
雑記 〜iPhoneでHTMLに挑戦してみた話〜
こんにちは、薄あさぎです。
今回は雑記をお届けします。
はじめに
私は文章を書くのが好きな人間です。
というか、noteに登録して記事を書いているのに文章を書くのが嫌いな人は居ないと思います(いたらごめんなさい)。
文章を書くに当たってiPhoneの純正メモアプリなどを使用しているのですが、文字の色を変えられなかったり文字の大きさが3種類しかなかったりと本当に不便!
個人的には取消し線が使えないのがネックです。下線の代わりに取消し線使わせてくれ。
数年前に一度軽くHTMLを齧ったことがあるので、これからはHTMLでメモを取ってみるのも良いかもしれない。
ということで、久しぶりにHTMLを触ってみたという日記です。
この記事で書いている内容の実践については、iPhone(、iPad)ユーザー向けになっています。Android等他の機種でできるかは確認していません。
全体的に独学・適当な我流コードなのはお許し下さい。
自分が使えたらそれで良いんです、ええ。
やってみよう!
書きたい文章の用意
目標としては、自分が何かしらのメモを取る時にHTMLですんなり書けることです。
文字修飾のみができたら個人的なメモを書く分には一切問題がないので、CSSまでは使わなくて大丈夫だと判断しました。
パッと書くメモの為だけにCSSまで学ぶのは費用対効果が低いかなと思います。
できるなら勉強して使ってみたいですけどね。
(「Webサイトを作成する訳でも無いのにメモの為だけに一々HTMLを書くのもどうなんだ、機能の多いメモアプリをDLして使えよ」という話もありますが……それはまぁ……)
とにかく、実際に書いていきましょう。
自分のメモなら公開できるので所々公開しつつ説明していきますね。
果たしてただのメモの為にHTMLを使って修飾しようとするお仲間が世界に何人居るのか、という問題は置いておいて。
取りたいメモとして用意した文章は以下の通りです。
普段の自分のメモは大抵こんな感じです。
今週中
⒈優先
・パワポで資料作成
・本屋で本の受け取り
⒉切らした・切らしかけの文房具
・赤ボールペン ◀︎絶対!!
・修正ペン
⒊できればやりたい
・友人の誕プレ(1ヶ月後)を考える
・気になっている雑貨屋に行く ◀︎無理かもしれない(優先順位入れ替えようかな)
あとで手帳に書き込む!!
これを使っていきたいと思います。
タグを書いていく(基本的な整形)
いつも使っているメモアプリを開いて新しいメモを作成します。
まずは「この文章がHTMLですよ」と伝えるためのタグなど最低限必要な物を置いて行きます。
<!DOCTYPE html>
<html>
<head>
<meta char set="utf-8" />
</head>
<body>
今週中
⒈優先
・パワポで資料作成
・本屋で本の受け取り
⒉切らした・切らしかけの文房具
・赤ボールペン ◀︎絶対!!
・修正ペン
⒊できればやりたい
・友人の誕プレ(1ヶ月後)を考える
・気になっている雑貨屋に行く ◀︎無理かもしれない(優先順位入れ替えようかな)
あとで手帳に書き込む!!
</body>
</html> パソコンで作ってブラウザで開く場合には <head> 内にタイトル(<title> 〜 </title>)を書いた方が良いですが、iPhoneでメモ用のhtmlファイルを作る分には書いても意味がないので省略してOKです。
ファイル名になる訳でもなく本文として見れる訳でもないので、不必要な物はどんどん省略していきましょう。
また、ファイルに保存したhtmlファイルはクイックルックで見ることになるので、フォントは明朝体にしかなりません。
