
ベクタースキャン風フォント「VectorScanFont」公開しました。
ベクタースキャン風なフォントが欲しいなと思って検索してみたのですが全然出てこなかったので作成してみました。
ダウンロードはコチラ↓
https://drive.google.com/file/d/12L2XOWN3BeZb2lz5dkHfw6fJcE73r3xX/view?usp=sharing
商用利用・個人利用など用途にかかわらず無償で使用して頂けます。
詳しくはファイル内readmeをご参照下さい。
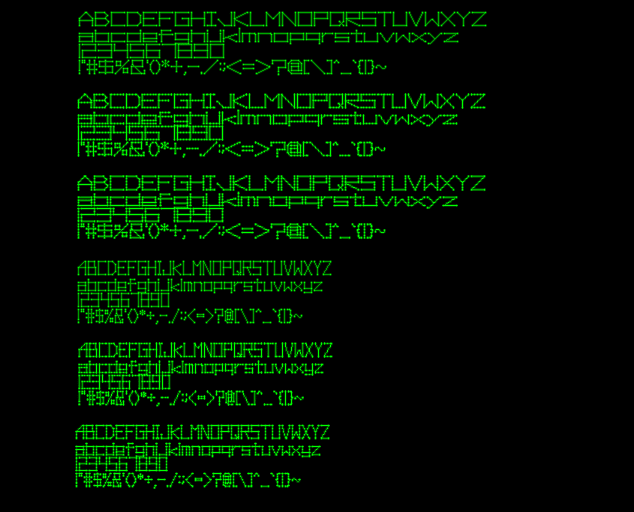
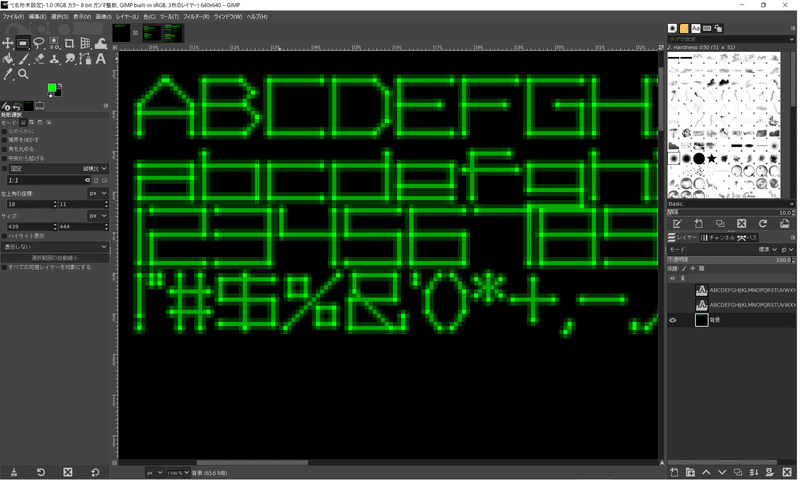
収録文字は下記となります
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
!"#$%&'()*+,-./:;<=>?@[]^_`{|}~

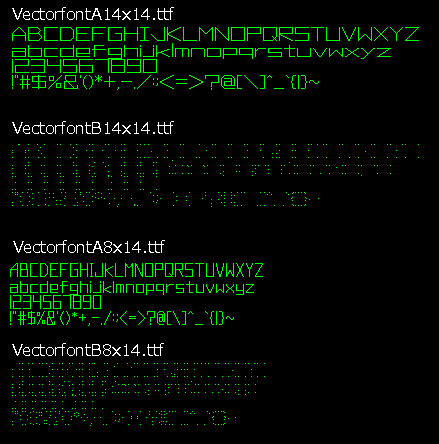
フォントファイルは4つあります。
VectorfontA14x14.ttfとVectorfontA8x14.ttfが通常のフォントファイル
VectorfontB14x14.ttfとVectorfontB8x14.ttfがフォントの端っこを光ったように見せるためのフォントになっています。
(以下通常のフォントをAタイプ、光らす為のフォントをBタイプと呼びます)

ベクタースキャンっぽいフォントにするためには文字の端っこが若干光ってる感じにするのが良いのですが普通にフォントを使用しただけでは光った感じは出せません。
そこでBタイプのフォントを使って画像加工で光ってる感じを出すとベクタースキャンっぽくなります。

