
【サイト検証】 8の倍数ってまだ現役?
こんにちは。unique box の shimaです。
webデザイナーのデザイン制作ルールってご存知ですか?
制作ルールの1つに、コンテンツとコンテンツの間のマージンを8の倍数で作るというルールがあります。私の場合はコンテンツの間の120pxで大体のサイトを統一しています。自分の中で空きすぎず、狭くならなすぎ、ちょうど良いコンテンツマージンルールかなーと思ってます。皆さんも独自のルールで制作されているかと思います。
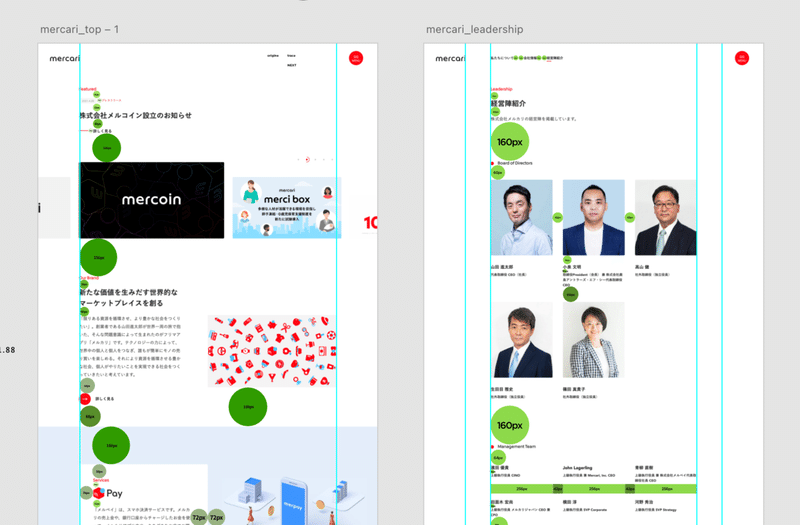
メルカリさん

サイト全体が仕切りを少なくして、抜け感もあり、すごく見やすいサイトです!サイト全体の色ルールは白80%、グレー15%、アクセントカラー5%で、画像は、写真よりもイラストを多用し目的の情報にたどり着きやすいUXに超最適化されたサイトでした!
メルカリ解体結果

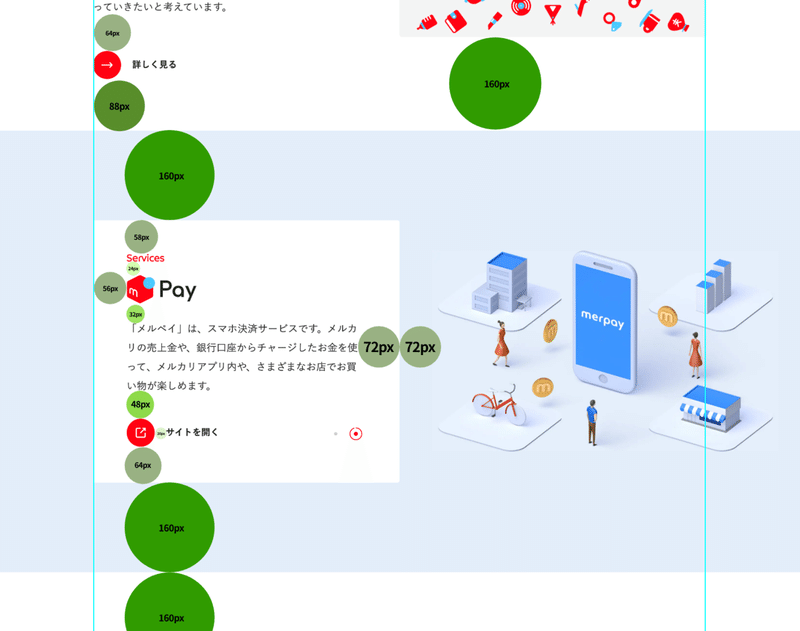
h1:26px 本文:14px、ターゲットユーザーが若いので文字サイズは他サイトに比べて小さめです。コンテンツマージン160px、テキストマージンはおおよそ32px、マージンは大きくとられていてスッキリキレイなサイト構成でした。ベースフォントはメルカリさんオリジナルの合成フォントです。その他は遊ゴシックです。などの結果となりました。場所に応じて8でかけた数字が内側から16、24、32、40、48、72となっています!見事です!UIデザイナーの鏡です!