そのためフォント指定も飛ばして結構です。
さて、このままでは改行も何もされていない意味不明な何かが出来上がります。

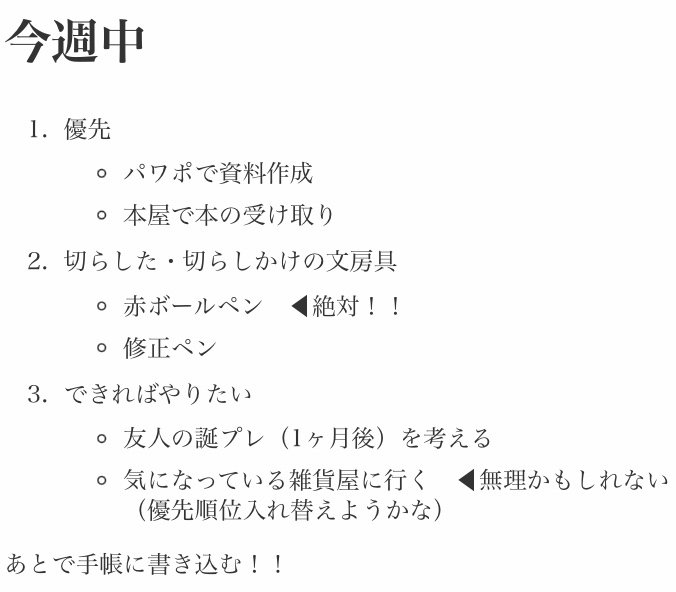
これをとりあえず整形した物がこちらです。(本文のみ)
<h1>今週中</h1>
<ol>
<li>優先</li>
<ul>
<li>パワポで資料作成</li>
<li>本屋で本の受け取り</li>
</ul>
<li>切らした・切らしかけの文房具</li>
<ul>
<li>赤ボールペン ◀︎絶対!!</li>
<li>修正ペン</li>
</ul>
<li>できればやりたい</li>
<ul>
<li>友人の誕プレ(1ヶ月後)を考える</li>
<li>気になっている雑貨屋に行く ◀︎無理かもしれない(優先順位入れ替えようかな)</li>
</ul>
</ol>
<p>あとで手帳に書き込む!!</p>これでどうにか形にはなりました。

タグを閉じるときは </(閉じたいタグ)> と書けば閉じることができます。
今回は使いませんでしたが、<br> で強制改行できることを覚えておくと良いでしょう。
Webページを作るときの <br> の多用は問題視されたりするそうですが、自分用のメモなら自分が見やすい(そして書きやすい)ことが1番なので気にせず使っちゃって良いと思います。
カギ括弧と同様、改行の <br> 以外は必ず入れ子構造にしなければエラーになるので注意です。
初めての人向けのコツとしては、タグの開始と終了を両方書き終わってから間に文章を書く方が閉じ忘れ事故が起こりません。
箇条書き(<ul>、<ol>、<li>)に関しては、わざわざHTMLにしなくても普通に「・」や数字を入力したり全角スペースで幅を合わせたりすればそれで全然良いと思います。
ただ、数字番号が増えてきたり文章が長文化した時に「前の番号何だっけ?」現象が起こるのでコードで書けるなら書いちゃおう! というだけです。
修飾していく
メモを取るくらいの用途であれば、<p> が段落、<b> は太字、<u> で下線、<i> で斜体、<s> で取消し線あたりを暗記しておくと良いです。
他にも、文字色のHTML上での変え方(<font color=(基本の色名又はカラーコード)>)や文字サイズの調節(<big>、<small> や <font size=(文字サイズ)>)を覚えておくと自由度が高くなります。
<h1><font color=#007060><u>今週中</u></font></h1>
<ol>
<li><b>優先</b></li>
<ul>
<li>パワポで資料作成</li>
<li>本屋で本の受け取り</li>
</ul>
<li><b>切らした・切らしかけの文房具</b></li>
<ul>
<font color=red><li><big>赤ボールペン ◀︎絶対!!</big></li></font>
<li>修正ペン</li>
</ul>
<li><b>できればやりたい</b></li>
<ul>
<li>友人の誕プレ(1ヶ月後)を考える</li>
<li>気になっている雑貨屋に行く <small>◀︎無理かもしれない<s>(優先順位入れ替えようかな)</s></small></li>
</ul>
</ol>
<p><font color=#00acbd><big>あとで手帳に書き込む!!</big></font></p> この状態ではただテキストとして書いている状態なので、完成形が想像しにくいですが自分を信じていきましょう。慣れれば何となく分かります。
