
Canvaで動画編集|ミュージックビデオを作ろう!〜第3回(完)〜
こんにちは、サムです。
前回と同様に、私のオリジナル楽曲『Shadow Dancer』を「サンプル楽曲ファイル」として使用し、*Canvaでの動画編集と同期して詳しく解説します。この楽曲は、Suno AIを用いて生成されたもので、すべての著作権は私「サムなおと」に帰属します。
個人的な学習目的での使用は歓迎しますが、商用利用や再配布はご遠慮ください。皆さんの創造性を刺激し、動画編集スキルの向上に役立てていただければ幸いです。
サンプル楽曲ファイルのダウンロードはこちら↓
楽曲を使用しなくても、前回と同様のスタイルで動画制作は進められます。
また、本作品で使用したキャラクターの「サンプル画像ファイル」も以下でダウンロード可能です。素材として、実際に活用してみて下さい。
*MacBookでブラウザ版のCanvaを使用しています。
*Canvaの有料版(Canva Pro)を使用しています。
過去の制作記事
制作手順(10) 動画トランジションとキャラクター画像貼り付け①

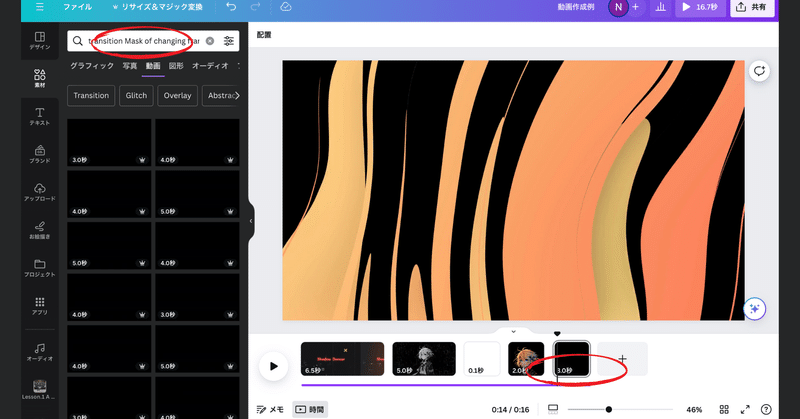
素材タブから「トランジション」を検索します。同じ名称でも、パターンがいくつかあるので好みのものが選べます。ここでは派手な動きのものを選択しました。

下部の赤丸部分、タイムラインの動画ページは3秒で設定します。

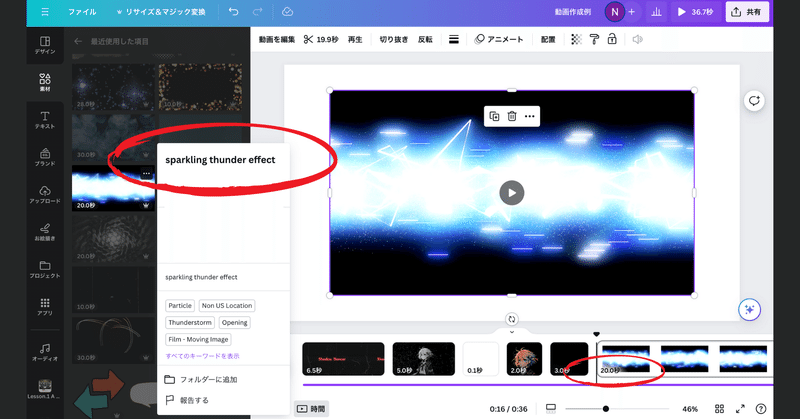
さらに動画ページを追加して、今度は雷光エフェクトを入れてみました。秒数はデフォルトで20秒ですが、後で縮小します。
別のサンプル画像を貼り付けていきます。

