
figma+Spline+Framerで3D表現のサイトモックアップをつくってみる 中編
前篇からの続きです。あまり調べずにやったらむちゃくちゃ素人っぽい感じで躓いたのと長くなりそうでしたので別投稿にしました。
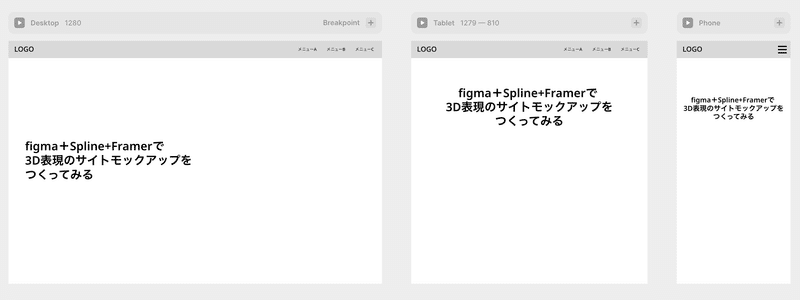
しらべてみるとPCに全要素を配置してタブレット、各画角で表示非表示を切り分けるといいみたいです。
レスポンシブの作成
ハンバーガーメニューの作成
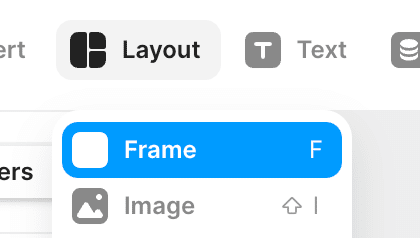
まずハンバガーですがフレームから作れそうです。


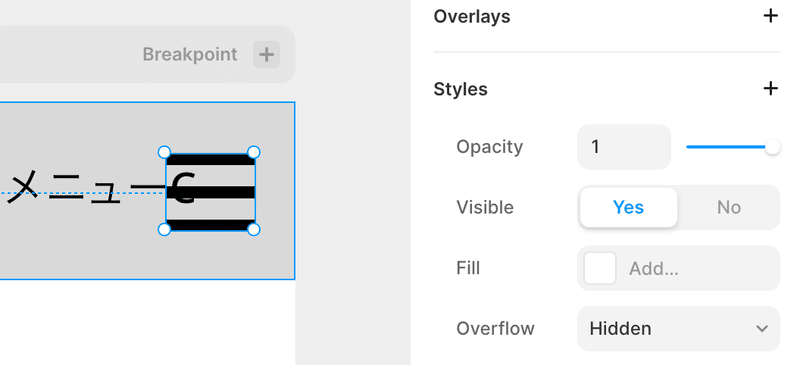
ハンバガーを選択してVisibleからNoにすると存在してるけど非表示という扱いになります。

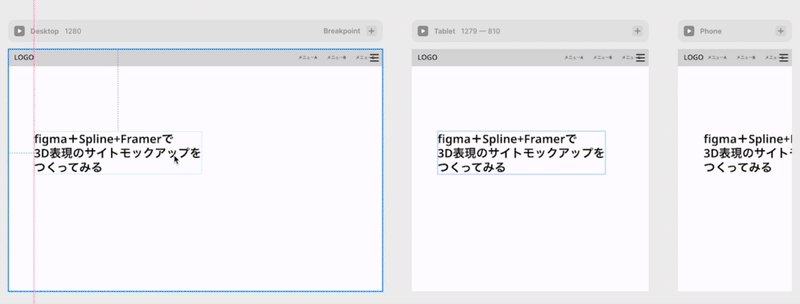
左端に固定
続いてこれ。メニューを右上端に固定します。さらっと行きますがこれがうまく動かず30分くらい悩みました。新しいソフトはほんと単純なとこで詰まりますね。

