
【Scratch】第2回 簡単ブロック崩しを作ろう(1/2)
こんにちは。第2回目の講座は簡単ブロック崩しになります。
よろしくお願いします。
1.スプライト画像を用意しよう
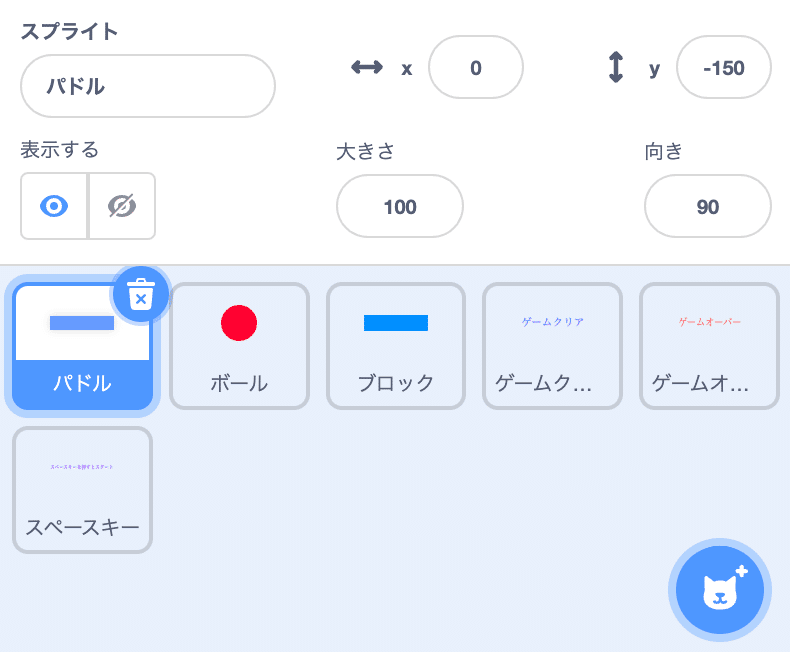
まず最初に下記の6つのスプライト画像を用意します。
全て「スプライトを描く」で用意できるよ!
スプライトの名前は左の太文字の名前にしてください。
パドル : 左右の方向キーで動かします
ボール : このボールを一番下に行かないようにしよう
ブロック : ボールに触れると消します
ゲームクリア : クリアしたら表示
ゲームオーバー : ボールが一番下についたら表示
スペースキー : タイトルで表示