上記サンプル画像ファイルのダウンロードはこちら↓
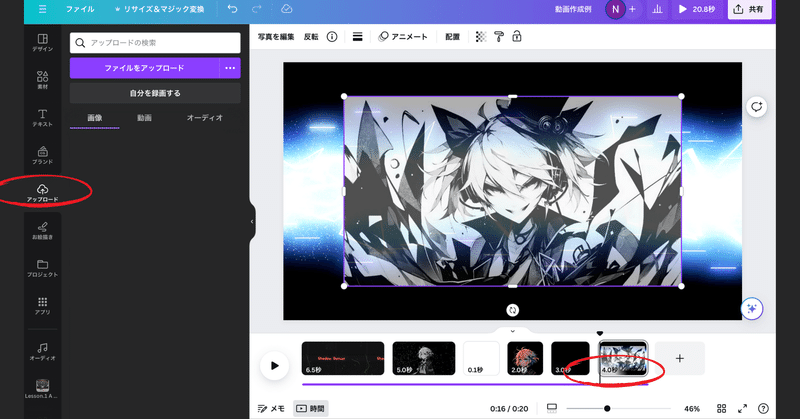
トランジションの素材の上に、アップロードしたキャラクター画像を重ねて貼り付けます。左の赤丸部分「アップロード」タグを選択し、「ファイルC.png」をアップロードします。
キャラクターの画像が表示されたら、クリックしてページに貼り付けます。
前回同様に、素材や画像サイズをフルHDに拡大しておきます。
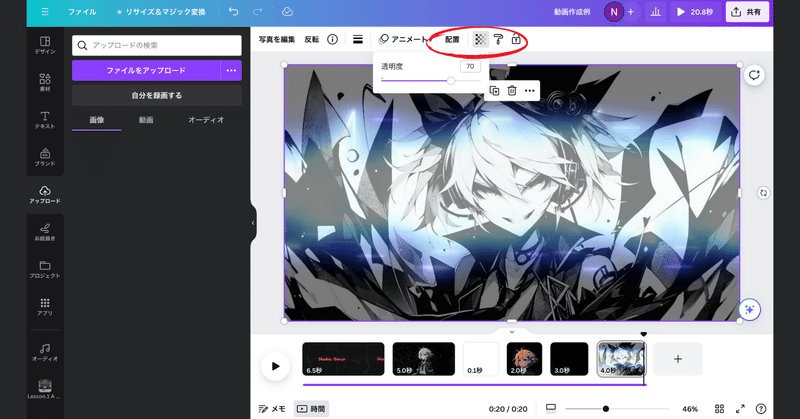
制作手順(11) 画像の透明度を変更

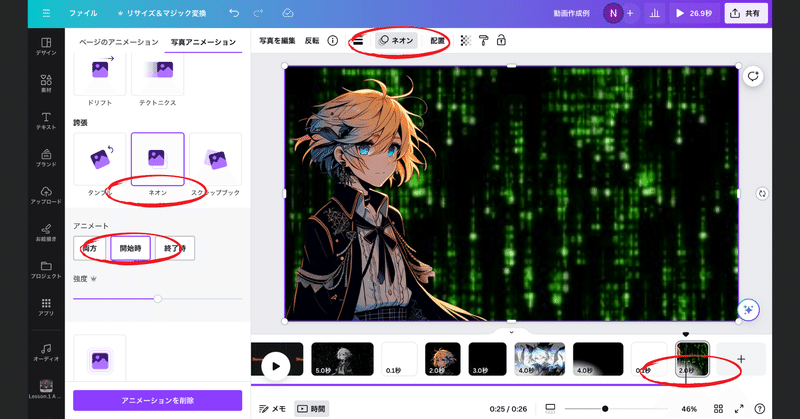
先ほどの雷光エフェクトをバックに映したいので、キャラクター画像の透明度を変更します。上部赤丸の「縞模様アイコン」をクリックし、透明度の選択ゲージを左にドラッグします。今回は70に設定しました。また、小窓に数値を直接入力して、変更することもできます。

