
【Scratch】第2回 簡単ブロック崩しを作ろう(2/2)
こんにちは。第2回目の講座は簡単ブロック崩しになります。
今回で完成になります。よろしくお願いします
【Scratch】第2回 簡単ブロック崩しを作ろう(1/2)

1.ブロックを作成、ボールに当たった場合は消そう
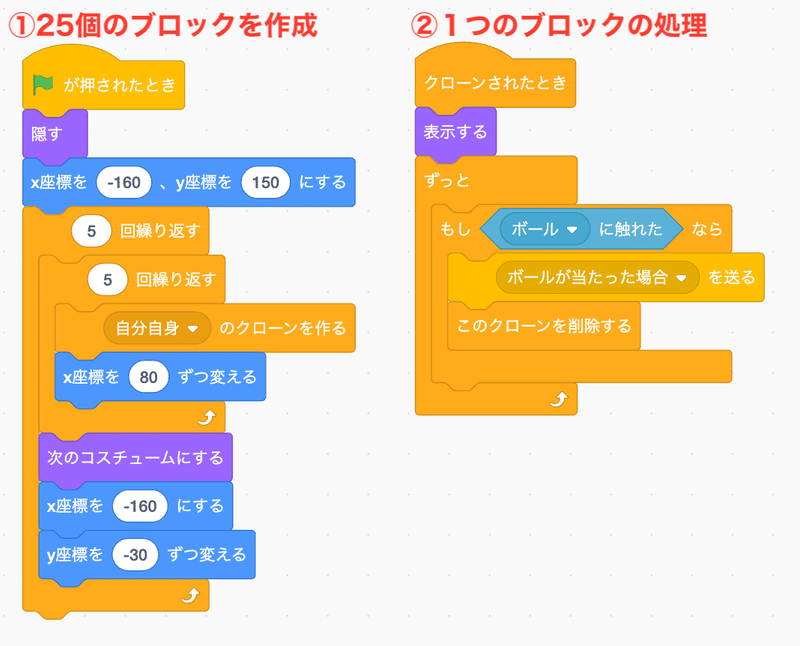
①25個のブロックを作成
ゲーム開始時にブロックを25個作成していきます。
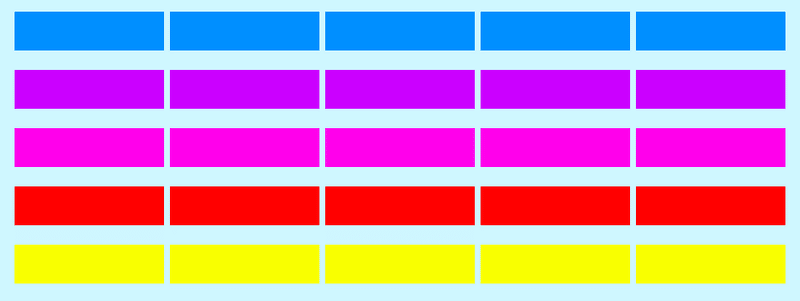
まずはx座標を-160、y座標を150にしているのは、図2の画像の左上のブロックになります。
5回繰り返すブロックは、縦の5行と横の5列を繰り返してクローンしていくことになります。
横に並べる場合は、クローン → x座標を80ずらして → クローン を繰り返して、縦の場合はy座標を-30下に下げてから作成していきます。
スプライトのブロックのサイズによっては画像が重なってしまうかもしれないので、その場合は綺麗に並ぶように数字を変更してみてください。

