
コンポーネントとインスタンスの色の継承がされない問題の仕様を理解するための備忘録
ごあいさつ
こんにちは!ますぐです。
WHITE CROSSの「技工くん」のプロダクトデザイナーをしています。
アイコンをコンポーネント化して、新しく流用するときに色が元のコンポーネントカラーのままで、新しいカラーの変更を毎回手動で変更しないといけないことはないですか?
今回はデザインシステムを運用していく過程でFigmaの細かい仕様について理解が深まったのでシェアしたいと思います!
名付けて…
「コンポーネントから新たにコンポーネントを作成した際に新たに作成したコンポーネントの色が継承されずめんどくさいことになる」
↑長過ぎすいません笑
1.タブ切り替えのコンポーネントを作りたい
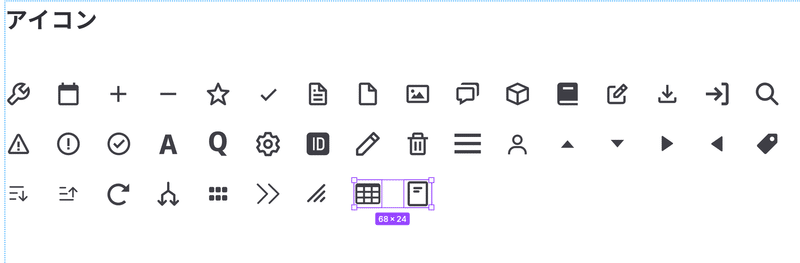
まず、「テーブルUI」と「カードUI」のアイコンをコンポーネントとして定義しました。

2.タブ内のボタンを作成
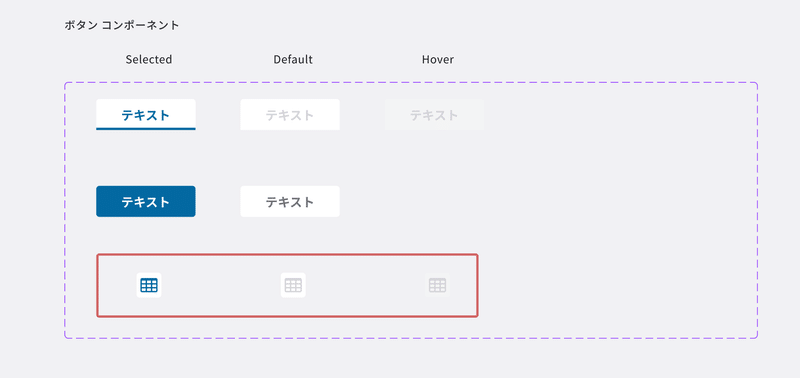
そして「タブ切り替え」のコンポーネントを作成したいのでタブ内のボタンを作成します。
先ほどのアイコンを流用したコンポーネントを作成します。
Stateは「Selected」「Default」「Hover」
それぞれのStateの状態で色の設定はしています←重要

3.タブのコンポーネントを作成
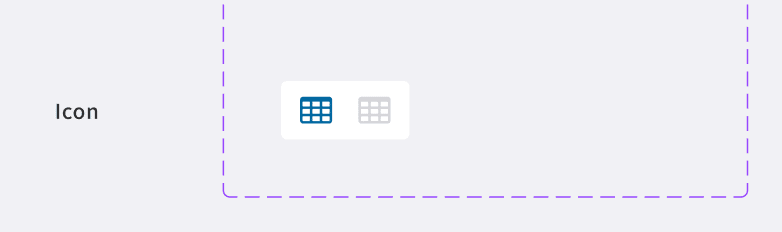
つぎにタブ自体のコンポーネントを作成していきます。

