
活動報告22(2022年8月)
プロジェクト薬箱「Python編(中級9)」
まずは、先月までのPythonによる自動化処理の総仕上げとして自習課題を行った。対象は、メールやブラウザ使用において業務効率化につながりそうな部分。具体的には、Gmailで受信したメールを解析し内容に記載されたURLをブラウザで開き、それを開いたことを相手に返信して知らせるプログラム。Line NotifyというAPIを使用し、アプリを開くことなく相手のLINEにメッセージや画像・スタンプを送信するプログラムを試作した。HTML上画像ファイルは、複数のタグで定義されているのだが、それに関する理解度が低いのでウェブスクレイピングについては苦労している。この範囲まで学習を広げる余裕がないので消化不良のまま進むしかない。
続いて、薬箱の具体的なGUI作成にとりかかる。プログラム本体である時計部分については、datetimeモジュールによりデジタル時計は容易に作成できる。しかし、アナログ時計やタイマーのコード作成となると難易度が上がってくる。アナログ時計は座標指定が発生するので三角関数が必須。30年ぶりに三角関数を使ったが、加法定理などは完全に忘れ去っていた。タイマーは時間設定、一時停止や稼働の場面で、複数のフラグ処理を選択的に処理することが要求されるので、頭が混乱してくる。
画面表示については、GUI 作成用ライブラリのTkinterを使用する。時刻表示する場合はデジタル表記の方が、視認性も良く正確に表示できる。それに対しアナログ表示は、二次元的な広がりで表示するのでバリエーション豊富な表現ができる。もっとも本質的な命題として、時間確認と制限される時間という異なる局面において、デジタルとアナログ表示のどちらがより直感的に時間を訴求できるのかが頭を悩ませる。社会人となってからは、時間制限される場面というのはあまり思いつかないが、学生にとっては試験等で時間制限にはなじみ深いもの。デジタル+アナログのハイブリッドが折衷的な解決策であるのは理解できるが、いまひとつ釈然としないのでいつか有望な解決策を模索してみたい。
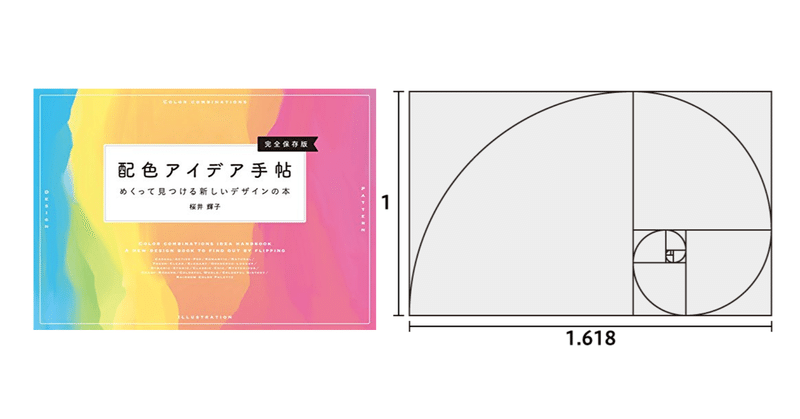
GUIのデザインについては、labelやbuttonの配置・配色などについて試行錯誤を繰り返す。このあたりは美的センスの問題にもなってきて、複数の候補を作成してもその中からのベストの選択というのが非常に悩ましい。そこで参考として、12冊目:桜井輝子 (2017) 「配色アイデア手帖 めくって見つける新しいデザインの本」を選択。カラフルな色見本は、適当にながめるだけでも楽しいが、頭の中の漠然としたイメージを、なんとか具現化した配色に落とし込む。デザイン関係の本は、実物を購入しパラパラめくった方が創造性をより刺激する気もするが、その場合にはkindle本のメリットである割引セールでの購入ができなくなる。二か月程前に200色の白を作成した経験を活かしつつ、種々のGUIを比較したりしながら、品のあるイメージを目指した。とりあえずの結論としては、白系統を中心としたパステル調を基本とし、原色はピンポイントに留めるのが良さそう。
一方でGUIのレイアウトについては、複数のFrameで構成することを考えている。問題はFrameの大きさの比率や配置について、見映えを良くするにはどうすれば良いかということ。これについては、数多くの美術品や建造物、デザイン等の構成の中にみられるという黄金比「1:1.618」を参考にした(タイトル画右)。黄金比の他にも、安定した美しい比率として古代から白銀比、白金比、青銅比と呼ばれるものもあり、それらを総称して貴金属比と呼ばれているとのこと。簡単に計算してくれるウェブサービスがあり、とても役立った(https://voidism.net/metallicratio/)。
先月までプログラムの基礎力作りに連続して励んできたおかげもあり、今月は多方面において創造的な活動が相応にできた。少しずつ仕上がってくるのを感じている。
この記事が気に入ったらサポートをしてみませんか?
