
デザイナーが構造化シナリオ法を使う上での注意点
noteをサボっていた(?)間、自社の中堅以上のデザイナー向けに、少人数制のUXデザインの12回連続講座を開催しました。やっていく中で、記録として残しておいた方が良いなと思ったことの第2弾として、今回は、構造化シナリオ法でデザイナーさんたちが引っかかっていたところと注意点を記載します。
1.そもそも、構造化シナリオ法とは
構造化シナリオ法は、丸善出版から出ている「EXPERIENCE VISION」という書籍の中で、ビジョン提案型デザイン手法のフレームワークとして紹介されている手法です。
頭文字が「エ」「ビ」で海老のマークがついていることから「エビの本」と呼んでいます。
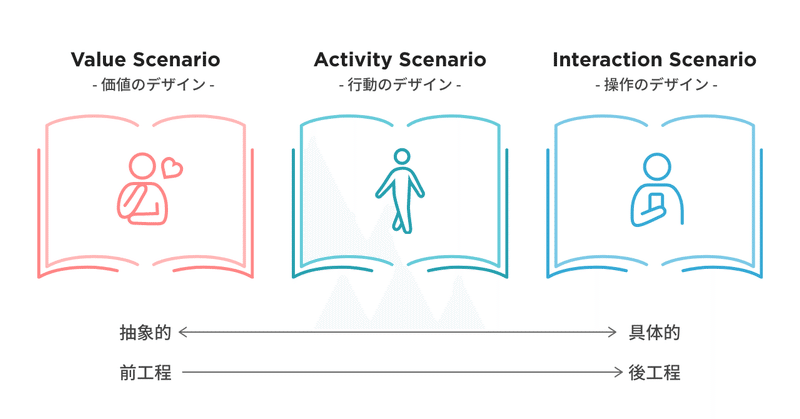
このフレームワークを簡単に説明すると、価値を扱う「バリューシナリオ」、ユーザーの活動を扱う「アクティビティシナリオ」、操作を扱う「インタラクションシナリオ」と階層別に分けてユーザーシナリオを構造化して書く手法です。

今回の講座で構造化シナリオ法を使うことにしたのは、抽象度の高いところから順にブレークダウンをしていく手法だからです。
開発の現場にいて、「UXデザイン」をしてきたはずのものが、調査・分析結果と、実際のUIで乖離が起きていることを見かけることがあります。
なぜ乖離が起きるかというと、「こんな機能があったら良いのでは?」というアイデアから、いきなり「似たような機能があるサービスのUIのユースケース」を参考に作りに行ってしまっていると思われます。
思いついた機能を視覚化するのは、リテラシーがバラバラなメンバーでのサービス開発において、共通認識を作るための有効な手段ではありますが、「このサービスはなぜこのUIなのか」を読み解き・熟考し慣れていない人が機能の具体化をいきなり行うと、このような乖離が発生します。
今回、講座の参加者が運用業務の多い中堅以上のベテランデザイナーだったため、UIの引き出しが多い分、この落とし穴に引っかかる人が出てくるだろうなぁと思い、階層ごとに段階を踏める構造化シナリオ法を採用しました。
2.構造化シナリオ検討シートを書く
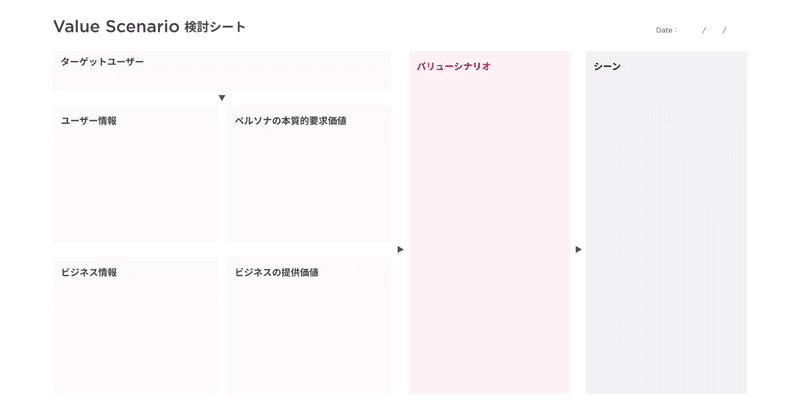
私は、産業技術大学院大学で構造化シナリオを教わった際に使った構造化シナリオ検討シートを普段から使っているので、今回の講座でも、同じテンプレートを使用しました。(社内勉強会なので色など、ブランドカラーに寄せていますが。)

