
UXデザイナーのスキルマップはむずかしい(”ちゃんと使われるスキルマップ”を公開)
スキルマップはむずかしい
おつかれさまです。むらたです。春酒がおいしく夏酒が待ち遠しい季節ですね。
突然ですけど昔からスキルマップってむずかしいと思っているんですよ、特にExcelシートなどで100個くらいスキルが列挙されているもの。
もちろん読んでいけば一つ一つはわかりますし、大切だな、とも思うんですが僕にはちょっとむずかしくて、使いこなせませんでした=自分のキャリア形成には活かせませんでした。
UXデザイナーに求められるスキルの幅がひろすぎ
UX組織で活動するようになって、一般的なUXデザイナーに求められるスキルを目にするようになると、これまた大変幅広いのですね。定義にもよりますがワークショップにUXリサーチ、体験設計に情報設計、グラフィックデザインにフロントエンド開発まで。会社によってはバックエンド開発まで含むものも見かけたりします。
全部できる人はいるのかな、と思うと同時に、これ全部わからないといけないのかな?と正直戸惑いました。自分だけかなと思って周囲に話を聞いてみたのですが、「全部を身につけなければいけないわけではないよ」とは答えてくれるものの、スキルマップとして有効活用しているという話は出てきませんでした。
本来スキルマップは自分やメンバーの現状をわかりやすく把握して、それぞれが次の成長に活していくためのものだと思います。でも残念ながら今の時点で分かりやすくワークしているスキルマップはなかった。
であれば、新たにUXデザイナーのスキルマップ作ろう、ということになりました。
マネジメントする側のスキルは自社でも定義されており十分に活用可能だったので、UXデザイナーとして、という観点に特化したものに取り組みました。
スキルマップ作成の目的
今回UXデザイナーのスキルマップを作成するにあたって目的を以下の2つに定めました。
自分の現状把握とキャリア形成に活かせること
組織内でそれぞれが持つスキルや目指す方向を議論する共通言語となること
目的を見ていただいてわかる通り、実務的に活用できることを重視し、網羅的であることには重きを置いていません。
これは”完璧なスキルマップ”ではなく、”使えるスキルマップ”を作ろうとしていると言い換えることもできます。
現状のスキルマップの課題
現在世の中にあるスキルマップの多くは、必要となるスキルを細分化し、網羅的に捉えることに主眼が置かれているように思います。自分がそのスキルを持っているかどうかというチェックリストとして活用していく上では有意義ですし、不足しているものを身につけていこうと考えるきっかけとしては十分に活用できるでしょう。
反面、そのスキルを伸ばすことが自分の普段のプロジェクトや、目指すデザイナー像の実現にどう活きてくるのかイメージするのが難しいという課題があります。そのため日々の活動と、個別のスキルを伸ばすことが連動せず、別々の取り組みとなってしまう傾向が生じます。そうするとどうしても忙しい中で日々の活動の優先度が高くなり、個別のスキル伸長やキャリア形成の優先順位が下がってしまうということになりやすく、結果としてスキルマップがキャリア形成に活かされないという状況に陥りがちです。
“使われるスキルマップ” を作成するにあたって決めたこと
こういった課題を解消して、”使われるスキルマップ”を作成する上で重視したのは以下2点です。
とにかくわかりやすいこと
スキルマップ全体を把握可能なサイズにすること
やはり大きすぎるものや細かすぎるものはどうしても普段使いが難しいので、シンプルかつ、日々の活動にあった言葉で作るということを決め、検討していきました。
UXデザイナーはいくつかの役割・職能からできている
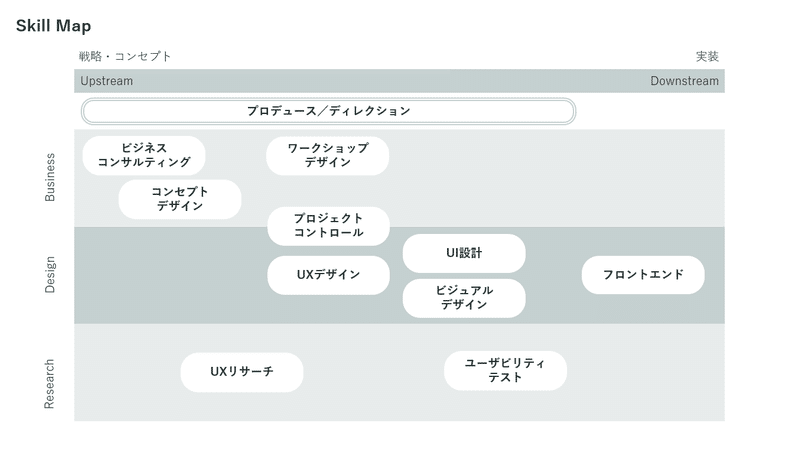
