
WordPressサイト構築の最強コンビCustom Post Type UI & Advanced Custom Fields
WordPressサイトを構築する際、クライアントができるだけ簡単でつまづく事なく操作できるように細部まで気を配りながら制作しています。
初期状態で搭載されている「投稿」とは別に「カスタム投稿」があった方が
使いやすいなというケースがよくあります。例えば、ニュースとブログを使い分けるパターン。スタッフブログと、事業の実績ブログを使い分けるパターンなどです。
「投稿」にカテゴリを追加して使い分ける方法もありますが、記事をたくさん投稿される場合、整理しやすいようにカスタム投稿で入力するページ自体を分けてしまう方がクライアントの迷いをなくせるかもしれません。
また、通常の投稿では、タイトルと本文欄があるだけで自由に記事を書く事ができます。自由なだけあってカラムを追加したり、動画を挿入したりと様々な使い方がある分、クライアントは迷いを生じます。
そんな時はカスタムフィールドで入力できるフィールドを事前に設定し、必要な部分とそうでない部分を明確にしておきましょう。
カスタム投稿が簡単に作れるCustom Post Type UI
WordPressは、デフォルトで搭載されている投稿とは別にオリジナルの投稿「カスタム投稿」を増やす事ができます。通常はfunctions.phpに40行程度記述するのですが、それをもっと簡単にしてくれるのが、Custom Post Type UIです。
新規投稿を追加→スラッグ名を入力、投稿名を入力、保存でカスタム投稿が完成します。カテゴリを使う場合や、投稿画面に表示されるUIを制限したい場合はもう少し設定が必要ですが、基本的にはこのままで使えるので、コードを書く事に慣れていない方にはすごくオススメです。
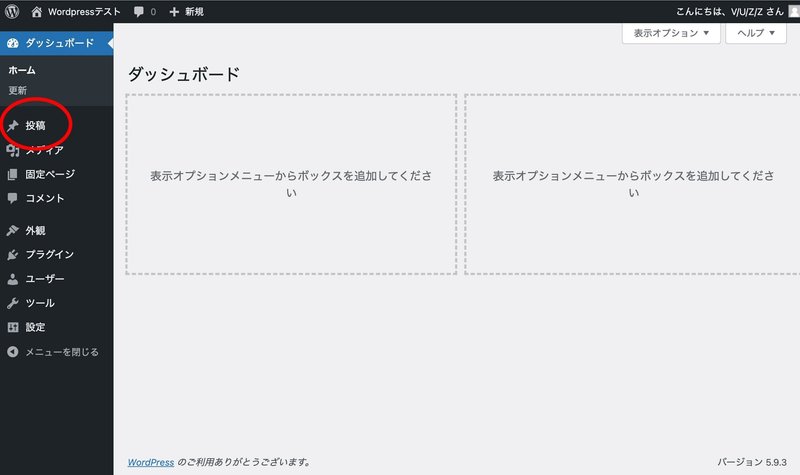
カスタム投稿が出来上がると、Wordpress管理画面左のサイドバーに投稿に並んで作った名前のカスタム投稿が追加されます。
CustomPost Type UIの機能
WordPressをインストールした時点で「投稿」機能が備わっています。
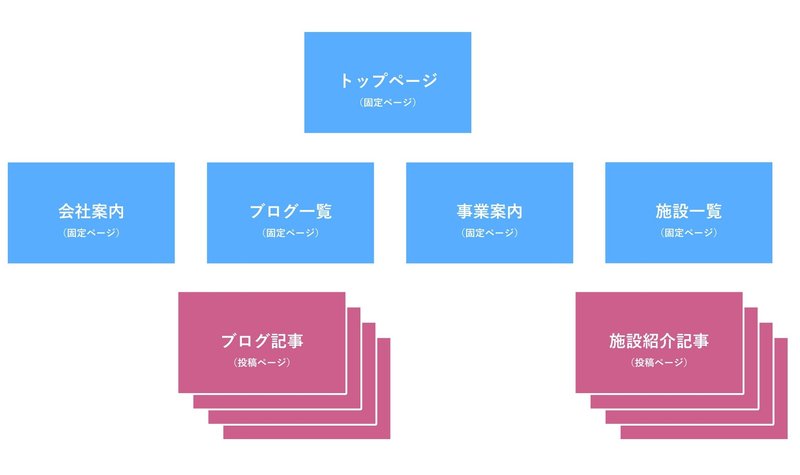
「投稿」とは、ブログやお知らせなど、同じフォーマットで横並びに増やしていくページの機能です。固定ページと投稿の違いがわからないという方もいるので、こちらの図を参考にしてみてください。

このように、横並びに増えていかないページは固定ページで制作し、同じようなページが横並びに増えていくページを投稿で制作するように設計します。
例えば複数の施設を紹介するWebサイトを作る場合、紹介する施設は次々と増えていく事が想定されるため、投稿が複数必要になってきます。
カテゴリで分けるという方法もありますが、管理画面自体を分けてしまった方がクライアントが使いやすいと判断した場合にCustom Post Type UIを利用します。
WordPress初期状態では下の状態になります。

初期状態で投稿が用意されているので、ブログだけを運用していくWebサイトであればこのままでも問題ありません。上の図にあったように実績紹介のカスタム投稿をCustom Post Type UIで作るとこのようになります。