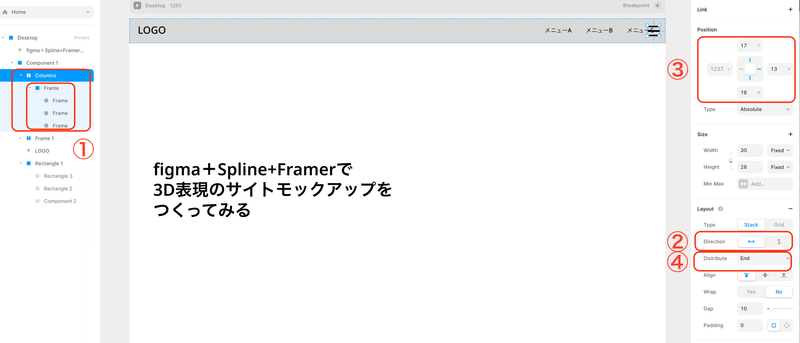
設定を解説します。文字の「メニューA〜C」も基本同じなのですがハンバーガーのが工程が多いのでハンバーガーで解説します。
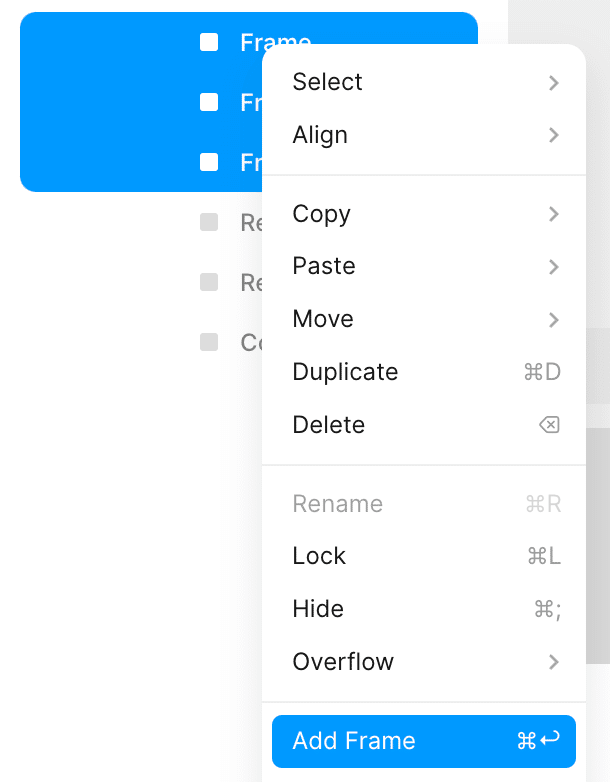
ハンバーガーをのフレーム化(グループ)を入れ子にします。これをしないとハンバーガーそのものが次の工程で縦並びになり|||こんな状態になってしまいます。文字のメニューは元々横なのでこの工程は不要です。
Directionを横方向にします
Positionの左方向のマージンのチェックを外します
DistributeをEndにします

