
Figmaのプラグイン「CSSGen」はエンジニアライクなプラグインだった話
こんにちわ、いとうです。最近は業務でも業務外でもFigmaを使うシーンが増えてきました。プレゼンテーションの資料もパワポやGoogleスライドを使わずに使い慣れたFigmaで作っています。
Atomic designとFigma
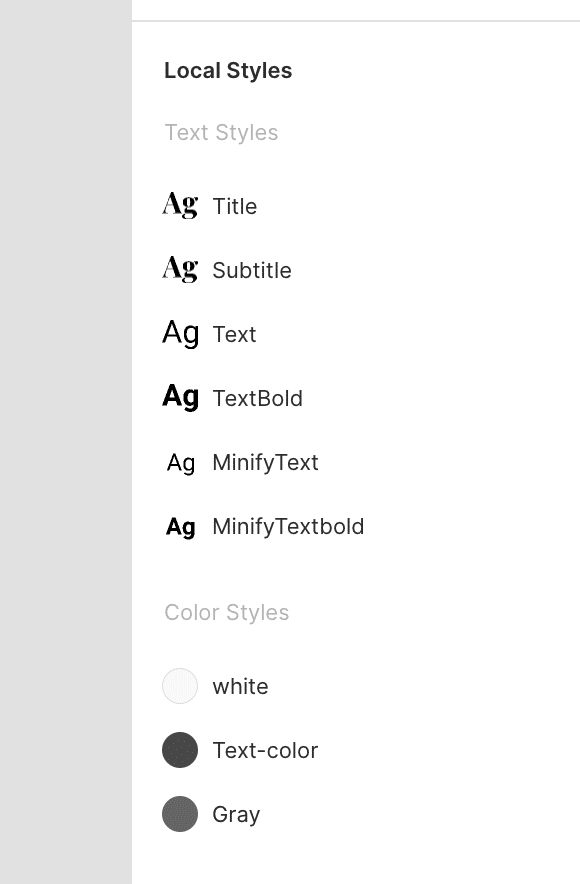
Figmaのコンポーネント機能、皆さんは使っていますか?すごい便利なものでどれだけコンポーネントの中にコンポーネントをネストしてもちゃんと機能してくれます。僕はwebサイトやアプリケーションを作るときUI設計の部分でAtomic designを利用しています。はじめのAtomsの部分でボタンやテキストのスタイル、カラーや色、さらにMaterial designのElevetionの思想も取り入れるのであれば影のスタイルまできめてローカルスタイルに格納します。

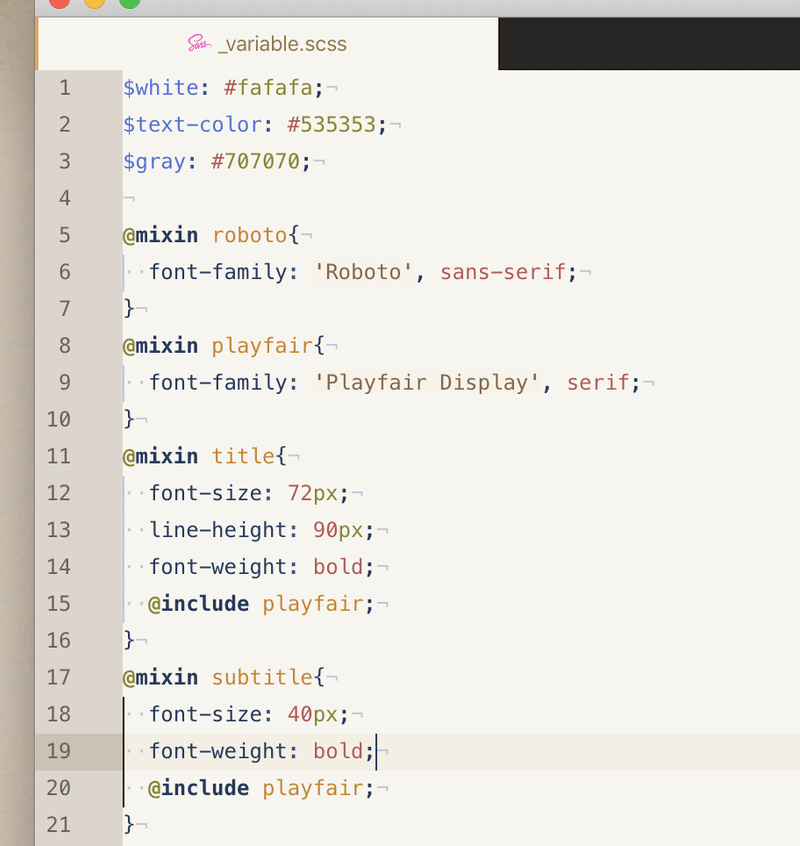
予めこのように決めておけばSASSでスタイルを定義する際に _variable.scssにて書くときにすごい便利になりますね。