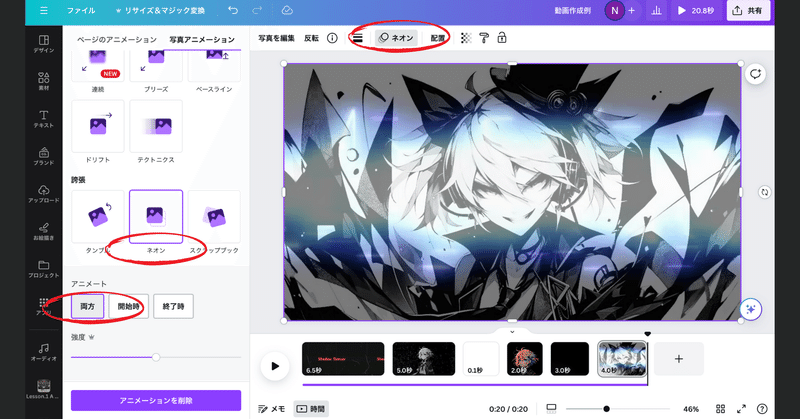
また、画像キャラクターのアニメーションとして、「ネオン」を選択し、表示方法は「両方」にしてあります。
制作手順(12) 動画トランジションとキャラクター画像貼り付け②

動画ページを追加して、似たような雷光エフェクトを入れてみました。秒数はデフォルトで約20秒ですが、後で縮小します。

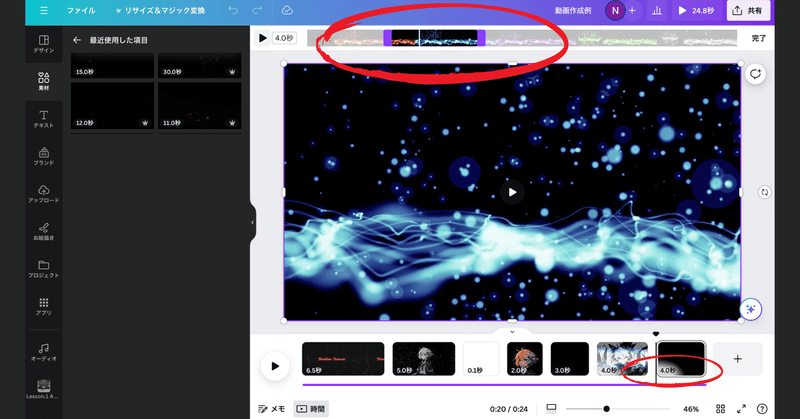
前回同様、動画エフェクトで使いたい部分を、前後ドラッグで切り取ります。下の動画ページを4秒に設定します。

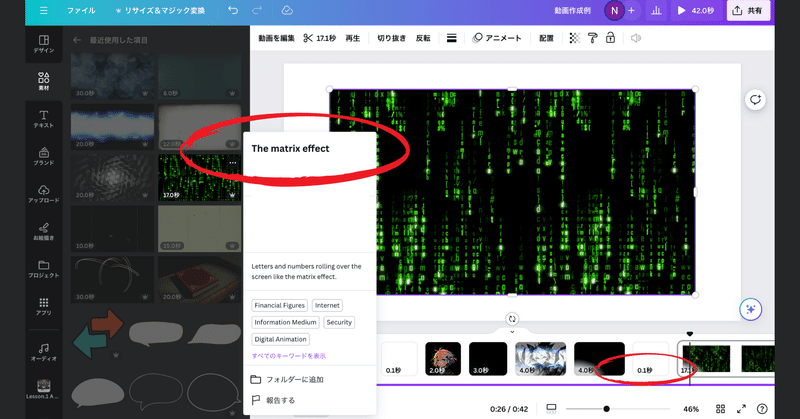
動画ページを追加して、マトリックスエフェクトを入れてみました。秒数はデフォルトで17秒ですが、後で縮小します。
また、簡易的なフラッシュ効果のために、0.1秒の空白ページも入れてあります。
別のサンプル画像を貼り付けていきます。