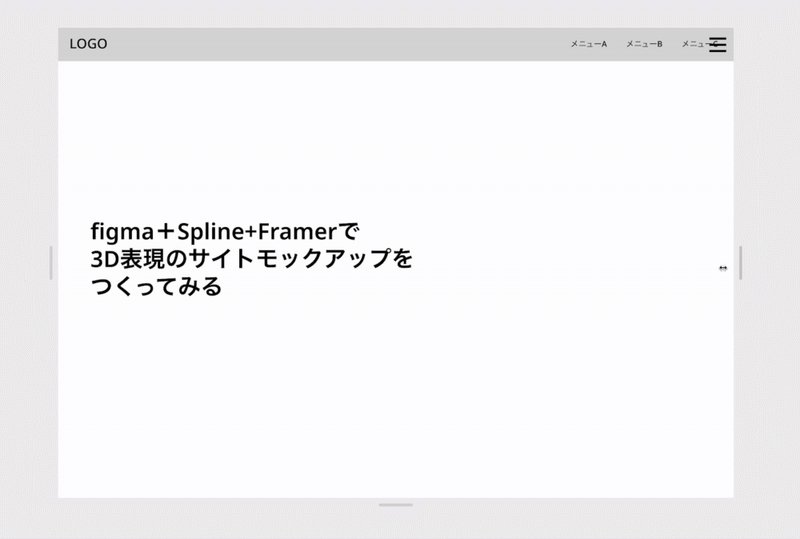
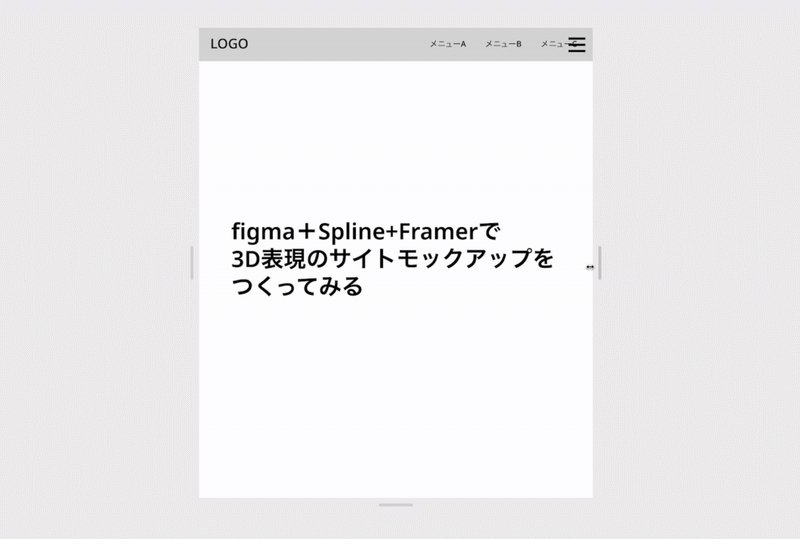
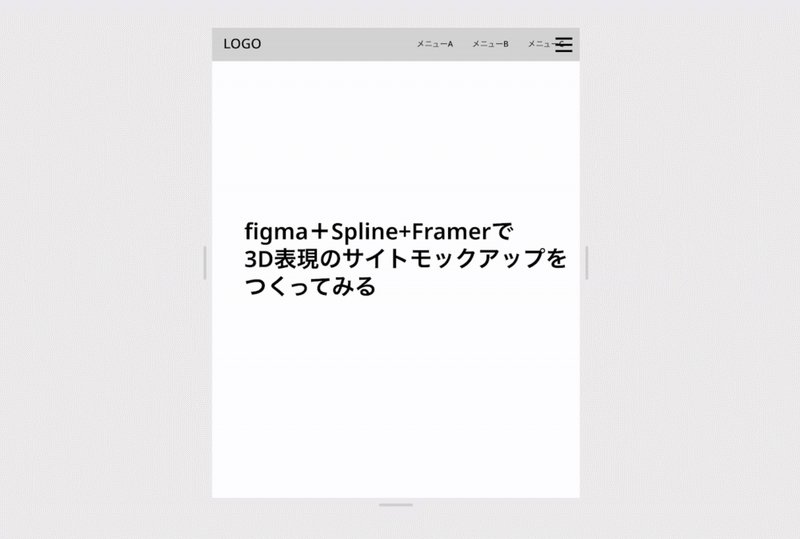
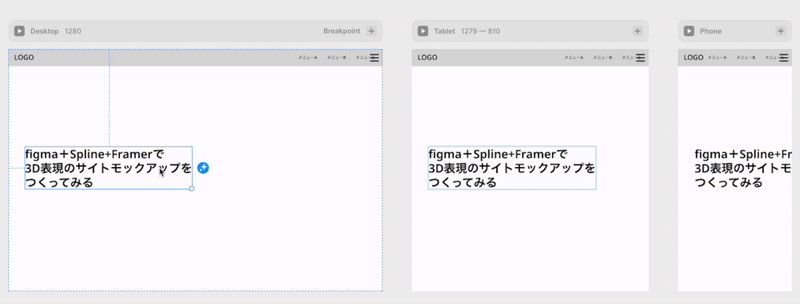
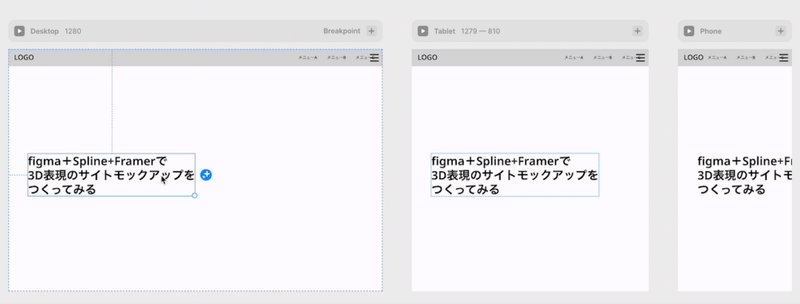
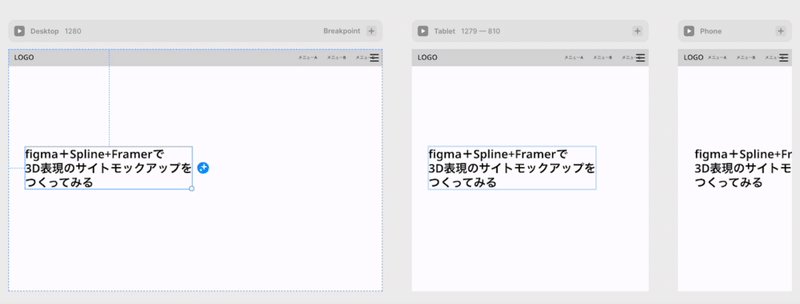
各画角を追加