細かい書き方を載せるとキリがないので、今回は割愛して、ざっくりどんな内容を書いたかの説明にとどめますが、まずは、バリューシナリオ検討シートを埋めていきました。
講座では、HCDサイクルの頭からやっているので、バリューシナリオまではそれまでやってきた内容で埋めることができます。
シーンは業務の時は、抜け漏れがないかを気にする程度で、あまり苦労する印象が無いのですが、今回の講座では、テーマが大きく、調査範囲もあまり絞らなかったせいか、シーンがバラバラ、かつ、多く、書き出しづらかったです。

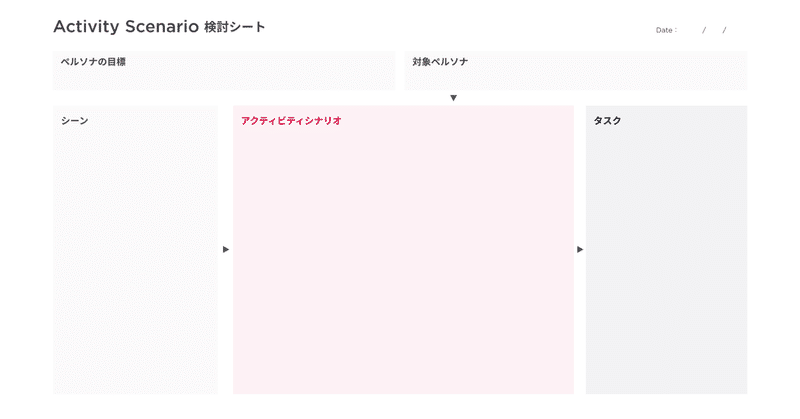
続いて、バリューシナリオ検討シートであげたシーンに対して、アクティビティシナリオ検討シートを書いて行きます。
シーンがバラバラ、かつ、多かったので、アイディエーションで出したプロダクトに必要と思えるシーンを各自に書いてもらいました。

最後に、アクティビティシナリオ検討シートであげたタスクに対して、インタラクションシナリオを各自に書いてもらいました。
一旦、私は、最初の説明と質問への回答以外は極力口を挟まず、見守り隊として、Miro内を回遊して、どこで詰まっているのか、どこが書きづらそうなのかなど見て回りました。
3.どうしてもUIに引っ張られるシナリオ
スケジュール的にかなり詰め込んだせいもあるかもしれませんが、ユーザーの活動を扱う「アクティビティシナリオ」と、操作を扱う「インタラクションシナリオ」が、書き分けられなかった方が多かったです。
noteへの掲載を快く許可してくださった心の広いデザイナーさんがいらしたので、実際の事例をあげて解説したいと思います。(感謝!!)
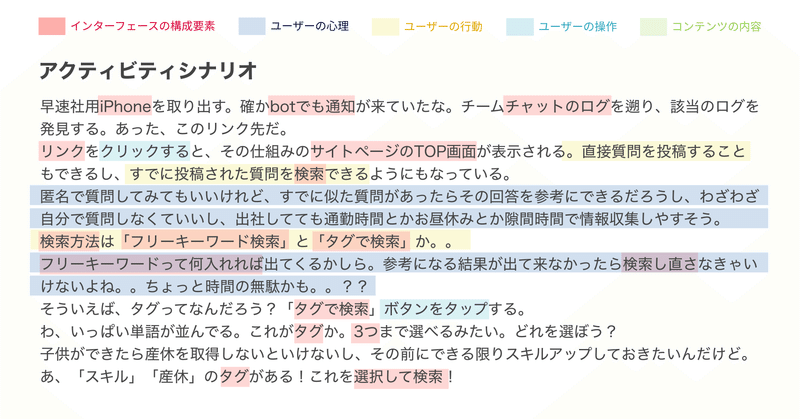
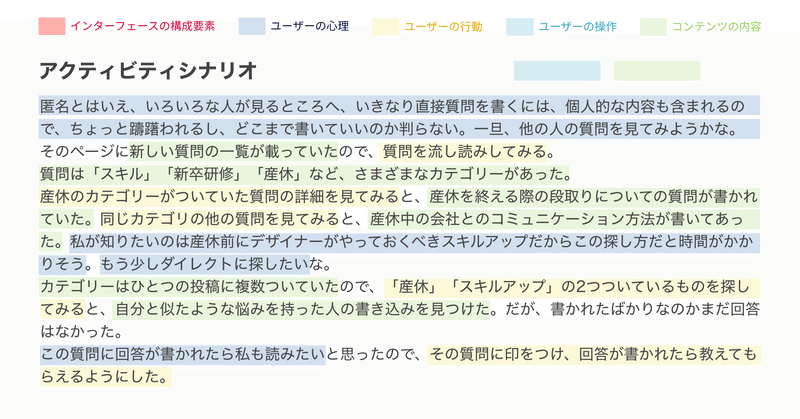
下記は、実際に書いてもらったアクティビティシナリオです。(社内のツール名や社内用語は差し支えがありそうなので、置き換えています。)