上記同様に、キャラクター画像を貼り付けてアニメーションを加えていきます。下部動画ページは2秒に設定します。

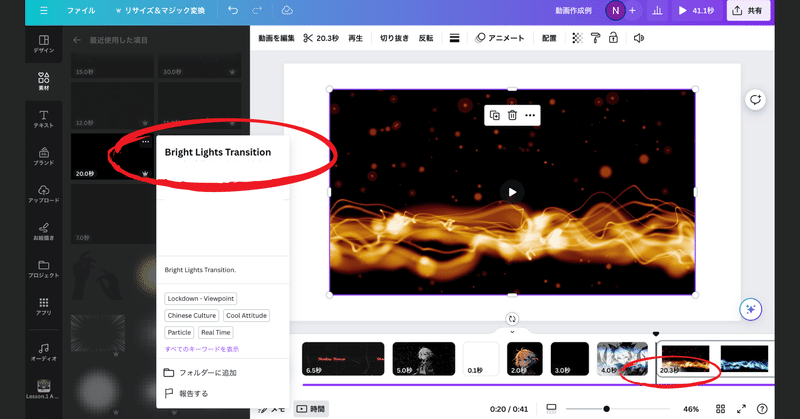
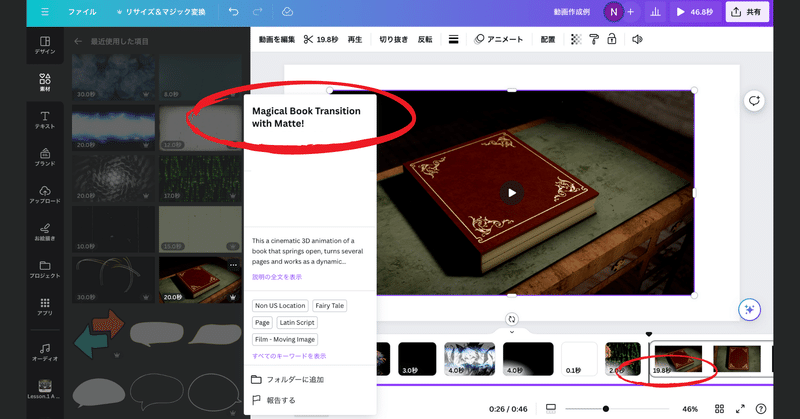
動画ページを追加して、本のページが開くエフェクトを入れてみました。秒数はデフォルトで約20秒ですが、後で縮小します。

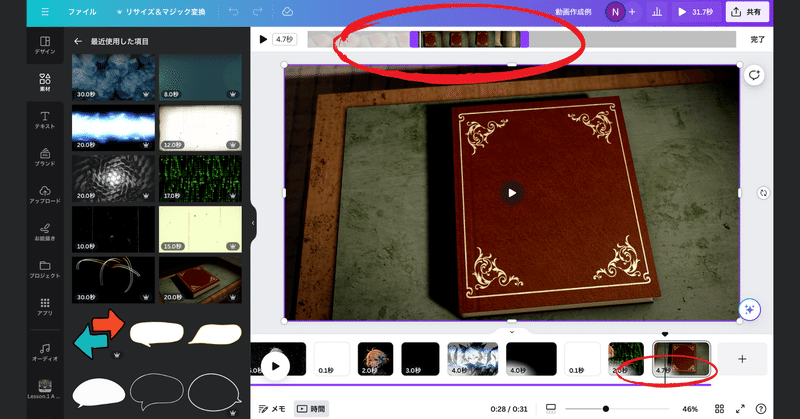
上記同様、動画エフェクトで使いたい部分を、前後ドラッグで切り取ります。下の動画ページを4.7秒に設定します。