Atomic designについては下のサイトがすごい勉強になります。
本題
さてAtomic designのAtomsの部分で定義したスタイルを**_variable.scss **に書き写すわけなのですが、これ書き写してる時間がすごい無駄じゃないですか。
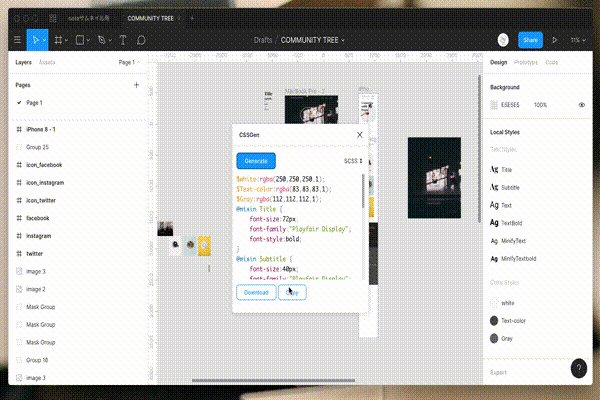
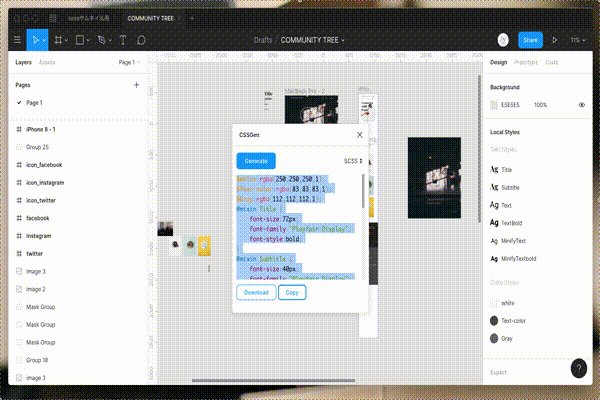
今回紹介するFigmaのプラグインはこのローカルスタイルをSASSに変換してコピーできる...なんて夢のようなものになります。
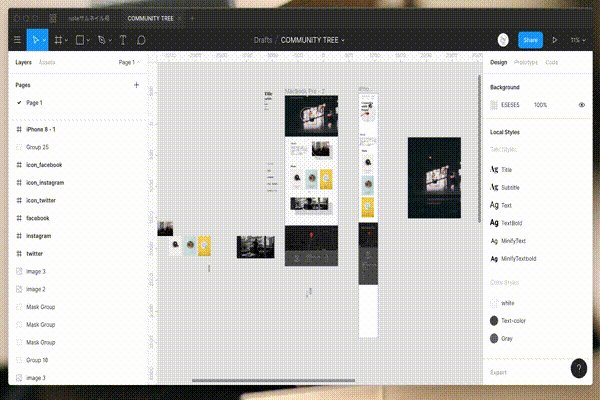
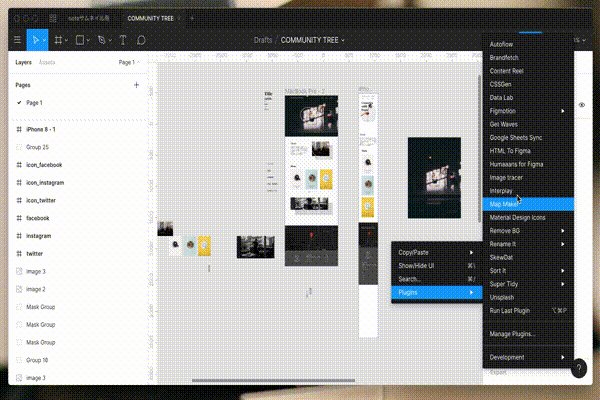
使い方は簡単で、Figmaの何もないところで右クリック > Plugin > CSSgenを選ぶだけです。

超簡単ですね!!
それでは皆さんもいいFigmaライフを!
この記事が気に入ったらサポートをしてみませんか?
