
Wordpressでのページ作成のツボ
ワードプレスでのページ作成って2種類の方がいらっしゃると思っていて、
・ブログっぽい記事をメインに使う方
・いわゆる「ホームページ」的な情報集約型Webサイトを作る使い方
今回は後者メインの話になります。まぁ、ブログメインでも固定ページがあるならば、この辺りが必要になってくると思うのだけれども。
最近Wordpress始めようという方がポロポロいるようなので、書くものの宇佐兎三的に今更すぎる気がしてて(Wordpress関連のサイトっていくらでもあるので)、サラッとポイントになる部分と宇佐兎三がやっているやり方だけ書いていきます。
寝ようと思ったんだけれどもね。枕元のiPadでなんかみはじめて、編集はじめちゃって、iPadでやるくらいならMacでやった方がいいよね、、、とおもって寝れてないという。
だいたいおおまかな部分はできちゃったし、質問コメントがなければWordPress 最終回(笑)
個別レクチャーはしないけど、質問があってネタになりそうなら記事くらいにはするかも。
まずはページの種類を知る
ワードプレスの場合、ページや設定を構成する要素の中に
・どのテンプレートを使っているか?
・どのプラグインを入れているか?
というあたりが大きく関わってくるのだけれども。なんでテンプレートも関係あるかというと、テンプレートを入れることでプラグイン的なものがいっぱいついてきたりするからなのです。
Wordpressが公式で出しているようなものだとそうでもないのだけれども。
ちなみに宇佐兎三が、前々回の記事で書いたLION MEDIAとかLION BLOGっていうのは、割とプラグインもりもりテンプレートだと思います。
ちなみに、細々とした手直しは、たぶんまだまだするけど、だいたい形になったLION MEDIAで作ったページはこちら▼
ただ、手直しするにしても、ちょっと頭をリフレッシュした方がいいから、明日以降だと思う。(これ意外に大事w)
どんなテンプレートだろうが、プラグインだろうが必ずつきまとうのは、
・固定ページ
・投稿ページ
なんだよね。
平たくいうと、固定ページっていうのは独立したページのこと。投稿ページっていうのはブログのこと。
で、さらにややこしくなるのは、テンプレートデザインによっては、固定ページのテンプレートもついてくるのよ。
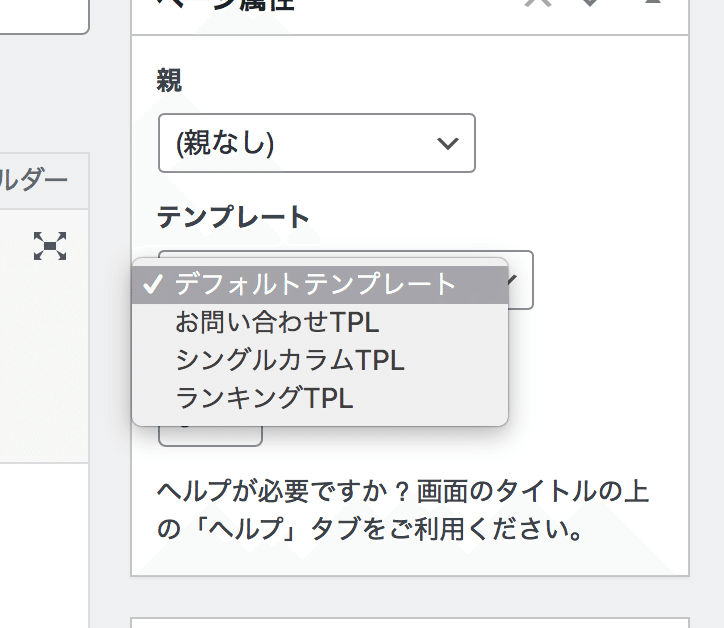
私が今回使っているLION MEDIAの場合は、固定ページのテンプレが4つもある。で、お問い合わせはフォーム付きで、ランキングは投稿ページのランキングということで、完全に違うので注意しなければいけないのは、
・デフォルトテンプレートと・シングルカラムTPLとの違い。

シングルカラムは、本当にヘッダーとフッター以外の真ん中の部分はサラなんだけど、デフォルトだと設定次第で、2カラムの投稿ページと同じサイドバーついて来ちゃうみたいな。
そのあたり、どれになってるのかっていうのをきっちり確認しないと、余計なもの欲しくないのになんでこれついてくるのぉぉぉ!ってなります(私自身、イチから作るのちょっと久しぶりだったのでなりましたw)
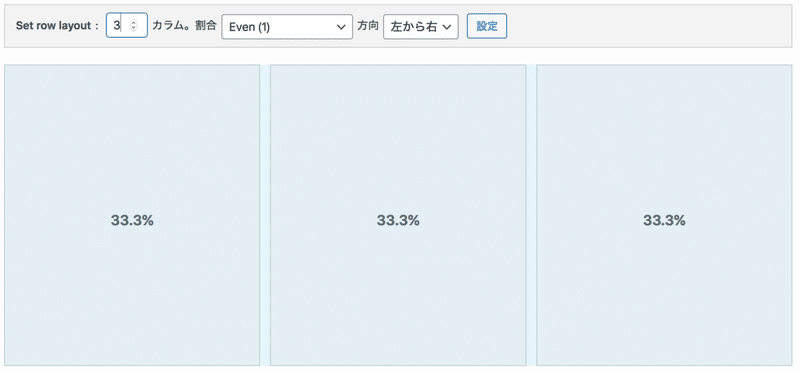
ところでカラムって何?
こんな感じの縦列の数がカラムです。これの場合なら33%ずつの3列なので3カラム。

