
要約「UXデザインの法則」
なぜ「UXデザインの法則」を選んだか?
・転職し、業務でUXデザインを考えることが増えた。
・UXの意思決定について、精度を高めるための知識を増やしたかった。
・神だと信奉している深津さん(@fladdict)が帯を書いていたから。
・本来読むはずだったマーケ本と間違えて、この本を持っていきました🙇
この本を読む目的
各種のUXについての法則を知り、意思決定の精度を高める。
そして、それらがどういうロジックで証明されたのかを知り、UXを考える際に、様々なケースに対して応用できるようにする。
「UXデザインの法則」要約
各種の法則が、体系的にまとめられている。
・ポイント(サマリー)
・概要
・起源(科学的根拠となる実験)
・心理学的な概念、テクニック、重要な論点など
・結論
書かれている法則は下記の通り。
「ヤコブの法則」
ユーザーは他のサイトで多くの時間を費やしているので、あなたのサイトにもそれらと同じ挙動をするように期待している。
「フィッツの法則」
ターゲットに至るまでの時間は、ターゲットの大きさと近さで決まる。
「ヒックの法則」
意思決定にかかる時間は、とりうる選択肢の数と複雑さで決まる。
「ミラーの法則」
普通の人が短期記憶に保持できるのは、7(±2)個まで。
「ポステルの法則」
出力は厳密に、入力には寛容に。
「ピークエンドの法則」
経験についての評価は、全体の総和や平均ではなく、ピーク時と終了時にどう感じたかで決まる。
「美的ユーザビリティ効果」
見た目が美しいデザインはより使いやすいと感じられる。
「フォン・レストルフ効果」
似たものが並んでいると、その中で他とは異なるものが記憶に残りやすい。
「テスラーの法則」
どんなシステムにも、それ以上減らすことのできない複雑さがある。複雑性保存の法則ともいう。
「ドハティのしきい値」
応答が0.4秒以内のとき、コンピューターとユーザーの双方がもっとも生産的になる。
また、法則とは別に「心理学を悪用した例」が紹介されていた点も興味深かった。
・断続的な変動報酬→プッシュトゥーリフレッシュ
・無限ループ→自動再生、短尺動画
・社会的肯定感→いいね
・デフォルト→デフォルト設定をユーザーは変えない
・摩擦を取り除く→Amazonダッシュボタン
・返報性→LinkedInのスキル推薦
・ダークパターン→残りの在庫はX個
サービスやUXを良くするという方向性で、開発者やデザイナーは製品を作るが、それは時として過剰に働いてしまい、ユーザーに使いすぎる中毒を引き起こす。
本書からの学び
・GAFAが共通して行っている当たり前の施策は、心理学的に証明されているUX向上施策であり、必ず行うべき。
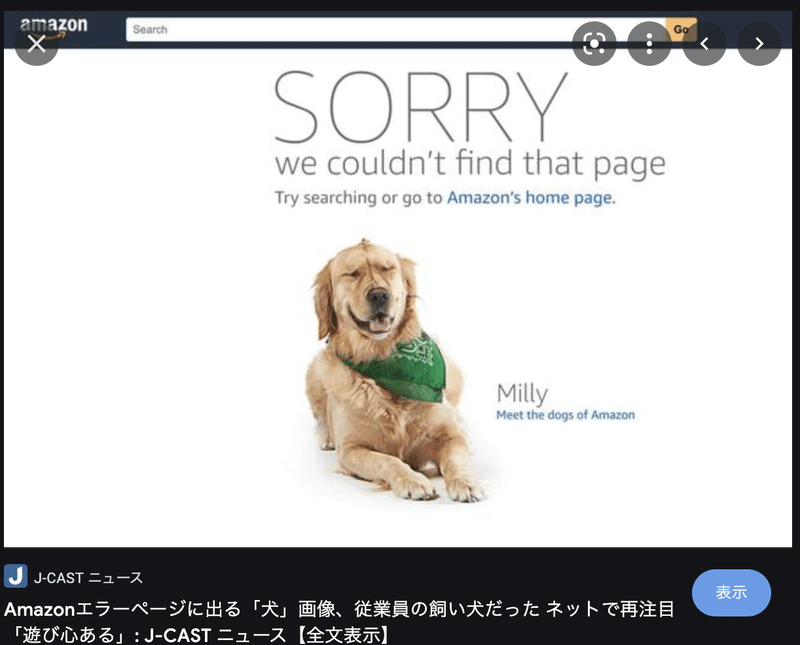
⇒ネガティブピークを面白くする(404ページ)

【TO BE UPDATE】(色々あるけれども、また書きます。スケルトンスクリーンやブラーアップ)
関連リンク
著者による「なぜ訳したか?」
https://note.com/aijilog/n/n1e94f01c726e
Btraxさんの書いた「UXデザインの法則」関連記事
https://www.fashionsnap.com/article/2021-03-23/ux-10-laws/
※この記事のAmazonリンクにはアフィリエイトリンクを使用しております。
