
figma+Spline+Framerで3D表現のサイトモックアップをつくってみる 後編
中編からの続きです。
今日やることは
Splineで3DをつくってURLを吐き出して
Framerに貼り付けて
ブラウザで確認する
という感じです。
この公式チュートリアルを参考に必要な最小限の要素だけピックアップしてもっとシンプルなものをつくってみます
Spline作業
モデリング
ますSplineを立ち上げて新規ファイル→デフォルトのオブジェクトを削除します

上部のメニューからSphereを選択して球体を作って⌘+shift+ドラックで複製します

適当に大きさや配置を整えて背景色を設定します。右メニューは選択してるオブジェクトで可変しますのでなにもないとこを選択しないと背景色は変えられません(こういう地味なとこで一瞬詰まります)

マテリアル
続いてマテリアルの設定をして色や質感を登録していきます。
マテリアルアセットから+で入ります。
今回3つの質感を設定しますので
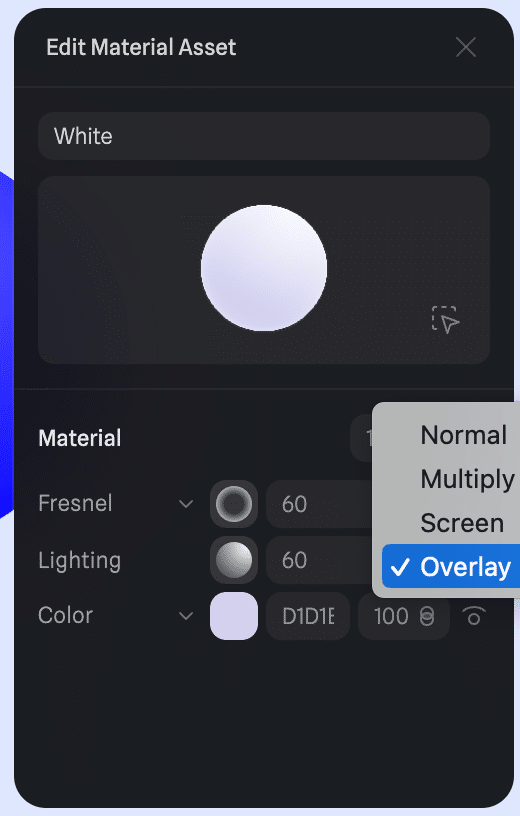
ブルー
ホワイト
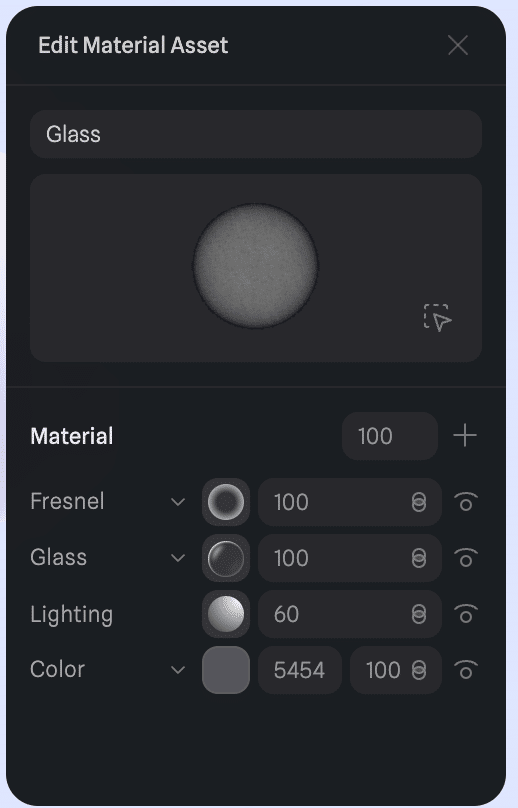
ガラス
と登録していきます

こんな感じの質感を設定しました。マテリアル+から効果を追加していけます。これ統合型のガッツリした3Dのテクスチャマップを触ったことある人ならわかると思いますがそれに比べてめちゃくちゃ簡単です。フォトショのレイヤースタイル感覚で設定できます。