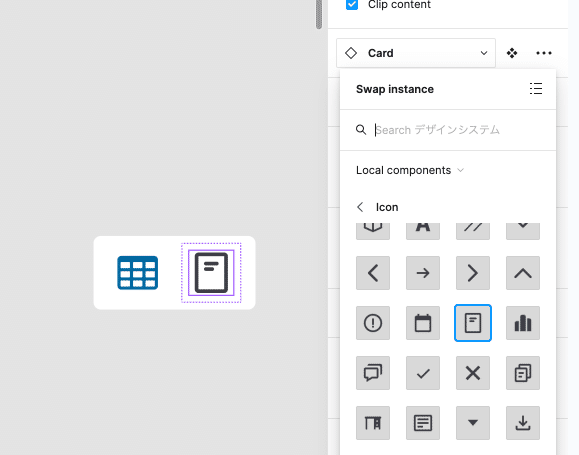
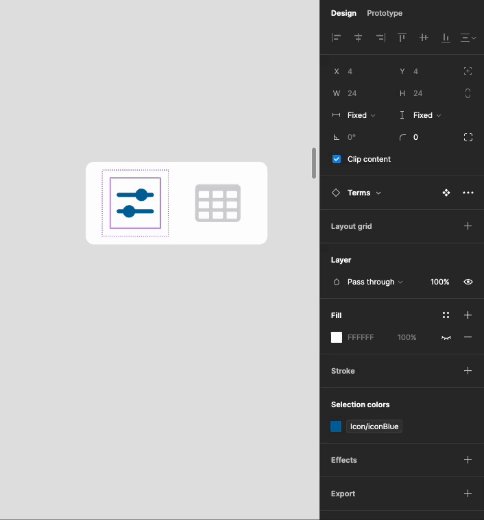
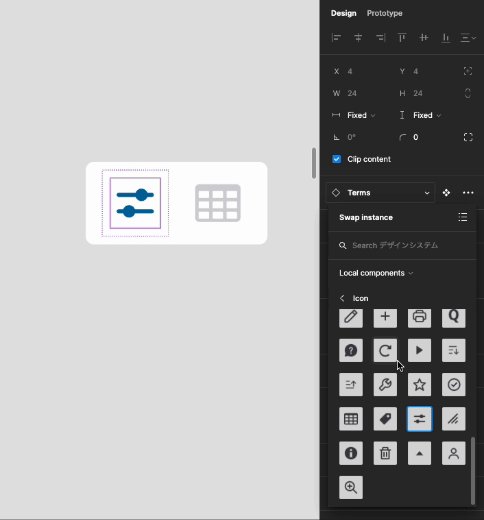
4.アイコンを入れ替える
このコンポーネントを流用して、デザインに落とし込みたいのでアイコンだけ変更します。
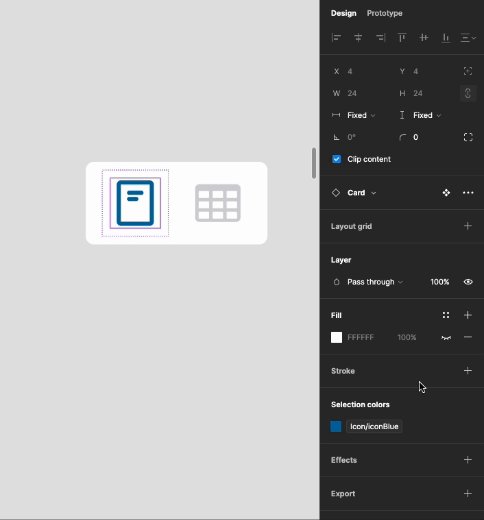
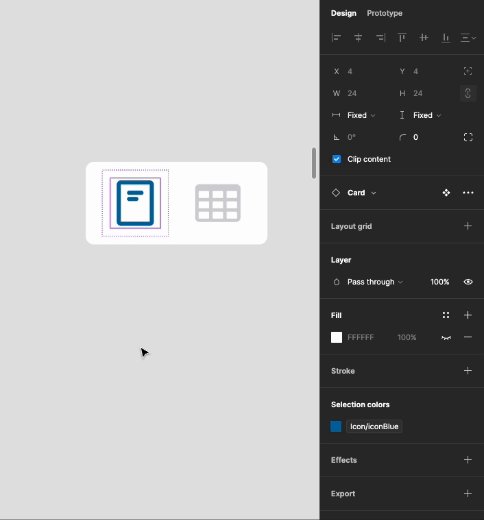
今回は「テーブルUI」↔︎「カードUI」の切り替えをしたいのでカードのアイコンに入れ替えます。

ただ、このときに正しいオブジェクトの状態じゃないと、もともとの黒色の状態を引き継いでしまいます。
私の認識↓
『Defaultでは薄いグレーの状態を定義したのに…!』