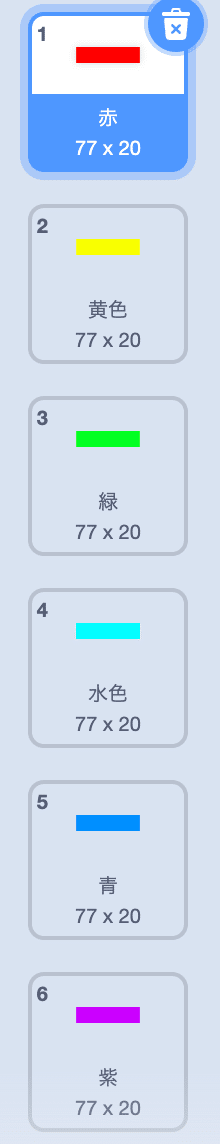
・「次のコスチュームにする」ブロック

ブロックのコスチュームを図3のように用意しました。
コスチュームとは1つのスプライトに複数画像を設定する事ができ、紫のブロックを使う事で切り替える事ができます。
キャラクターの画像を何枚か用意して、早く切り替えることでアニメーションも作成できます。
今回の講座では、図2の縦の行が変わったタイミングでコスチュームを変更していますので、図のような色の配置になりました。
②1つのブロックの処理
こちらのコードでは、ブロックにボールが当たった場合の処理を作っていきます。
・「ずっと」ブロック
ブロックにボールが当たるまで待ち続けます。
・「もしボールが触れたなら」ブロック
ブロックにボールが当たった場合、「ボールが当たった場合」メッセージを送ります。
なぜメッセージを送る必要があるのか?と言いますと、ボールがブロックに当たった場合、ボールを跳ね返す必要があります。
ボールを跳ね返すコードを書くために「ボールが当たった場合」メッセージをこのタイミングに追加しました。
忘れてしまった方は下記のリンクをタップして確認してみてください。
【Scratch】第2回 簡単ブロック崩しを作ろう(1/2)③ボールが当たった時
・「このクローンを削除する」ブロック
ボールが当たったブロックは消す必要があるため、クローンを削除します。
他の対応として「隠す」ブロックでも見えなくなるので問題ありません。
ただ今回のブロック崩しでは、消したブロックはもう使用することはないので、しっかり消してあげた方がいいですね!
2.ゲームクリアを表示しよう

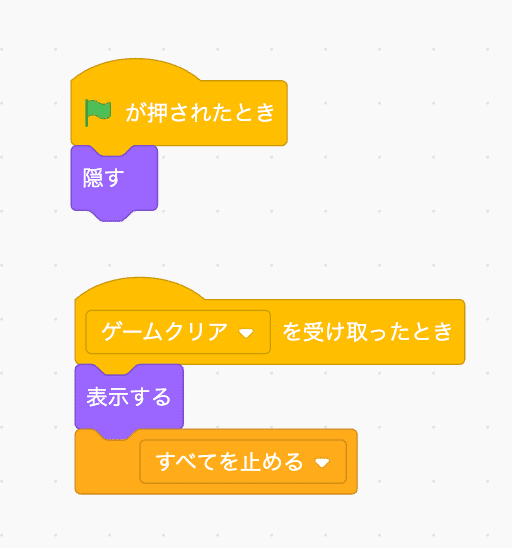
・「緑の旗が押されたとき」ブロック
ゲーム開始した時は見えないようにするため隠します。
・「ゲームクリアを受け取ったとき」ブロック
ブロックが全て消えた時「ゲームクリア」メッセージを送る予定ですので、ここでは受け取った時のコードを書いていきます。
・「表示する」ブロック
ゲームクリアのスプライトを見えるようにするため表示します。
・「すべてを止める」ブロック
ゲームクリアを表示させたらゲームを終了させるため、すべてを止めます。
3.ゲームオーバーを表示しよう