“使われるスキルマップ”の検討を続け、最終的に定義したマップを先にお示しします。

検討の結果、普段UXデザイナーが意識する役割や職能からスキルを定義することにし、11の領域にまとめました。
どういった役割・職能を定義するかは組織によって異なりますが、UXデザインセンターではUXの範囲にとどまらない上流から関わっていくので川上にはビジネスコンサルティング・コンセプトデザインを配置し、川下にはフロントエンド開発までを対象範囲としてその中にあるものを定義しました。(組織によってはセールススキルを求めたり、ビジュアル部分を細分化してWeb/媒体/映像といった定義をしたり、バックエンドまで)
また活動機会を獲得したり、組織の付加価値を拡大していく意味でもビジネスやサービスを建付けていくプロデュース/ディレクションの能力も必要な役割として定義しました。
UXデザイナーはこういった役割の組み合わせでできている、という考え方をとりました。
次にこのそれぞれに対して5段階のレベルを定義し、現状のレベルと目指す方向性を議論する形式としました。
レベルについては、それぞれの領域・職能ごとに定義していますが、共通的な大まかな考え方は以下の通りとなります。
Level 1:リーダーの指示に従ってその作業を完遂することができる
Level 2:リーダーの指示の意図をくみ取って単独で作業を完遂することができる
Level 3:関係者と直接やりとりして作業を推進・完遂することができる
Level 4:あるべき姿を描き、関係者との議論を牽引・合意できる
Level 5:制約や前提を超えてあるべき姿を描き、関係者と合意できる
Level 3で一人前のデザイナーとして単独でも活動できる状態、Level 4でどのようなプロジェクトにおいても安定して成果を出せる環境を作り出し活動できる状態、Level 5でその領域のスペシャリストとして期待以上の成果を出せる状態というよなイメージです。
この役割・職能/レベルごとに、従来のExcelシート型のスキルマップに規定されていたようなスキルを紐づけることによって、それぞれがまず自分のキャリア形成を描き、そのために身につけるべきものがスキルとして配置される、という構成にしています。
つまり、
まずは自分の現状レベルを把握する
その上で伸ばしたい役割・職能と目標レベルを選択する
そのレベルに至るために必要なスキルが明示される
というような使われ方を想定しています。
UXデザイナーのキャリアのゴールはひとつではない
ここまで作成したスキルマップについて説明してきましたが、最終的なゴールは11個の役割・職能をLevel 5にしていくことなのか、というともちろんそうではありませんし、それが現実的な目標だとは考えていません。
それぞれのUXデザイナーが、それぞれの強みを活かしていくつかの役割・職能を組み合わせてキャリアを考えていく、というのがあるべき使い方だと思っています。
組織での活用に目を向ければ、メンバー全員で全体がカバーできていればよいと考えており、UXデザイナーそれぞれの志向と組織としての状況を照らし合わせながら、スキルマップを共通言語として、個人と組織の方向性を議論していきたいと考え作成し、運用を始めました。
UXデザインセンターでの運用ははじめたばかりですが、今のところうまくいっています。
ちなみにUXデザインセンターでは、まずは3つの領域でLevel 3を目指して独り立ち、その後は3つの領域でLevel 4にしていくのが一つの流れとなっています。
まずは得意領域についてしっかりと身につけ、プロフェッショナルとして活動できる状況にしていくということですね。その後については大きく2つの方向性をベースに考えるようにしています。
成長の仕方もひとつでなくていい
