
マークアップの学び方を考えてみました。
今まで何記事か、HTMLについて書いてきました。その中でマークアップという単語を使ってきました。
ここではどうやれば効率よくマークアップを勉強できるかを個人的に考えていきたいと思います。
まず、大前提してHTMLをある程度覚えていることを前提にした方が良いかなと思います。
とはいえ、そこまでHTMLを全部覚えてなくても良いです。
軽く調べてみたら、HTMLの種類って100以上あるんですね。思ったより多かった。
マークアップの練習していく中で主要なタグがなんなのかわかってくると思います。
まずはこれくらいを頭に入れて勉強しましよう。
コンテンツ要素
(h1~h6, p, a, img, ul, ol, li, dl, dt, dd table, form, input, select, textarea, button)
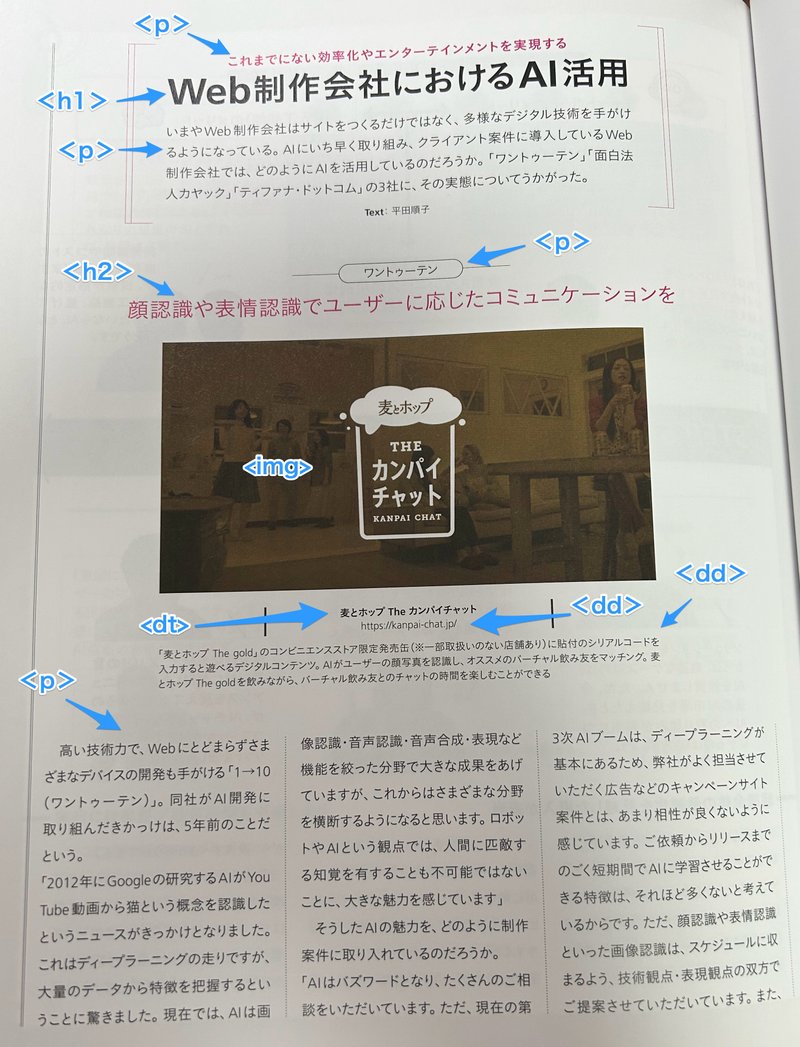
誌面マークアップ
この勉強法は自分が一番推奨している勉強法になります。マークアップを覚える上でリファレンスサイトとか本を購入して読んでいるだけでは覚えられません。なので、まずは手を動かすことが必要だと考えてます。
必要無くなった雑誌や捨ててしまうパンフレットなど、家には1冊くらいはあると思います。捨ててしまう前に、ペンで書き込んでマークアップを覚えるようにしましょう。
HTMLは文章の構造をマークアップする言語ですので、雑誌やパンフレットも「見出し」、「段落」などの要素に分けられています。
最初はシンプルにマークアップをやっていくのが良いと思います。リファレンス本があれば見ながらでも良い。とにかく数をこなすことがマークアップを覚えていく近道です。
誌面マークアップ例

準備する物
使わなくなった雑誌やパンフレット
ペン
リファレンス本(あれば)
注意点
最初のうちは要素の少ないページを選択し、細かすぎるマークアップではなくシンプルに見ることを心がけましょう。
div要素とspan要素は使わないようにしましょう!実際のコーディングでは大切なタグですが、意味を持たないタグなので、div要素とspan要素でマークアップをすることはないはずです。
おわりに
誌面マークアップは時間が空いた時や移動中など、どんな時でもやることができます!
マークアップ仲間がいれば、同じページを一緒にやって比べてみるのもよいでしょう。どんな解釈をするのか比べてみるとおもしろいですよ。
旅行中でも、、、、ま、旅行中はやらなくて良いと思います!楽しみましょうw
この記事が気に入ったらサポートをしてみませんか?