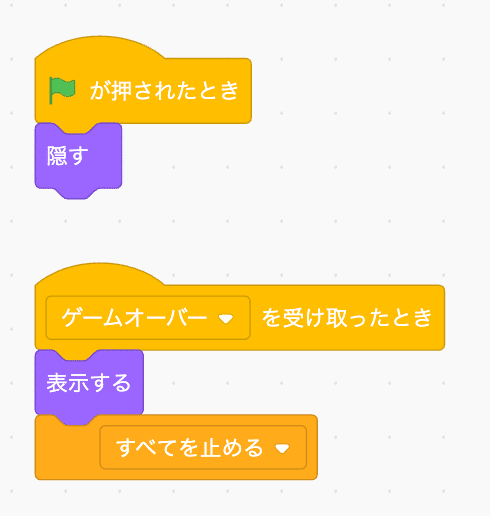
ゲームクリアと同じ処理なので、受け取るメッセージ以外は同じになります。
・「緑の旗が押されたとき」ブロック
ゲーム開始した時は見えないようにするため隠します。
・「ゲームオーバーを受け取ったとき」ブロック
ブロックが全て消えた時「ゲームオーバー」メッセージを送る予定ですので、ここでは受け取った時のコードを書いていきます。
・「表示する」ブロック
ゲームオーバーのスプライトを見えるようにするため表示します。
・「すべてを止める」ブロック
ゲームオーバーを表示させたらゲームを終了させるため、すべてを止めます。
4.タイトル画面に表示されている「スペースキーを押すとスタート」を表示しよう
こちらはなくてもゲームはプレイできますが、ゲームを開始する時にいきなりゲームが動きますと驚きますよね?
タイトル画面でスペースが押されるまで待つように用意しました。
文字も点滅で表示させるようにしてあります。

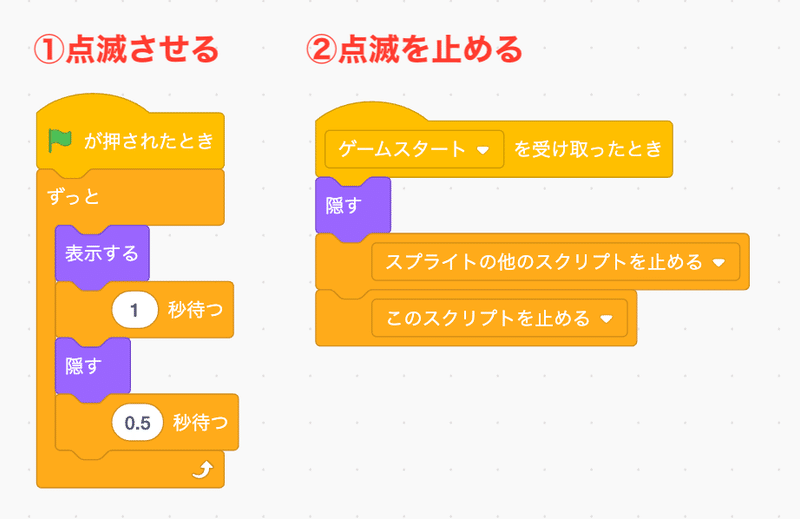
①点滅させる
ゲームを開始したタイミングで、「表示する」と「隠す」を繰り返します。
タイトル画面が表示している間はずっと点滅をしてほしいので、「ずっと」ブロックの中に作成していきます。
「1秒待つ」と「0.5秒待つ」は、見えている時間の方が長くしたかったので今回はこのように設定しました。
もし点滅を早くしたかったり遅くしたかった場合は、数字を変更してみてください。
②点滅を止める
「ゲームスタート」メッセージを受け取った時は、このスプライトは見えなくしたいので点滅を止める必要があります。
そのために、まずは「隠す」ブロックを実行します。
しかし、ここで問題が発生してしまいました!
ただ「隠す」だけではダメです。
①の点滅する方で、「ずっと」ブロックが動き続けているので、隠してもすぐに表示されてしまいます。
対応としては、「ずっと」動いているこのスプライトを止めないといけないです。
止める方法は、Scratchの下記のWikiページの「スプライトを停止する」に記載されています。
「スプライトの他のスクリプトを止める」と「このスクリプトを止める」で、今回は対応をしました。
・() を止める (ブロック) - スプライトを停止する
https://ja.scratch-wiki.info/wiki/()_%E3%82%92%E6%AD%A2%E3%82%81%E3%82%8B_(%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF)
4.タイトル画面とクリアの判定を作ろう!
長くなってしまいましたが、こちらで完成となります。
背景にゲーム全体の関わるコードを書きました。