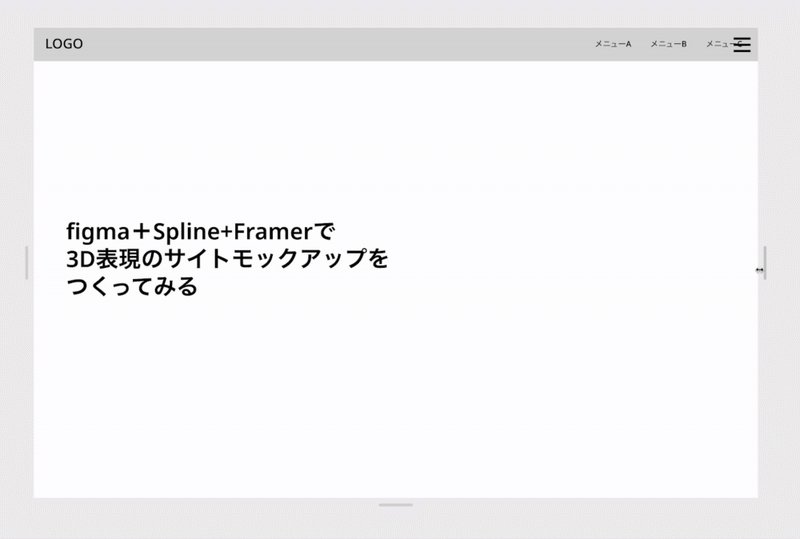
タブレットとスマホを追加します。このようにPCが大元になるのでこの画面にすべての要素が入っている必要があります。

適当にそれぞれレイアウトを調整します。

右上の再生ボタン「▶」からプレビューしてみます。

しかしですよ。このソフトの特性上、PCはFigmaで作業して他の画角はFramerで作るのが効率的なんですかね。この辺は追々調べるとしていよいよ3Dいきます。
次回
Spline作業です。脳が疲れるので小出しですみません。
この記事が気に入ったらサポートをしてみませんか?