書く前に「アクティビティシナリオには、インターフェースの構成要素は書かないでくださいね」というお話はしていたのですが、「フリーワード検索」「タグ検索」など、インターフェース部分が入ってしまっています。
インターフェースの構成要素がシナリオに含まれると、なぜいけないのかと言うと、インターフェースの構成要素名の次の文章が引っ張られて、どうしても操作のシナリオになってしまうからです。
操作を先に書いてしまうと、どうしてもその操作や機能ありきの行動のシナリオになってしまいます。
でも、実際は操作や機能というのは、選択肢が複数あったりします。
例えば「検索」ひとつとっても、キーワードで検索するのか、カテゴリで検索するのか、タグで検索するのかなど、ユーザーの利用文脈によって最適な解が変わってきます。全部詰め込むには表示スペースが狭い場合、取捨選択が必要になり、優先度を見極めなければなりません。また、検索性と一覧性どちらをどの程度優先すべきかなどもユーザーの利用文脈によって変わりますし、そもそもChatGPTなど、「検索」以外の方法が最適なケースであるかもしれません。
どんなインタラクションが最適解かは、インタラクションシナリオを書く際に検討しますし、インタラクションシナリオの後で、実現手段を考える段階で、考えた方が良いケースもあります。アクティビティシナリオでは、その検討の余地を残しつつ、ユーザーの行動(行為)の方に注意を向けます。
「アクティビティシナリオ」で可視化・定義したいのは、ユーザーがどういった背景の時に、何を考えてその行動を取るのかです。「心理+行動」「思考+行動」「状況+行動」のように、ユーザーの行動の文脈を明記することで、そのユーザーの行動にあてがうべき操作や優先順が自ずと浮かび上がってきます。

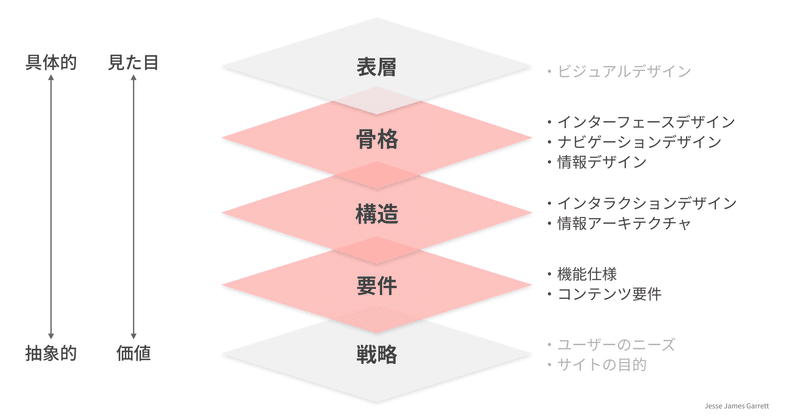
アクティビティシナリオは、Jesse James Garrettのデザインの5段階モデルで、真ん中の3つ「要件」「構造」「骨格」にあたり、戦略と表層をつなぐモノです。ここが抜けると、「UXデザインをやってはみたけれど、調査結果とプロダクトが乖離してしまった」なんてことになったりします

ここがしっかり書けると、ユーザーのコンテキストに沿った何のための機能や操作なのかに最終的につながるため、ユーザーが使いやすいサービス/プロダクトになったり、仕様決めや開発時の際に、方向がブレるのを防ぐことができます。
「アクティビティシナリオ」を書くフェーズでは、UIに関する知識より、想像力と、なりきり力が非常に重要になってきます。
この想像力と、なりきり力は、KA法の心の声を書くことと似ていて、コツが要りますが、前半のリサーチフェーズを、きちんとモノ作りに落としこむためには、実は一番重要な部分だと思います。
デザイナーさんは、職業柄、操作の引き出しが多い分、UIにひっぱられやすいので、デザイナーさんがアクティビティシナリオを書く際は、インタラクション要素を書かないよう、強く意識した方が良さそうです。
頭で覚えるより、身体で覚えるスキルのため、勉強するより、何度も書いてみてトレーニングするのが一番かなと思います。
この記事が気に入ったらサポートをしてみませんか?
