
「ネームのFB、ここを見てます」という話
▼あいさつ
はじめまして、webtoon事業部でネーム監修をしているatsと申します。
担当作品は
「2周目冒険者は隠しクラス重力使いで最強を目指す」
のネーム制作を中心に、連載準備中の作品のネーム監修をしています。
さて最近は「他の作家さんが作ったネームに監修作業をする」…いわゆる赤ペン的な業務も多々行っています。
その中で複数の作家さんで共通して見かける「監修ポイント」が見えてきました。今回はそれをお伝えしてWebtoonのネーム作家を目指す人の参考になれば…と思います。
今回の資料をつくるにあたって前回の記事(https://note.com/whomor_studio/n/n7b14384f048d)で登場したダーリンさんとハニーさんお借りしました。快諾してくださった久保田さん、ありがとうございます!
▼その1 余白が短い
Webtoonのネームノウハウに関するコラムを読むと必ず一度は出てくる「余白つくってください」。
「もういいよ」と思うかもしれませんがここでも言います。
【余白が詰まっている例】
画面赤枠が実際にスマートフォンで映っている部分です。
最初のコマで「オッ、新キャラか…?!」と期待を持たせたいのに画面右下に既に次のセリフが見えてしまっているので、画面が窮屈に見えますし、すでに次コマのネタ晴らしをされている状態です。

【余白を調整した例】
余白を空けて、上のコマと下のコマを明確に分けました。

▼その2 画面にセリフが映らない
縦読みなんだから縦に流れるようにセリフを配置…ちょっと待ってください。
そのセリフ、きちんと画面に映っていますか?

上の図、一見すると問題ないコマに見えますが…。

赤枠がスマホで映っている部分です。こうしてみるとちょっと見づらさを感じませんか?

セリフと絵が画面内に収まる形にしてみました。
ちょっと窮屈ですね。今回はちょっとセリフ量が多かったので、コマを分割して表現してもいいかもしれません。
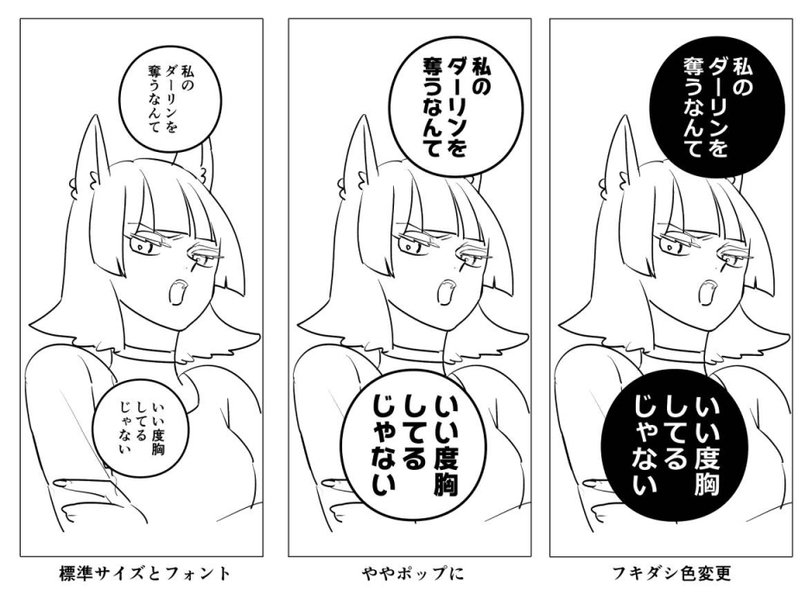
▼その3 絵にたいしてセリフが小さい
地味~~に多いです。
作品ごとにフォントサイズの規定があるので、間違いではないです。
ただ規定フォントそのままだと絵に対してセリフが負けることがあるので
ネーム作家の裁量で遊び心を持って変更すべきだと思います。

ネーム、やればやるほど奥が深いし、作品全体の印象がココできまるといっても過言ではないです。
縦読みだから、横読みで使えていた技術が使えない部分もあれば、うまく応用できる部分もあり…。
難し~~~!!!!!「我こそは自由自在の表現者」と自信のある方、お待ちしています。
まとめ
アートディレクターはより良い作品を作っていくために様々な取り組みを行っています!
これから一緒に世界を狙っていきたいクリエイターさん、正社員でも外部パートナーとしても募集しておりますので、是非ご応募お待ちしております!
■募集職種
◎制作アシスタント
各工程における制作アシスタント業務になります。
・ネーム(絵コンテ)担当
・背景線画担当
・着彩担当
ご応募はこちら
◎アートディレクター(作画監修)
webtoonのクオリティ管理と作画監修業務になります。
ご応募はこちら
■問い合わせはこちら
株式会社フーモア 担当:井本洋平
TEL/03-6228-4310 MAIL/info@whomor.com
この記事が気に入ったらサポートをしてみませんか?