投稿とは別に施設が作られました。機能は投稿と同じなので、ページを横並びに増やしていく事ができます。
Custom Post Type UIの詳しい操作方法はこちらに記事を見つけたのでご覧ください。
ただし、このままでは管理画面が分かれただけになります。せっかくなら分けたカスタム投稿をもっと便利に使いたいという場合に、Advanced Custom Fieldsを利用します。
入力フォーマットをあらかじめ決めておくAdvanced Custom Fields
Advanced Custom Fildsは、入力するフォーマットをあらかじめ設定しておくものです。
例えば通常の投稿入力画面はこのようになります。

タイトルを追加の部分が、このページのタイトルになります。SEO上で重要になるので、この記事で何を記載しているのかなど分かりやすいものを入力します。
ブロックを選択するには「/」を入力からが本文になり、文章や画像、YouTube動画などを挿入したり、カラムで列を作ってレイアウトする事もできます。
記事部分を自由に使う事ができますが、自由にできる分使いにくいという事もあります。
例えば、施設紹介ページを作る場合、施設名や住所、アクセス情報など必要な情報を穴埋めしていく方がクライアントは使いやすいかもしれません。
Advanced Custom Fieldsでは、入力フォーマットをあらかじめ決められるので、投稿やカスタム投稿にクライアントが使いやすいように設定します。
Advanced Custom Fieldsの機能
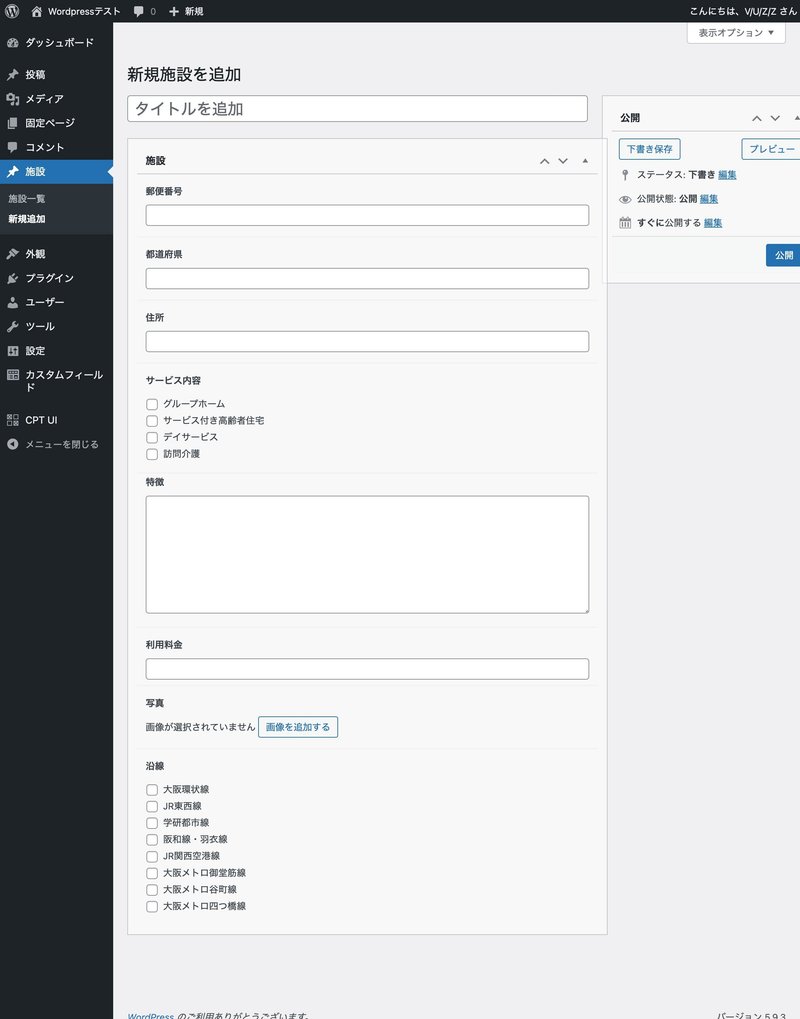
先ほどCustom Post Type UIで作ったカスタム投稿の「施設」に、入力フォーマットを設定しました。
その画面がこちらです。

施設紹介に必要となる項目を、一行のテキストやチェックボックス、テキストエリア、写真などフォーマット化させられる為、クライアントは迷わずページを作る事ができます。
フォーマット化させる時は、横並びに増やしていくページで共通するものは何なのか?自由に記載できる方がよいのか?など、クライアントの運用スタイルをヒアリングしてコーディネートしてあげると良いでしょう。
Advanced Custom Fieldsの使い方や使える機能についてこちらで詳しく書かれています。
WordPressサイトは「使う人に使いやすく」が一番大事!
WordPressでWebサイトを作るのは誰でも簡単にできますが、Webデザイナーはそれをより魅力的なビジュアルで作るだけでなく、使う人(クライアント)が使いやすいように制作しなければなりません。
WordPressでWebサイトを作る目的は、作る人が作りやすいからではなく、クライアント自身で運用できるからではないでしょうか?その目的を達成させる為には使いやすいシステムで納品してはじめて喜んでもらえます。
今回はカスタム投稿、カスタムフィールドの役割について触れましたが、Elementorの機能を使い、カスタム投稿で入力した内容をオリジナルデザインで一覧ページに掲載するなど、より深いテクニックや具体的な操作方法、事例についてご紹介していきますので、是非フォローよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