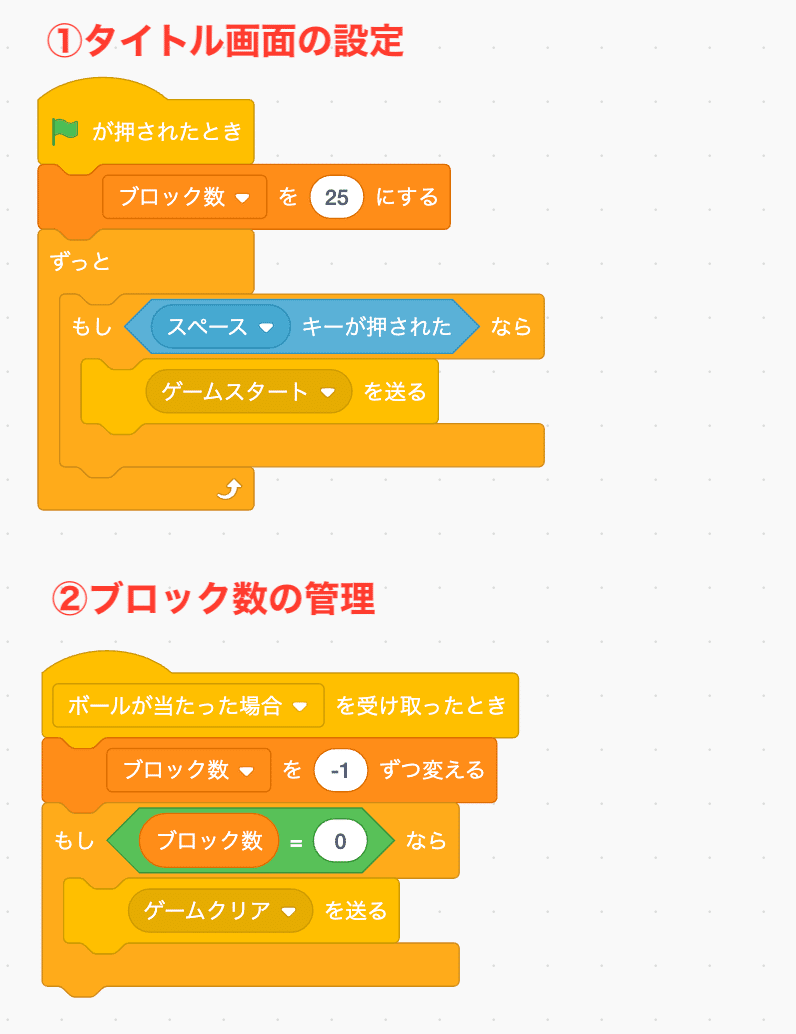
①タイトル画面の設定
・「ブロック数を25にする」ブロック
「ブロック数」という名前の変数を用意しました。
変数とは変更をする事ができるデータと思ってくれればいいと思います。
今回用意した「ブロック数」は、最初に作られるブロックの数が25個なので25を入れておきます。
ブロック1つ消えるごとに1ずつ減らしていって、25個の全てのブロックが消えると変数は0になるので、0の時はゲームクリアにします。
・「スペースキーが押されたなら」ブロック
メッセージで「ゲームスタート」を用意したと思いますが、スペースキーを押したタイミングで送ります。
「ゲームスタートを受け取るとき」ブロックが作られているコードが一斉に実行されます。
②ブロック数の管理
・「ボールが当たった場合を受け取ったとき」ブロック
ボールがブロックに当たった時、ブロック側のコードに「ボールが当たった場合」メッセージを送っていました。
ブロックが当たった時に実行されますので、ここでは変数の「ブロック数」を1ずつ減らしていきます。
ブロック数が0になった時は、全てのブロックを消した事になるのでゲームクリアになります。
「ゲームクリア」のメッセージを送りましょう。
完成動画
まとめ
以上で簡単ブロック崩しの講座は終了しますが、どうだったでしょうか?
「メッセージ」「変数」「クローン」を覚える事である程度のゲームは作れると思うので、少しずつ作り方を覚えていってください。
すでに理解できている人は、リミックスをしてさらに改良をしてみてください。
【Scratch】第2回 簡単ブロック崩しを作ろう(1/2)
【Scratch】第2回 簡単ブロック崩しを作ろう(2/2)
この記事が気に入ったらサポートをしてみませんか?