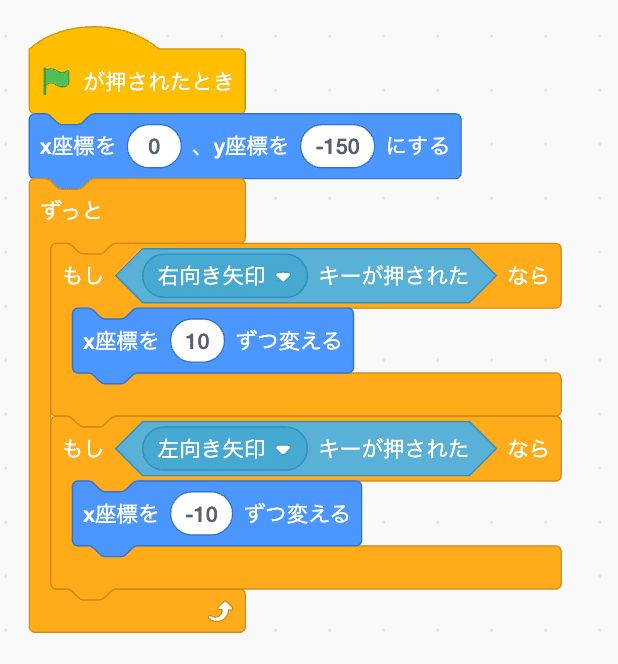
2.パドルのコードを書こう

・「x座標0、y座標を-150にする」ブロック
ゲームを開始したタイミングで、この座標に移動
・「右向き矢印キーが押されたなら」ブロック
右方向キーを押すとパドルが右に移動
・「左向き矢印キーが押されたなら」ブロック
左方向キーを押すとパドルが左に移動
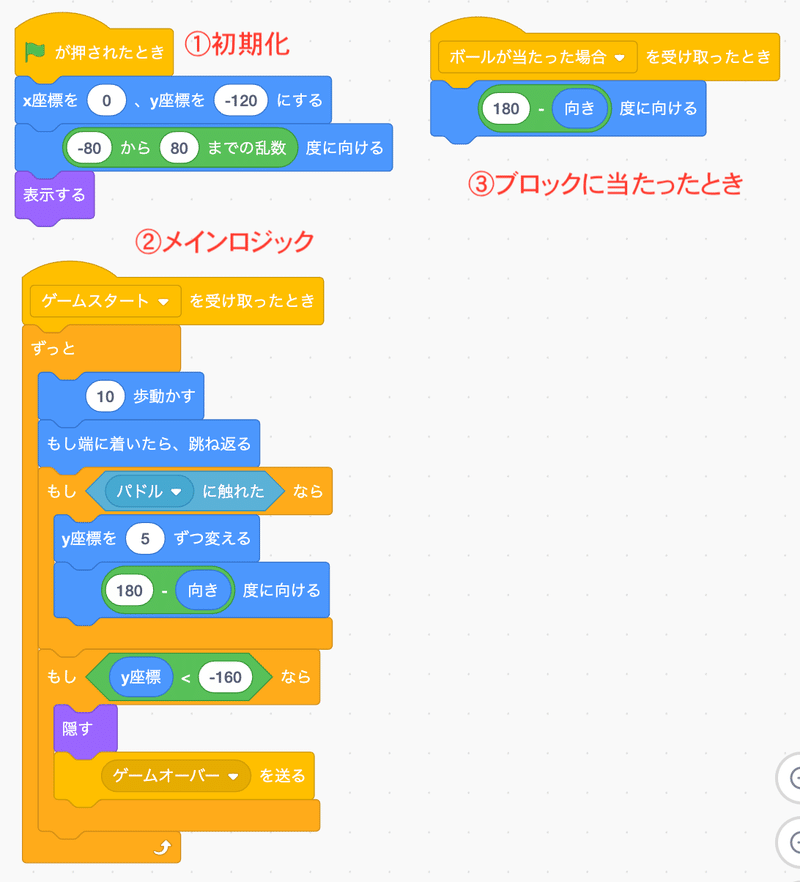
3.ボールのコードを書こう

①初期化
①の初期化ではボールの最初の状態に設定します。
ここでは、x座標を0にしてy座標を-120にする事で真ん中の下あたりに移動します。
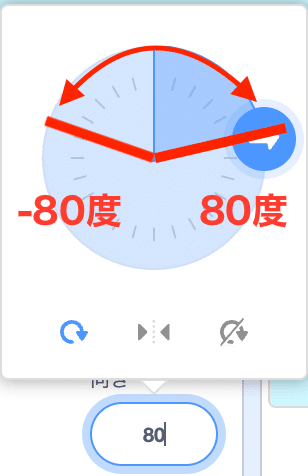
次の「-80から80までの乱数」ではボールの角度を設定します。
Scratchの角度は下記の図ようになっているので、-80から80のランダムの数字の場合は、赤線の範囲の方向になります。
ボールが開始時は上向きに進むようになります。

②メインロジック
メインロジックではボールを動かしていきます。
・「10歩動かす」ブロック
初期化で上向きの角度に設定した後に動かすブロックを実行すると、その向きにボールは進みます。
・「もし端に着いたら、跳ね返る」ブロック
Scratchにこのブロックがあるのは便利ですね。
このブロックを追加するだけで、壁にボールがぶつかった場合逆向きに跳ね返ります。
・「パドルに触れたなら」ブロック
スプライトのパドルに触れた場合も、跳ね返す必要があります。
y座標に5ずつ変えていますが、こちらのブロックを入れないと時々バグが発生してしまいます。
なぜかというと、ボールとパドルが触れた時に画像同士が重なってしまう事があります。(他のプログラムでも発生します)
そうなってしまうと、ずっと「パドルが触れた状態」になってしまいこのブロックがずっと実行されてしまう状態になります。
触れたタイミングでボールのy座標に5を足す事で重ならないようにしています。
・「180 - 向き」度に向けるブロック
ボールを跳ね返す角度(反射角)の求め方ですが、詳細は下記のページで解説されていますので気になった方はぜひ見ていってください。
このブロックの書き方で、跳ね返す事ができます。https://www.fivebox.info/post/scratch_block02
・「もしy座標 < 160なら」ブロック
ボールが一番下辺りに行ってしまった場合はゲームオーバーになります。
今回はy座標が160より下に入った場合はゲームオーバーのメッセージを送るようにしました。
他には色の画像を置いて、その色に触れた場合はゲームオーバーを送るなども作れると思います。
③ボールが当たった時
ボールがブロックに当たった時、「ボールが当たった場合」メッセージが送信されます。(コードはブロック側のコードを確認してください)
送信されると、「ボールが当たった場合を受け取ったとき」ブロックで受け取れますので、こちらのコードが実行されます。
「180-向き度に向ける」ブロックは、2つ上の内容で説明が書いてありますがボールが跳ね返りますので、こちらのコードはボールがブロックに当たった場合跳ね返るという事になります。
完成動画
次回
今回はパドルとボールのコードを書きました。
まだ左右のキーを押すとパドルが動くだけしかないのですが、次回で完成するのでお楽しみに!
【Scratch】第2回 簡単ブロック崩しを作ろう(2/2)
この記事が気に入ったらサポートをしてみませんか?
