
Photo by
toma_ichika
Webデザイン参考1
今日から少し、Webデザインの参考になったサイトを紹介しつつメモっていけたら。
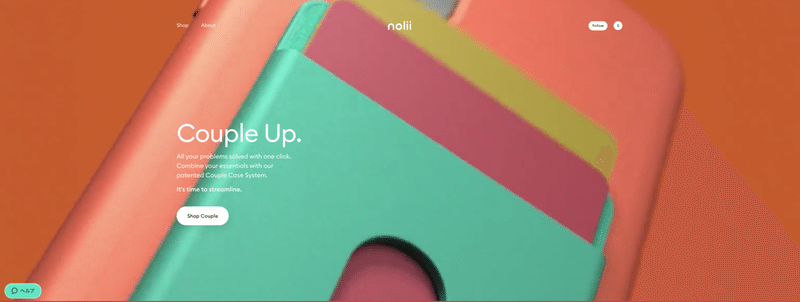
今日はこのサイト。スマホアクセサリーかなんか売ってるサイト。
まず、下スクロールした時のヘッダーが薄くなる仕様はいいなって感じました。
これで邪魔にならずして固定できるので。hover時(カーソルを合わせた時)に不透明度100%は必須。

ヘッダーに関してもう一つ。
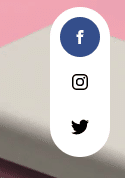
SNSリンクの挿入の仕方がコンパクトでよかった。
コンパクトだけとめっちゃわかりやすい。


極限まで削るけどわかりやすさは変わらないってのが一番重要かなと。
全パートを100vh(個人の画面100%の高さ)でくぎり画像、動画、文字コンテンツを入れるのは結構参考になりました。


でも、これをすると同時に色的にはごちゃつきやすいから難しいなって感じましたね。個人的にシンプルが好きなのもあって画像と動画多めだとって感じ。
とりあえずこのサイトから感じたこと
1, 画像を使いつつもシンプルさを出す。
2, 文字の割合は2割ぐらいだと綺麗
3, ヘッダーの影響力はまあまあ大きいかな?
あと、このサイトの商品ページはapple意識してるのかなって感じました。まあ最近はこんなのが流行ってるのかな?
とまあ今日は眠いのでこんなもんにして寝ます。
この記事が気に入ったらサポートをしてみませんか?
