
【BONO】webサイトのアイキャッチを作る。|グラフィック入門
UIデザインを勉強し始めて3か月。BONOのグラフィック入門のアウトプットをしていきます。
TRY1:表現の方向性を決めよう
方向性①:目的を決めよう

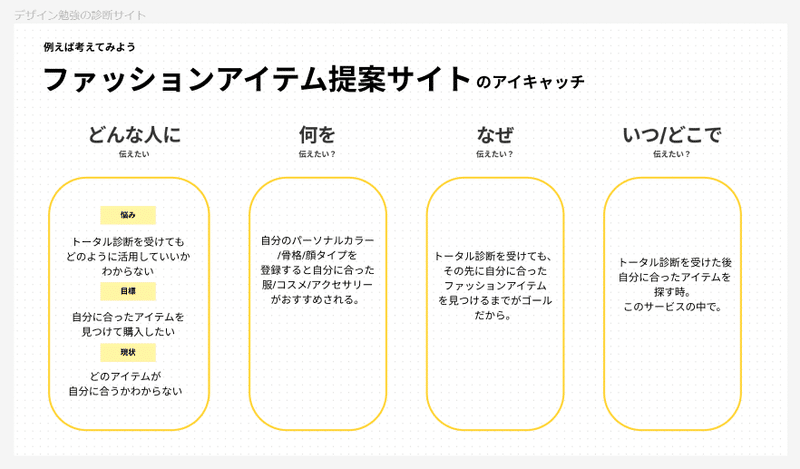
今回は自分のパーソナルカラー、顔タイプ、骨格に合わせておすすめのファッションアイテムを提案してくれるサービスのアイキャッチを作ることにした。
このアイキャッチの方向性を考えていく。
<ポイント>
■目的を見るときは以下の2つの視点を見なければならない。
①ユーザー視点(誰がいつどういう気持ちで使うのか)
②運営視点(診断サイトを作る目的)
方向性②:参考でイメージを掴もう

<気をつけたこと>
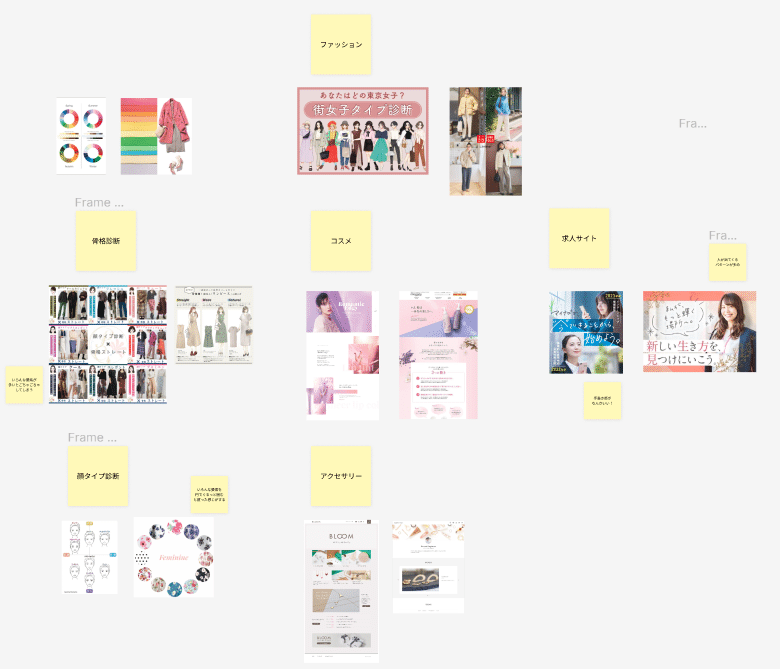
ピンタレストを探すとき、アイキャッチ以外にも診断に関係ある画像をいろいろ集めた。
<ポイント>
■参考を集める順序
①ピンタレストなどで探す
②探したものを分類しつつ、気づいたことをメモ
③方向性を決める
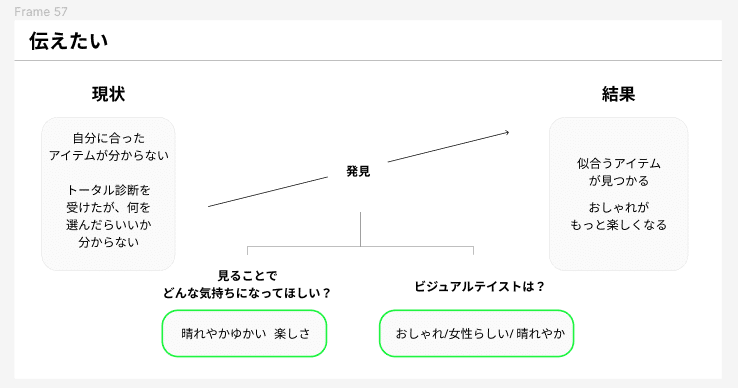
方向性③:グラフィックの方針を言葉にしよう