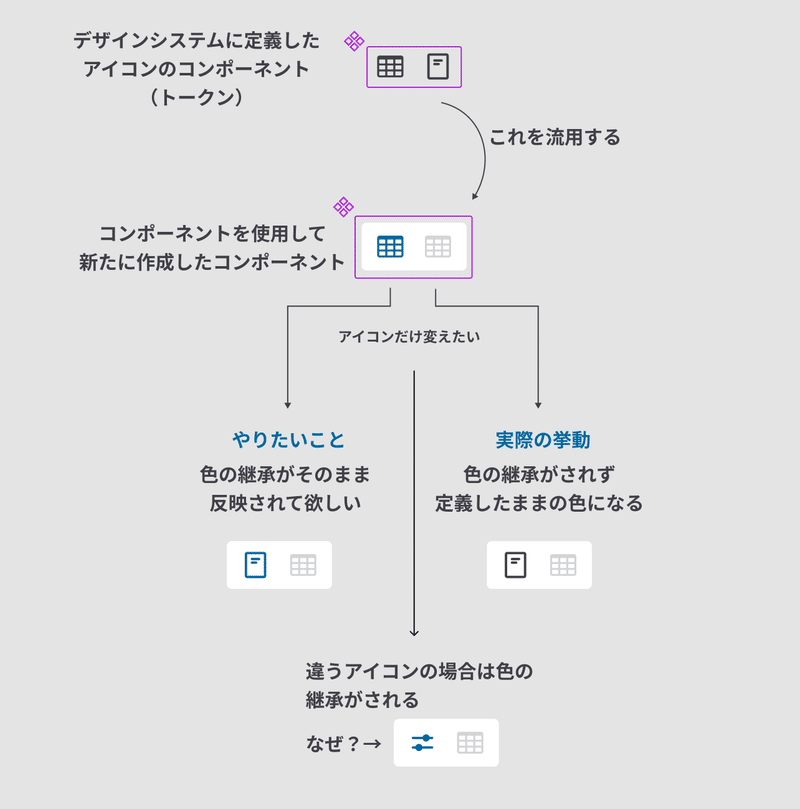
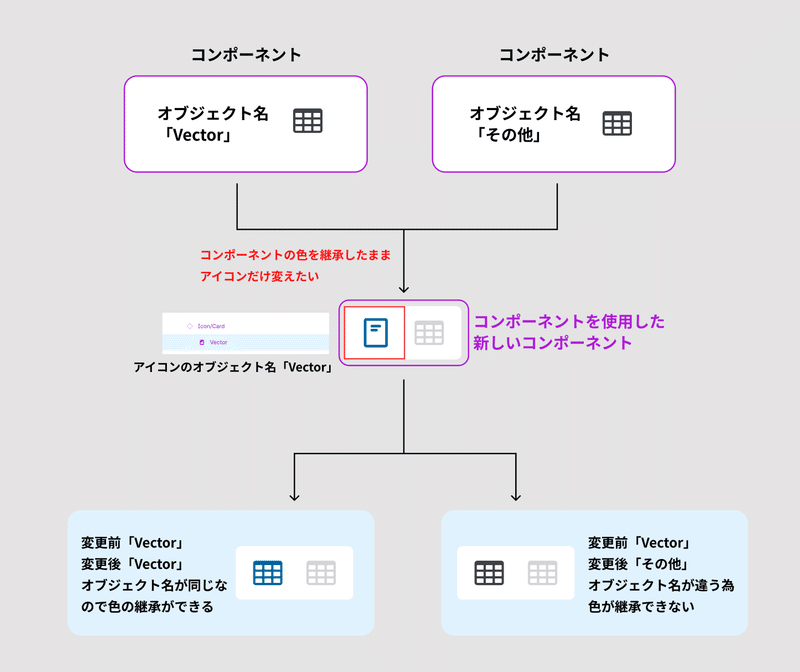
ここまでの流れを図にするとこんな感じ