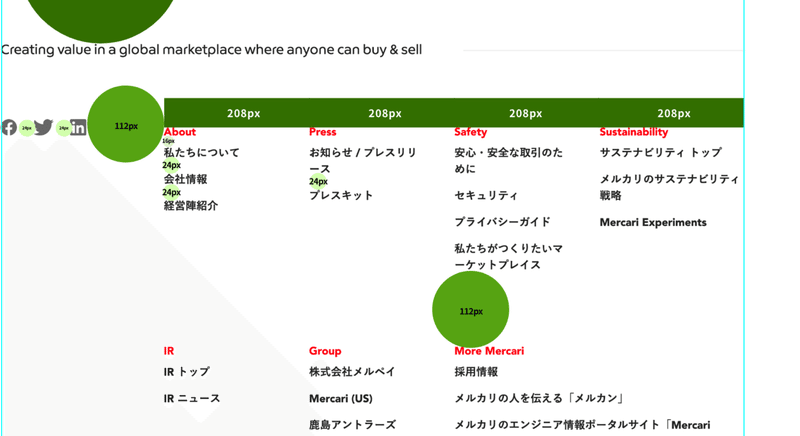
テーブルも208をベースに4カラムで設計されていて、その中のテキストマージンは24pxで組まれています。設計しきったUIデザイナーさんと、再現したコーダーさんすごいです!
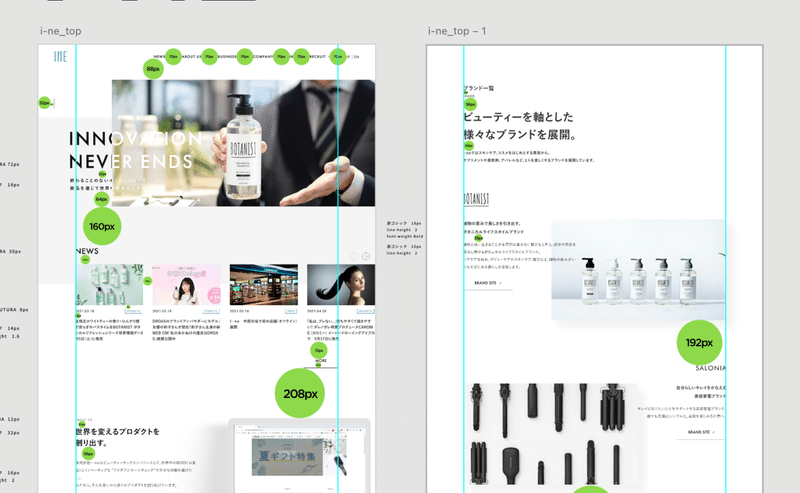
続いて、シャンプーBOTANISTでお馴染みのIneさんを解体してみます。
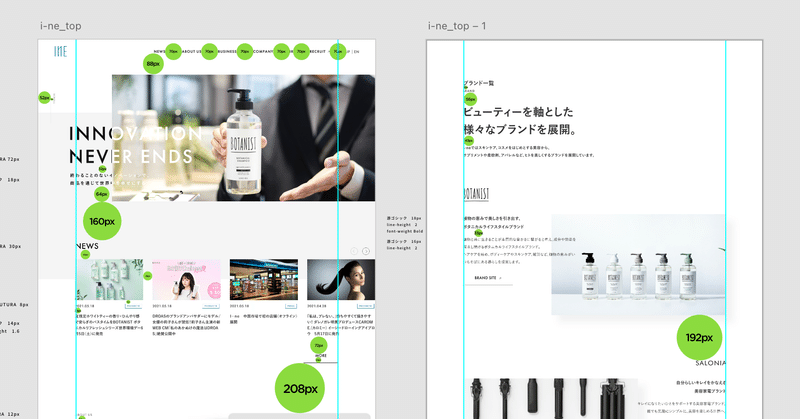
I-neさん

こちらもメルカリさん同様に白を基調にした洗礼されたデザインです。商材がシャンプーなので、清潔感が命ですね!白80%、グレー15%、アクセントカラー5%メルカリさんと同じですね!写真はターゲットユーザーを意識した選定構成となっています。

I-ne解体結果
h2:32px 本文:16px。メインターゲットは30代女性なんですかね?フォントサイズは小さくもなく大きすぎることもなく、中間をとっています。にしても綺麗なサイト構成です。。
デザインは細部に宿る
メルカリさんもIneさんも共通して下記のcssを入れていました。
font-feature-settings:palt
なんのcssかというと、テキストの間隔を調整してくれるcssです!私がまだグラフィックデザイナーだった4年前は文字の間隔がWEBサイトだと再現できない。ということから「どうせできないんでしょ?」「だからWEBは」とすごくバカにしていました。4年前なので許してください。。グラフィックデザイナーにとってキレイさ、読みやすさは絶対!の世界でしたので"諦め"を選択していたのですが、オプティカルに近い文字間隔を再現してくれるcssを是非すべてのコーダーさんに使用していただきたいです!
【余談】 その他のルールは?
ルールというかline-height(行間)ですが、私が初めてWEBデザインを始めた4年前は平均値が1.75でしたが、そういう訳ではなくなっていました!
メルカリさん:見出しh2は1.1、本文pタグエリアは1.88
まとめ
サイト解体してみて取れる内容としては、"8の倍数は絶対値ではない"ということです。メルカリさんのサイトをみても基本は8。ただ、場所に応じて関係のない数値ももちろん出ています。
最近Twitter界隈で8の倍数を図解化する人が多く見られますが、数値に囚われすぎずにしっかり俯瞰した目で見て、バランスが悪くないか確認しましょう!その近道として今回の内容を記事にさせていただきました。
「もくもく会」の告知です!

毎週土曜日、WEBデザイン勉強を目的に「もくもく会」を開催しています!
「もくもく会」とは、zoomを使用して、みんなでWEBサイト制作の勉強をしたり、情報を共有し合ったりする仲間作りのコミュニティです!今はコロナ感染拡大防止のためオンラインのみでしています。
学生さん、スキルアップしたい人、転職活動中の人、いろんな方に参加していただきたけると嬉しいです。
参加対象者は・WEBデザイナーになりたい人・WEBデザイナー・フロントエンドの方です。
下のLINEオープンチャットからご参加ください!
https://line.me/ti/g2/5KKfk2oZjnJy6w-KaIRS-g?utm_source=invitation&utm_medium=link_copy&utm_campaign=default

参加すごくお待ちしています!!「shimaノートから来た!」とコメントお願いします (bow)!
この記事が気に入ったらサポートをしてみませんか?
