
簡単だと言われ、LINEスタンプを作ったけど意外と大変だった件。
作品 1 みんな大好きハムスター
記念すべき1つ目の動物はハムスターです!
この記事を書いている現在はありがたいことに 1 つだけ売れています。
感謝!

簡単だなと思い始めたはいいものの、起きた問題や課題を解決しながらやっていますのでどうぞよろしくお願いします!
制作の流れ
簡単に説明するとこういう具合になります。
チャットGPTでアイデアを出してもらう
Vrewにコピペして画像を作ってもらう
DaVinci Resolveで編集
サイズを調整
申請を出す
実際やるのは難しい…画像のクオリティ
チャットGPTにアイデアを出してもらうのは1分もかからないのですが。
それをVrewで画像にしてもらおうとする時、問題が起こりました。
形 :正方形
スタイル :こども向け学習動画スタイル
選んだ絵柄:ピクセルアート風
チャットGPTに出してもらったアイデアはこちらです。
もちろんです!以下は、ハムスターの可愛らしいLINEスタンプのバリエーションの一例です。
おおはりこハム
大きなほっぺたと愛らしい瞳が特徴のハムスター。
スポーツハム
ボールをころがしたり、トンネルを走るアクティブなハムスター。
フードファンハム
おやつを楽しそうに食べるハムスター。ほお袋がぷくぷく!
サイエンティストハム
メガネをかけて本を読んでいる、知的な印象のハムスター。
スリーピーハム
小さな枕を抱えて寝ている、かわいらしい寝顔のハムスター。
ファッションハム
おしゃれな小物を身につけている、おしゃれなハムスター。
アートハム
小さなキャンバスに絵を描いているハムスター。アートに夢中!
エクスプローラーハム
小さな冒険家のハムスター。探検中やトンネルを掘っている様子が描かれています。
これらのアイデアを基に、ユニークで愛らしいハムスターのLINEスタンプをデザインすることができます。
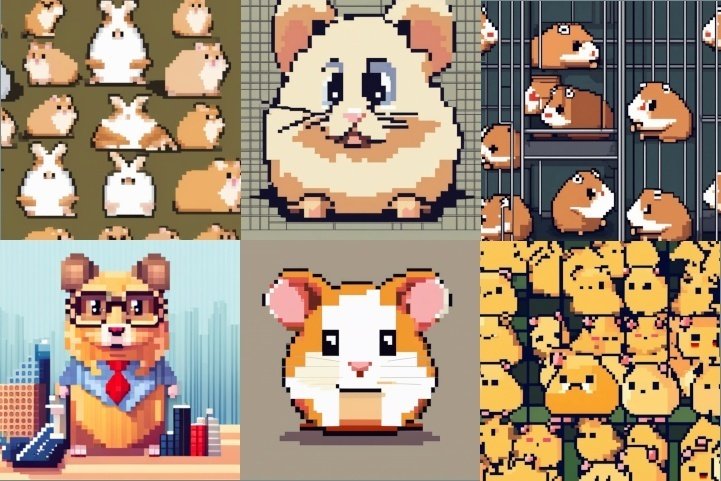
そして出てきた画像がこちらです。

可愛いのもあるな…
今回の場合だと
・大きなほっぺたと愛らしい瞳が特徴のハムスター。
・ボールをころがしたり、トンネルを走るアクティブなハムスター。
・おやつを楽しそうに食べるハムスター。ほお袋がぷくぷく!
・メガネをかけて本を読んでいる、知的な印象のハムスター。
・小さな枕を抱えて寝ている、かわいらしい寝顔のハムスター。
・おしゃれな小物を身につけている、おしゃれなハムスター。
・小さなキャンバスに絵を描いているハムスター。アートに夢中!
・小さな冒険家のハムスター探検中やトンネルを掘っている様子が描かれ
ています。
などと入力したと思います。
もっとシンプルだったかもしれません。
どちらにせよ、結構つかいにくそうなものも出力されちゃいました。
今見ると使い方によっては可能性が無くはなさそうなので今後登場するかも…?
僕はドット絵風なスタイルで出してもらおうとしています。
この絵柄がスタンプにした時に、わりと違和感が少ない気がするので、
しばらく変えずに試していきます。
そのために起こった不具合の可能性が高いですが…🦭
画像のサイズの問題
画像は作れました。
DaVinci Resolveを使ってセリフを入力できました。
そこでLINEスタンプをサイトで申請しようとした時に問題が発生しました。
今まで僕は、幅1080✕高さ1080ピクセルの画像を編集してました。
本来の規格は
スタンプの規格(サイズ)
幅 80 ~ 370 ピクセル ✕ 高さ 80 ~ 320 ピクセル
メイン画像
幅 240 ✕ 高さ 240
TAB画像
幅 96 ✕ 高さ 74
明らかにサイズオーバーしてました。
Vrewで出力したときに 1080 ✕ 1080 になってたと思われます。
その場の対処として、画像を一つ一つ右クリックでサイズ変更をしました。
後で調べてわかったのですが…
この画像の変更、PowerToysというマイクロソフトの拡張機能で追加されたものでした。
PowerToysは無料でダウンロードできますので入れてみると便利です!
このPowerToysですが、
ショートカットが悪さをして、APEXの挙動がおかしくなった事があるので、PowerToys内のプレビューという機能はオフにするといいです。
他にも色々便利な機能が備わっているので、【PowerToys 使い方】とかでyoutubeなどで検索するとわかりやすい動画が出てきますよ!
感想
初めてLINEスタンプを制作したので問題が多かったです。
スタンプを作ることに手一杯で、作業になれる必要がある。
でも初めて作れたスタンプはかわいいなぁと思って満足もしてましたw
他にも思ってたことがあって、
画像のクオリティの低さ
画像のサイズの直しが面倒
入れるセリフの内容
セリフの編集の仕方
画像ファイルの整理
その他いっぱい(書くと縦に長くなっちゃう…)
次に作るときに向けての考え
サイズの変更が面倒だから改善したい
画像のクオリティの低さをどうにかしたい。
8個じゃ少なすぎでは…?
次のスタンプを作る時、この3つを意識していたと思います。
この記事が気に入ったらサポートをしてみませんか?