<ポイント>
見た人に与えたい印象を考え、言葉にする。
TRY2:パターンで固める見た目の土台
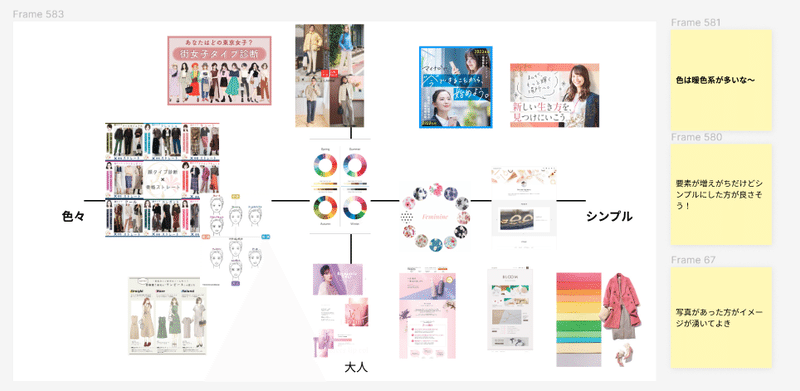
アイデア①:ムードボードを作ろう

<ポイント>
■ムードボードを使う理由
①「POPな感じ」ではなく、具体的にイメージを統一しやすい
②他の人にもイメージを統一しやすい
③「軸」を使って自分の方向性を持てると良い
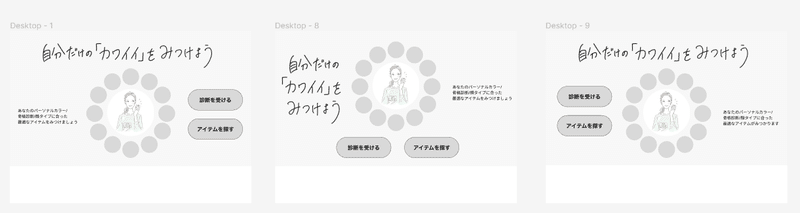
アイデア②:レイアウト/構造パターンをデザイン

今回自分が考えたデザインと似ているレイアウトデザインがあまりなかったので、レイアウト参考があまり見つからなかった。。
<ポイント>
デザインのレイアウトを考えていく
■パターンを作る流れ
①レイアウト/構成の参考になるものを探す
②パターンを作成
③要件に見合ってそうなものを決める
<気を付けたこと>
・参考をもとに、おしゃれな雰囲気を出すために手書きの文字を入れる
・「たくさんのアイテムから自分の好きなものを選べる」ということを表現するためにたくさんの写真を使いたい。しかしそれだと要素が多すぎてごちゃついてしまう。
→規則性を持って写真を並べる。
・真ん中に女性のイラストを配置し、周りに写真を並べる
・写真の並べ方はパーソナルカラーのカラーパレットがモチーフ
・どんなパーソナルカラー、顔タイプの人でも女性を自分に当てはめて考えやすいように、女性自身の色味、顔の印象が薄いものを選んだ。
アイデア③:スタイリングパターンをデザイン

<気を付けたこと>
画像が多種多様なので、もう少しきっちりしている印象を持たせたい。
女性らしい丸みは残しつつ、丸みを落としてみた。
でもやっぱり円の方がいいと思った。
<ポイント>
配色以外での装飾パターンを出していく
■パターンを作る流れ
①レイアウト/構成の参考になるものを探す
②パターンを作成
③要件に見合ってそうなものを決める
TRY3 : 見た目の仕上げをしよう
仕上げ①:配色
レイアウトまでのパターンが微妙だったとき、ここに来ちゃだめ。

<ポイント>
配色パターンを出すときの順序
①出したい雰囲気を定義
②参考を集める
③ベースカラーを中心にパターン
④真似る→調整→定義
<気を付けたこと>
真ん中の女性が周りの色に負けてぼやけてしまっているので、彩度を少し上げた。
本当は特定のパーソナルカラーに絞りたくなかったが、自分のなかで魅力的な画像にするために、結局イエベ春っぽい色の画像になった。ちなに、パーソナルカラーのそれぞれの季節ごとの配色を考えたらこうなった。

全パターンを作ってみて、右上の春が一番いいなと思った。
仕上げ②:見た目の質を上げる
完成したものはこれ。
自分的にはいい感じになったと思う。

<ポイント>
以下の要素を細かく調整してクオリティを上げていく
・フォント
・サイズ感
・色
・装飾
・アクセント
<全体を踏まえての感想>
デザインを考えるときの、プロのデザイナーがやっているプロセスをしることができて大変勉強になった。
今までは我流でやっていた部分が多かったが、
①方向性の定義
②参考を集める
③詳細を詰める
という一連のプロセスが分かった。プロセスを分解することでより良いデザインを作るために必要なことが明確になった。
この記事が気に入ったらサポートをしてみませんか?