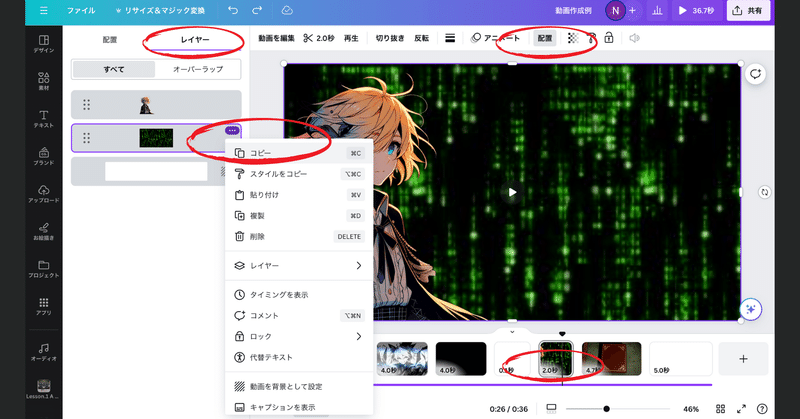
最後の動画ページを追加し、先ほどの別ページで使用した素材エフェクトをコピぺします。一旦上記のページに戻り、動画製作画面(キャラ画像)をクリックしてアクティブにしておきます。
上部赤丸の「配置」をクリックし、上部左側赤丸の「レイヤー」を選択します。その下、緑色の動画エフェクト画像が表示されている欄の「・・・」からメニューを開いて、コピーを選択します。

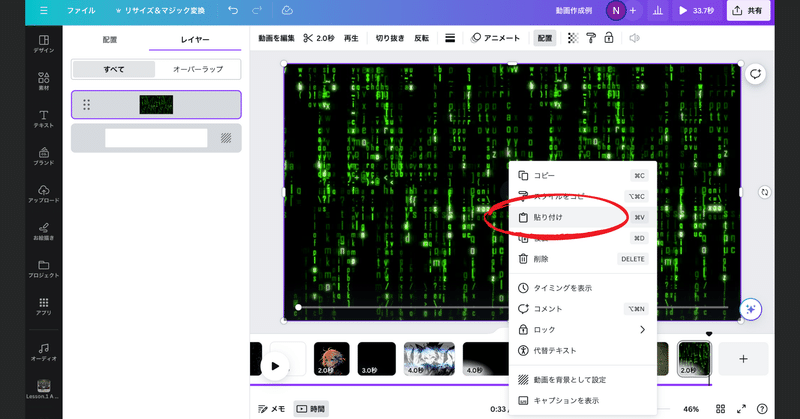
最後の動画ページを選択し、製作画面上で右クリックして、素材エフェクトを貼り付けます。

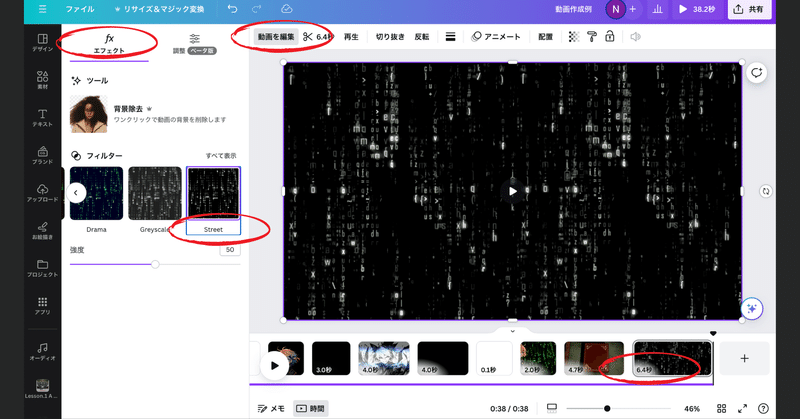
ここでは緑色からモノクロへ変更したいので、上部赤丸の「動画を編集」をクリックし、そのまま左側の「エフェクト」を選択します。
「フィルター」で、Streetを選択して雰囲気を変えます。最後の動画ページは6.4秒に設定しました。
以上が「Canva」を使用した動画編集となります。今回、動画字幕はimovieでの編集でしたが、Canva上でもテキストを貼り付けての表示は可能です。
その場合、字幕はページ単位の表示となってしまうので、各ページに連続した表示(ページが切り替わっても、字幕をそのまま残したい場合)にするには少し工夫をする必要があります。
そのようなCanvaのテクニックなどは、別の機会の記事としてご紹介できればと思います。
〜全3回にわたって長い制作の旅となりましたが、ここまでお読みいただいた皆さんに、深く感謝いたします〜
この記事が気に入ったらサポートをしてみませんか?