1ならシングルカラムなんて言ったりします。
Page Builder by SiteOriginを使って
シングルカラムの固定ページにカラムをつける
というわけで、前回の記事で便利だよーと言っていたプラグイン、Page Builder by SiteOriginを使ってレイアウトをする話。
なぜ、シングルカラムをいちいち選んでから、さらにカラムをつけるのか?テンプレカラムだと、そもそも他のページと同じウィジェットがついてしまうっていうのもあるんだけれども、それだけじゃないんです。
例えば、このページ▼
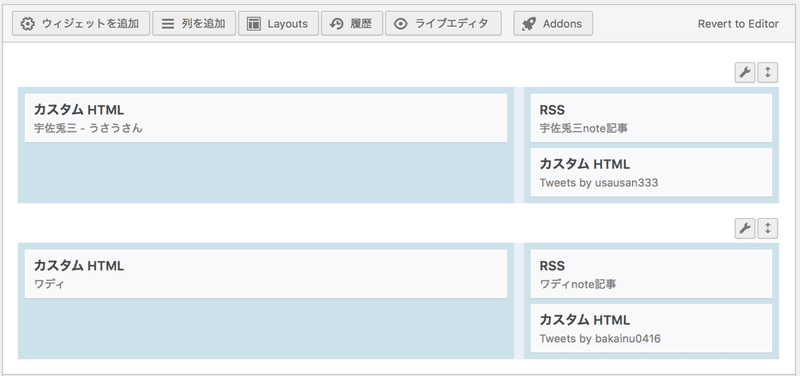
文章などは変わるかもしれないけれどもおそらく大きくレイアウト変更はもうしないと思うのだけれども、これをどんな設定にしてつくっているかというと、こんな感じでやっています。

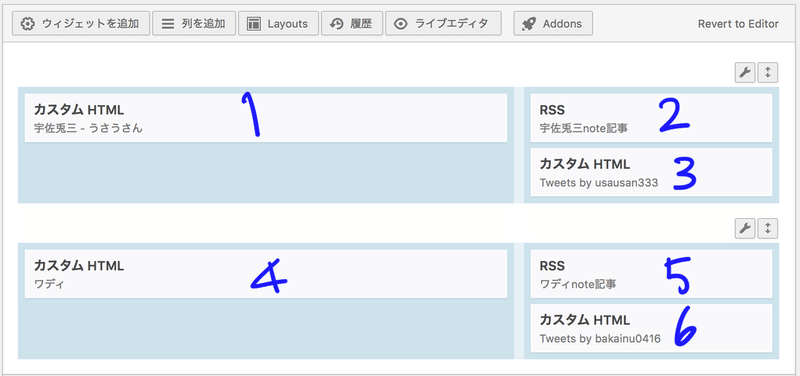
で、これのミソっていうのは、PCやある程度幅があるタブレットならば、このまま表示されるのだけれども、スマホで表示した場合は、全部のパーツが縦1列になるのだけれども、スマホでページを見ていただいた方は気づくかもだけれども、こういう順番で表示されるのよ▼

だから2カラムの塊を2つ作って、
宇佐兎三のパーツ 1 |2▼3
ワディさんのパーツ 4 |5▼6
みたいに作るってる。
これねーCSSとHTML駆使してもできて、はじめそれでやりはじめたんだけれども、微妙にめんどくさいのよ。特にひさびさだと(笑)
前に作ったサイトみて、ああこっちのが楽じゃんってことで、いれなおしたんだけれども。
たぶん、これを使ったら、割とレイアウトが簡単にできるので、頑張るのじゃ。
Twitterのフィード載せたいんだけど?
このサイトで、埋め込みリンクを作って、
サイドバーにしろ、Page Builder by SiteOriginを使ったシングルページにしろ、カスタムHTMLのウィジェットに突っ込むのじゃ。
たぶんテキストモード(HTML編集モード)じゃないと動かないと思う。
ページの分類もだけど、エディターもビジュアルエディターやマークアップエディターとかあるとおもうのだけれども、マークアップは使っていないからちょっとわからないものの、これ系テキストモードじゃないと動かないよっていうのを覚えておくといいかも。
Stand.fmとかの埋め込みとかもだけれども。
というわけで、企業サイトでマニアックな設定するとかならともかく、サラッとしかかいてないけれども、個人サイトつくるんだったらこんなもんじゃね?というあたりを3回にわたってお送りしたわけだけれども、だいたいこんなもんでたぶんできるから、頑張れ〜╭( ・ω・)و ̑̑
ワードプレスってどっちかっていうと、どんなピースがあるのかを知るのがスタートのパズルだからなぁ。どんなサイトを作りたいのかを明確にするとともに、プラグインがあるの〜?ってあたりから入ってみるのもいいと思います。
まぁ、いざとなったら、プロにお願いするのもありだとおもうけれどもね。
投げ銭めちゃくちゃ嬉しいです!が、拡散はもっとうれしいよ✨ということで是非Twitter拡散よろしくお願いします!