リアルタイムでプレビューしたければ、この記事最下部にリンクを貼っているサイトなどが見やすくて便利です。
プレビューしながらの方がイメージしやすくて良いかもしれませんね。
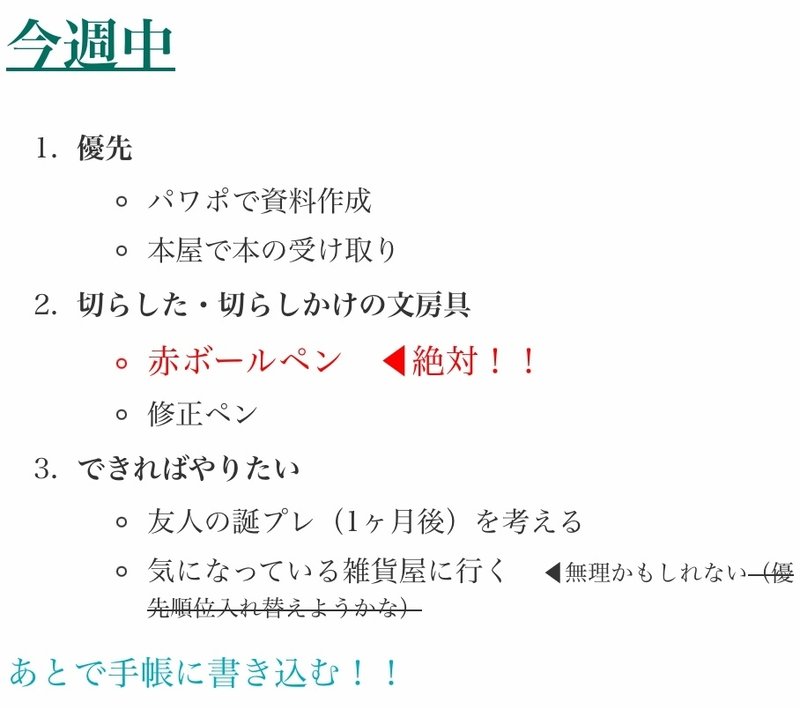
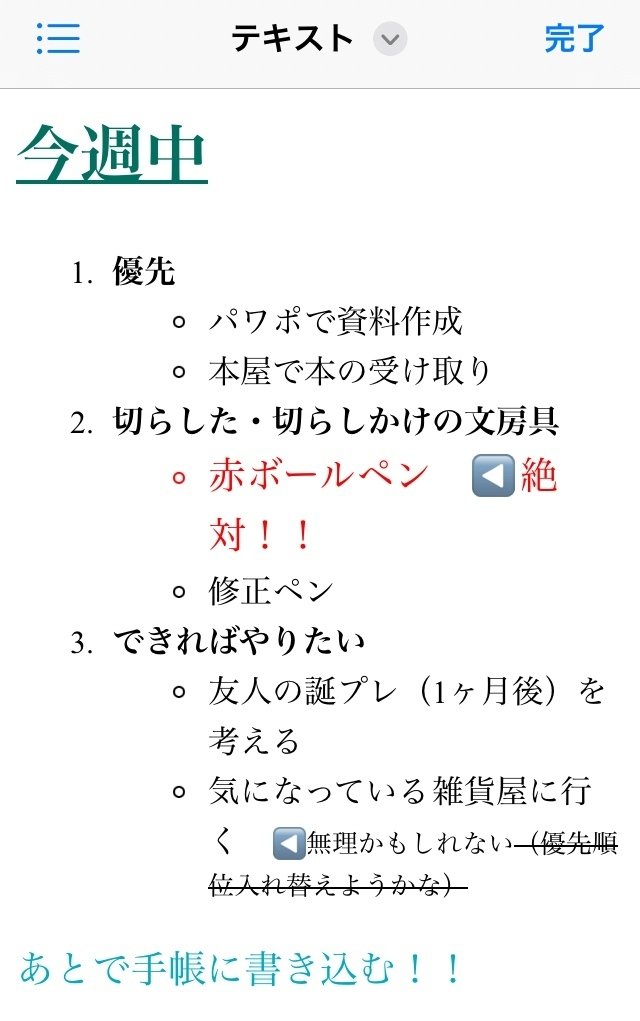
プレビューはこうなりました。完成です。

コード全体は以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta char set="utf-8" />
</head>
<body>
<h1><font color=#007060><u>今週中</u></font></h1>
<ol>
<li><b>優先</b></li>
<ul>
<li>パワポで資料作成</li>
<li>本屋で本の受け取り</li>
</ul>
<li><b>切らした・切らしかけの文房具</b></li>
<ul>
<font color=red><li><big>赤ボールペン ◀︎絶対!!</big></li></font>
<li>修正ペン</li>
</ul>
<li><b>できればやりたい</b></li>
<ul>
<li>友人の誕プレ(1ヶ月後)を考える</li>
<li>気になっている雑貨屋に行く <small>◀︎無理かもしれない<s>(優先順位入れ替えようかな)</s></small></li>
</ul>
</ol>
<p><font color=#00acbd><big>あとで手帳に書き込む!!</big></font></p>
</body>
</html>出力
このままではただの文字列なので、これをhtmlファイルにします。
まず、メモの共有ボタンをタップして、「ファイルに保存」を選択します。
ファイルアプリには「テキスト」としてtxtファイルが保存されているはずです。
これをtxt → html変換サイトなどに突っ込んで、htmlファイルに変換して再度ファイルに保存します。
開いてみると、きちんと開けるはずです。
(パソコンを使用している方は普通にメモ帳で書いて拡張子を.htmlにして保存し、ブラウザで開く方法で大丈夫です。これはスマホやタブレットなど、ファイルの拡張子を自分で変更できない端末を使っている人向けの説明です)

できました!
◀︎が何故か絵文字になっていますが、そこはクイックルックなので仕方ないですね。
終わりに
今回は使いませんでしたが、HTMLでは右寄せや中央揃えなどもできますし、見栄えはそれほど良くないですが表なども作成できます。
CSSはコードが見にくくはなりますが一応HTMLのコードの中にも書けるらしいので、いつかチャレンジしてみたいですね。
iPhoneのクイックルックでどう表示されるのかは未確認ですが、おそらく崩れてしまうような気もしています。
えっ、ただのメモにそんな労力割く方がおかしい? まぁ……そうですよね。私も冷静になってからそう思いました。
文字色が4096色から自由に選べる上、自分で文を整形する楽しみがあるので好きな人は好きだと思うんですけれど……。
少なくとも確実にHTMLの練習にはなるので、今後学ぶ予定のある人や練習中の人は自分のスマホで是非やってみたら良いのではないでしょうか。
記事内でHTMLプレビューに使ったサイト↓
それでは、ここまでお付き合い頂きありがとうございました〜!
独学だけでは限界があるので、どこかで習ったりしてみたいですね……。
2023年7月10日 薄あさぎ
何かあればTwitterまで。
Twitter:@usu_asagi3