UXデザインセンターでは、成長の方向性として縦方向と横方向2つの方向性を定義しています。
縦方向というのはLevel 3、4と高めていった能力をさらに高め、Level 5であるスペシャリストとして極めていく方向です。
これに対して横方向というのはできるスキルを拡げていく、これまで力を入れてこなかった役割・職能に取り組んでいき、Level 3、4と高めていく方向です。
私たちはこのどちらもあっていいと考え、両方の選択肢を自由に選べるようにしています。
一概には言えませんが、デザイン会社ではなく、一般の会社内にあるデザイン組織の場合、ある程度経験を積むと、横方向、もしくはマネジメント方向に進まなくてはならないという局面もあるというお話も耳にします。
でも、UXデザイナーからすれば目指したいキャリアはそれぞれにあって、画一的なものではないはずですよね。
今回スキルマップを作ろうとした背景には、ちゃんと見える化した上で目指したいキャリアを選択していけることを実現したいという想いもありました。
キレイゴトはいいとして実際どうなの?
かなり理想論に見えるかもしれませんが、実際に運用してみての状況をお伝えします。
おそらくこのスキームを回そうとすると特別の領域に偏ってしまって、組織に必要な役割・職能が不足してしまうのではないか、といった懸念を持たれるのではないかと思います。
結論から言うとこの課題は生じていません。
スキルマップを共通言語とすることで、例えばLevel 5を目指すとそこには組織内の第一人者がすでにいるのですね。そして同じようにLevel 5を目指す同僚もいる。
目指すところの具体的な実例や同じ目線で評価される同僚がいる中で、自分がどのように成長していくかをイメージすることになります。(最も身近で具体的なロールモデル)
イメージを持つ中で継続して目指される方もいれば、イメージした結果別の役割・職能に取り組まれる方もいます。そして別の役割・職能を考えるときには、組織に不足している役割・職能の方が組織から求められますし、組織内の第一人者への道も近いので選択するインセンティブも働きます。
このようにして共通言語として活用していくことで結果として組織全体もバランスよく成長していけるものと感じています。(まだ運用をはじめたばかりなのでしっかりと成長していけるかはこれからというところもありますが)
前向きにキャリアを議論できると組織も活性化する
ここまで、スキルマップの作成意図や運用について長々と書いてきたのに恐縮ですがスキルマップはツールでしかありません。大事なのはそれを使って、UXデザイナーとしてはどうキャリアを形成していくか、組織としてはどう組織を成長させていくか、ということです。
なのでUXデザインセンターでは作る過程でメンバーの意見も聞き、いただいたアドバイスも反映しながらスキルマップを完成させました。
そのこともあって全員の認識がそろっているため、プロジェクトへのアサインについても「このプロジェクトでは○○の能力を伸ばせる」といった観点から議論される状況が整いつつあります。
組織として取り組む際の軸だけでなく、個人として取り組む際の軸も生まれてきています。
出来上がるスキルマップは組織それぞれのものになりますが、もしメンバーみんなが”使える”ものを作ろうと取り組めば、その作成の過程自体が組織を活性化させるものになります。また、その結果出来上がったものは必ず組織にもUXデザイナーにもプラスになるので、関心を持たれた方は、まずは同僚と議論からはじめてみてはいかがでしょうか。
written by 村田祐史
ビジネスデザイン・ビジネスコンサルを中心に活動。
趣味は引かれるほど多いが、最近は小料理屋的な料理を作るのにはまる。
お酒と美味しいもの、アートがとても好き。
この記事が気に入ったらサポートをしてみませんか?