オブジェクト名が異なると引き継がれない
前提が長くなりましたが、ここから解説です。
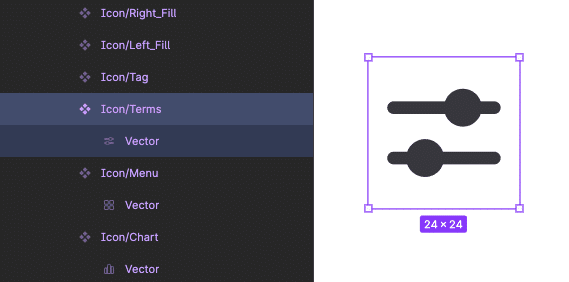
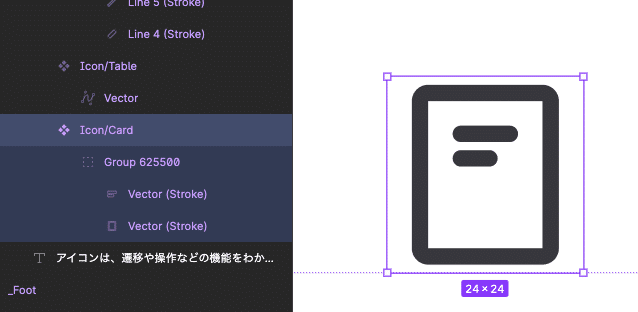
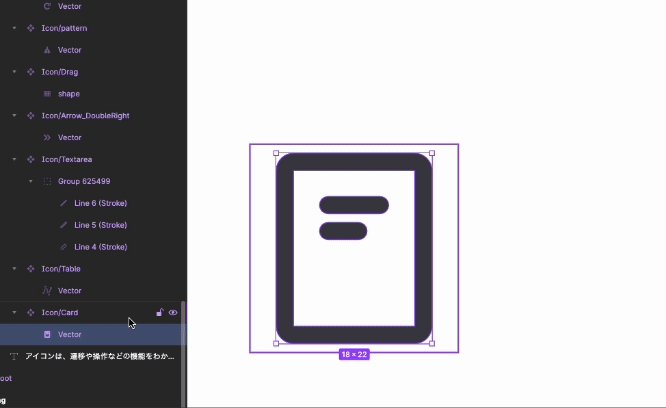
正しいオブジェクトの状態
オブジェクト名が「Vector」でデータが一つだけ存在している

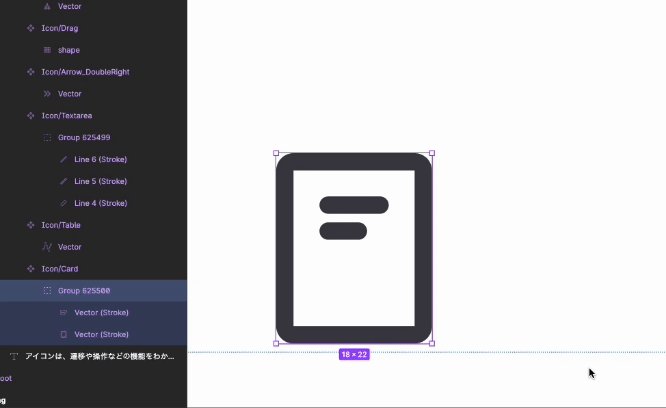
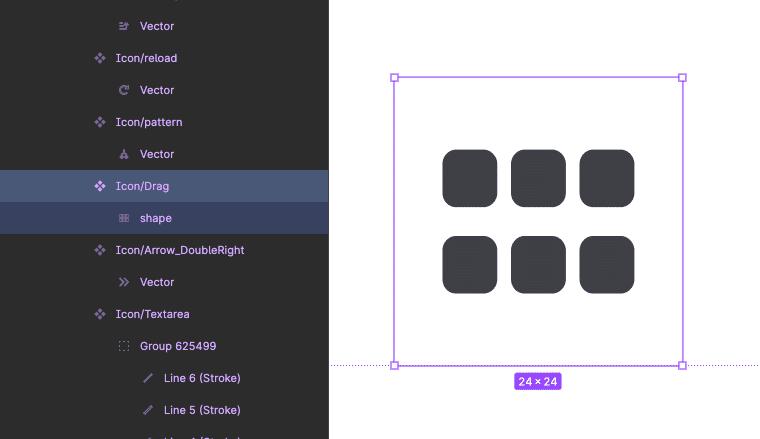
間違ったオブジェクト
1.Outline stroke
→2.グルーピング
オブジェクト名「Vector(Stroke)」となっている
(Stroke)←が不要