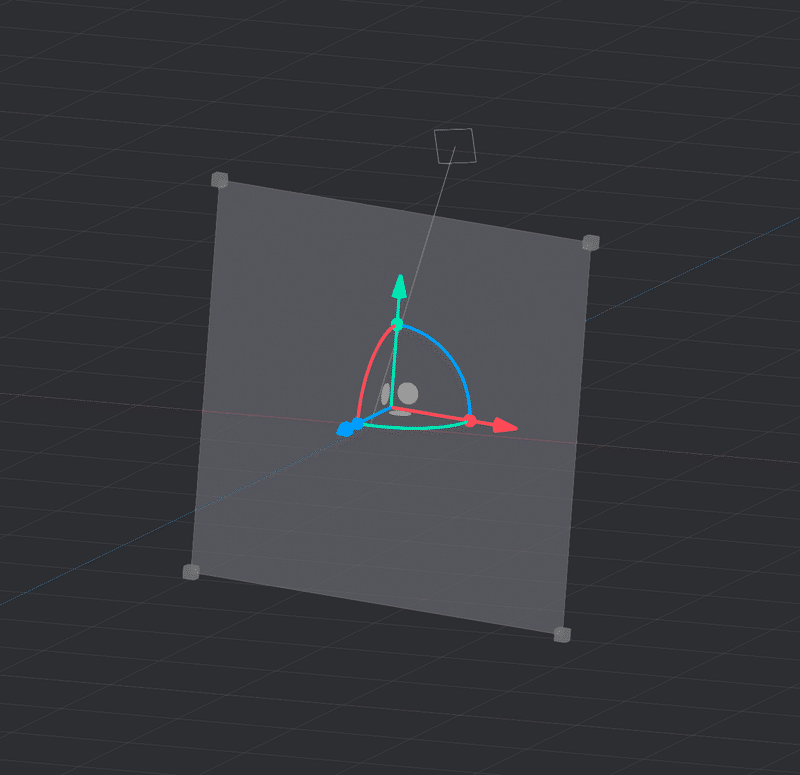
ビューを斜めからにまわしてZ軸の位置関係を調整します。

もとのビューに戻るには画面下部のここの青いつまみをクリックすると戻ります。

この調整でリアルなガラスにしてみてください。
ガラスのプリセットがありますがこのままだと輪郭が消えてしまうのでFresnelで輪郭をつけます。このあたりチュートリアルでは細かく言及されているので気になる方は冒頭の公式動画を

続いて光源の角度をあわせます
光源は上部メニューの+から増やすこともできます
ライトを選択すると右メニューが可変して細かく設定できますのでこれもいじってお好みに


エクスポート
ここではマウスホバーやスクロールの設定ができるようです。

Framer作業
Insertからembedと検索してみてください。
URLを貼り付ける枠が出てきます。

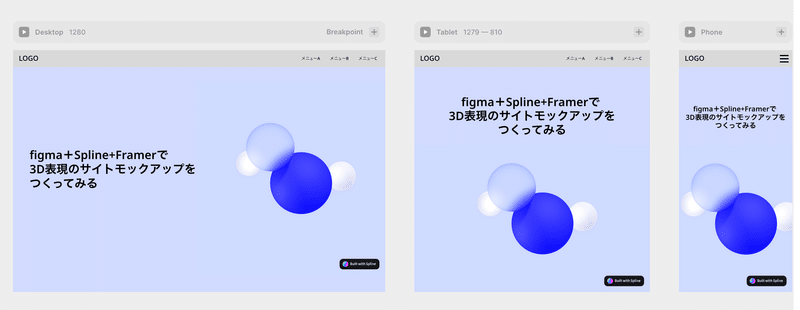
この紫の枠がembedです。各画角で3Dを表示したいサイズに調整します。

紫のembedを選択すると右メニューにURLを打ち込む枠が表示されますので先ほどSplineで吐き出されたURLをペーストします。
Splineと行き来してレイアウトを調整します。

動きましたー
よければURLを踏んでみてください。とりあえず。
細かいクオリティは置いといて、今回の目的は達成。
https://readable-hours-008827.framer.app/
この記事が気に入ったらサポートをしてみませんか?