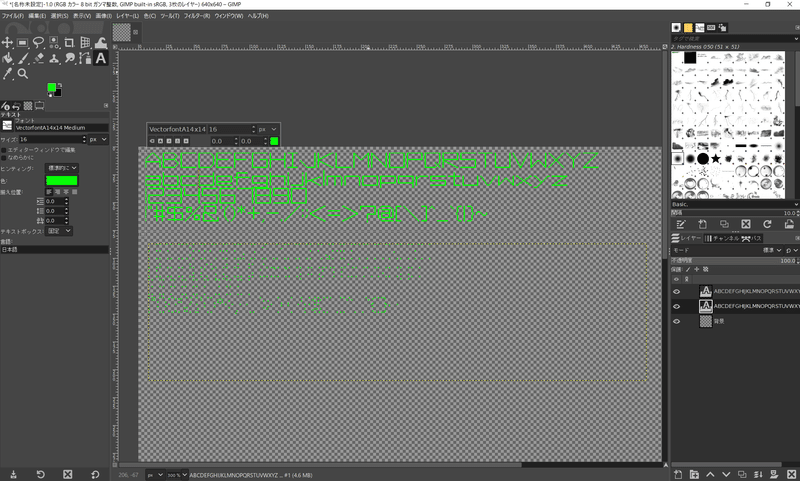
まずは同じ文字を使ってレイヤー別にAタイプとBタイプのフォントを作成します。

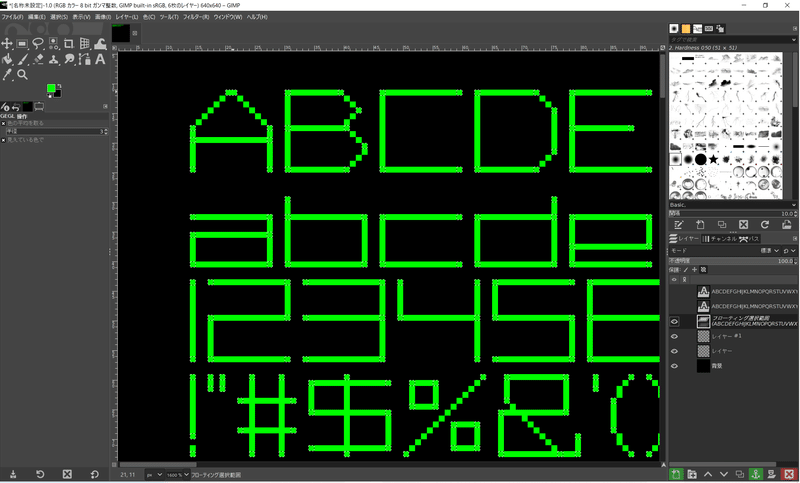
タイプBのフォントをタイプAのフォントに重ねてガウスぼかしなどでタイプBのフォントをぼかします。

更にタイプBのフォントを重ねて端っこが光ってる感じを出します。タイプAの方のフォントも好みにでぼかしても良いかもしれません(画像はぼかしています)
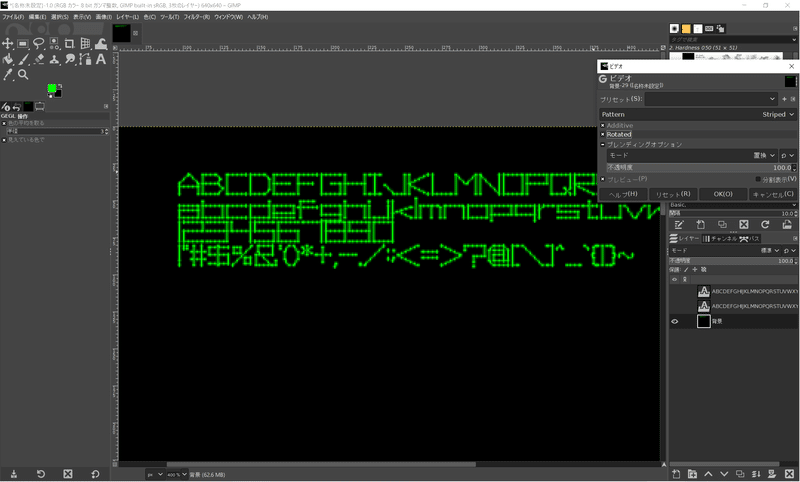
フィルターでビデオっぽい効果を使うとよりベクタースキャンっぽくなります。

好みでタイプAの方のフォントの透過率を下げたり上げたり調整して下さい
この記事が気に入ったらサポートをしてみませんか?