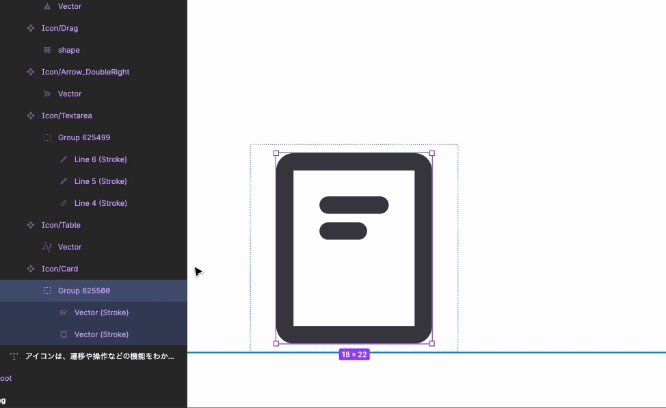
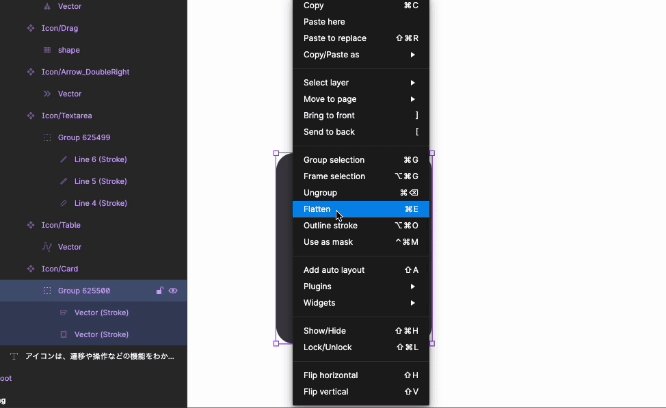
正しいオブジェクトにする手順
1.Outline stroke
→2.グルーピング
→3.(グルーピングしたものを右クリックで)Flatten
Flattenをすればオブジェクトを一つに統合してくれます。

その他継承できないパターン
※その他継承できない場合は下記パターンかもしれません。
オブジェクトの名前も「Vector」に変更する必要がある

変更前のオブジェクト名が「Vector」で
変更したいオブジェクトも「Vector」ではないと
色の継承が出来ません
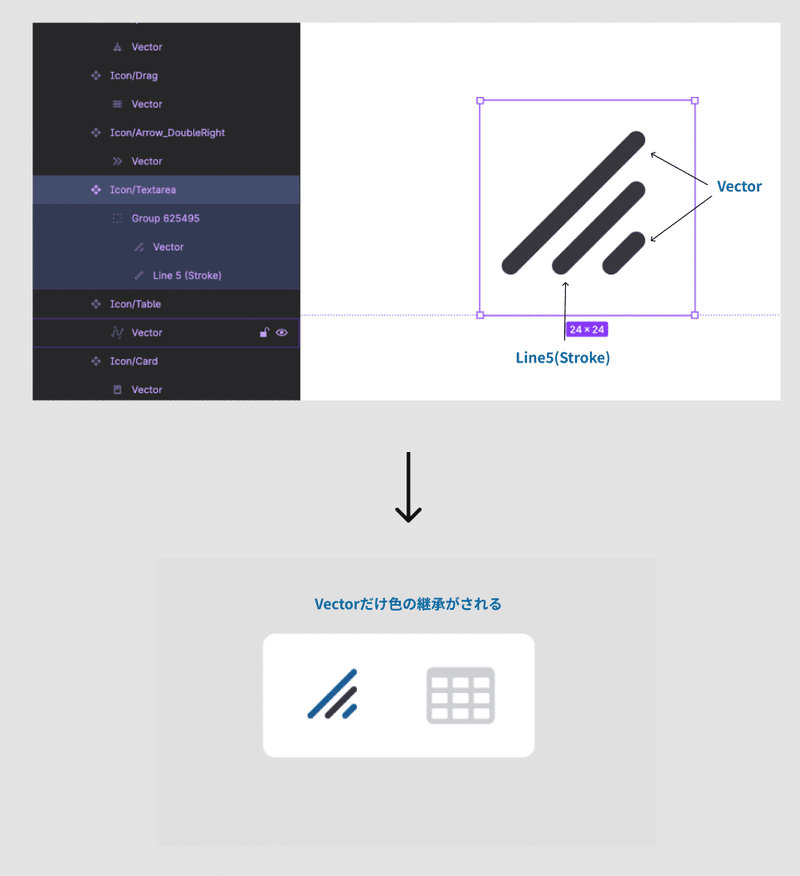
その他継承できないパターン2
グルーピングしていてもオブジェクト名が違う場合は
「Vector」という名前のオブジェクトのみに色の継承がされます。
オブジェクト名「Vector」+ オブジェクト名「Line 5(Stroke)」になっている

かなりごちゃついていますが、図にするとこんな感じ

ここまでの手順を行うことで変更したいアイコンの色がコンポーネントの色を継承して無事変更することができました。

終わりに
Figmaは出来ることが多く、機能もかなりあり
アップデートの頻度も多いのでキャッチアップしていくことが大変かと思いますが
今回は機能の細かい部分をシェアさせていただきましたが、参考になれば幸いです。
Figmaを愛するこの世のデザイナーに幸あれ!
最後までご覧いただきありがとうございます。
よければいいねとシェアしていただけると喜び狂います。
