別枠で設けた方が良いという観点から、Podcastというエリア内で「エピソード」と「こちらもおすすめ」を同列に扱い階層分けできるTabsコンポーネントを活用したものと思われる。
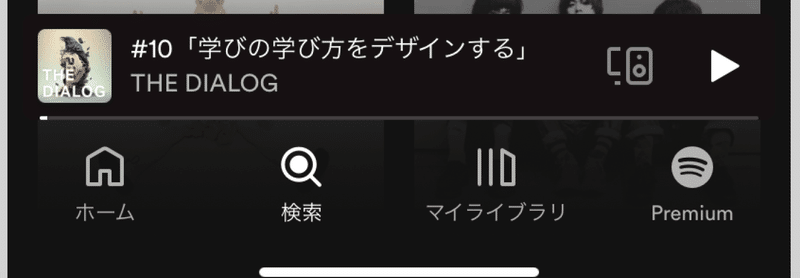
なぜ、再生ボタンが緑ではなく白なのか?

1ページにprimaryボタンは複数あると、悪目立ちする可能性があるので、白色を使うことによって馴染ませることができる。また、Podcastの場合文字情報が多いので再生ボタンが目立ちすぎると注意が散漫になるため白の方が適切と考えた可能性がある。
「アーティスト」

Contentsエリア
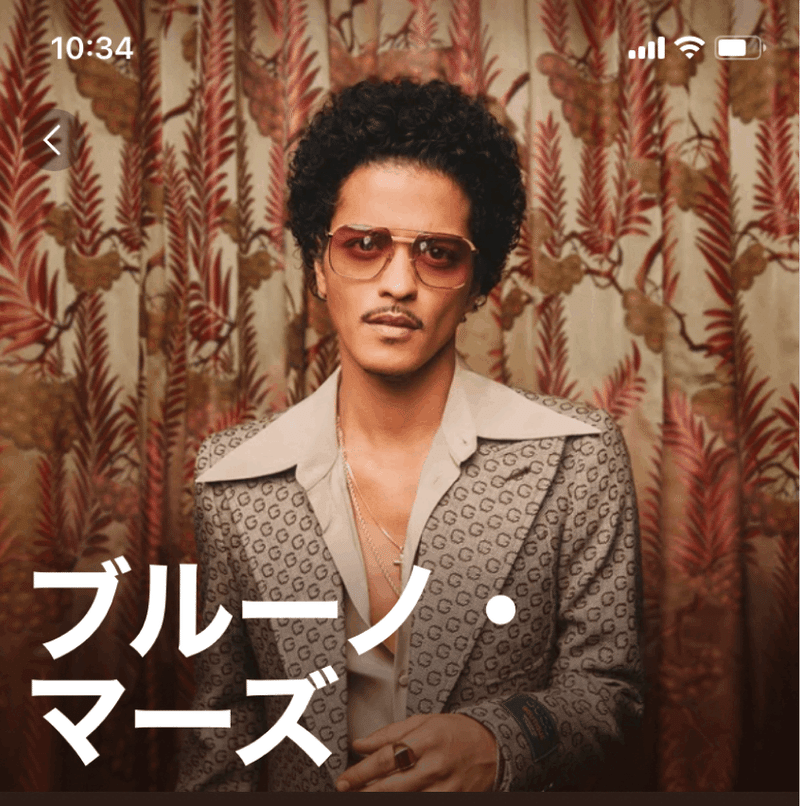
なぜ、写真をここまで大きく表示するのか?

spotifyの経営理念として、クリエイターに対してリスペクトする気持ちが強くある。となると、アーティストはSpotifyの中でも最も重要な情報の1つになるので、画像もアーティスト名もかなり大きく表示されている。
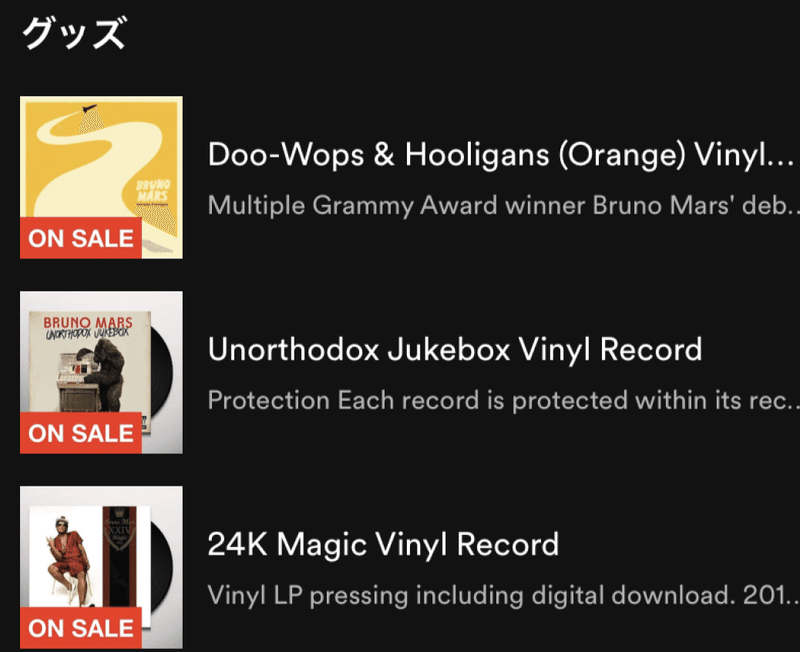
なぜ、グッズの枠を設けてるのか?

spotifyaは才能のあるアーティストが適切な対価を得ることを目指してるので、彼らの収益源になるグッズを販売する導線は当然なことと言える。そして、おそらくここからの購入するとSpotify にも手数料が入る仕組みなってると思うので、winwinの関係になる。
なぜ、ランキングを設置してるのか?

アーティストにとっては、自分の順位を知ることでモチベーションの活性化に繋がる。ユーザーからすれば自分の好きなアーティストが現在どのくらいに位置してるのかが把握できると同時に推しよりも凄いアーティストにはどんな人がいるのか知るきっかけにもなる。結果、新しい音楽に出会えるきっかけにもなり、アプリの利用時間向上にもつながる。
以上が、Spotifyの詳細画面の分析になりました。もし、間違ってる点や別の観点あったらコメントで教えてくれると嬉しいです!あと、Twitterも細々やってるのでそちらも見てくれる嬉しいです。
次回は、Spotify分析の最終回となる再生画面について分析していきます!
この記事が気に入ったらサポートをしてみませんか?
