
無料で4億回謝罪する方法 - サイト構築・アップロード編
背景
事前準備ほか
以下のノートのGoogle Cloud Consoleでのプロジェクト作成とGoogle Cloud SDKの設定を行ってください。
プロジェクトテンプレートのダウンロード
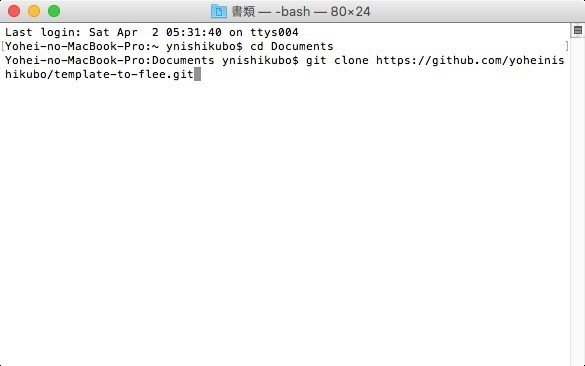
ターミナルを開き、以下のように入力します。(方法が分からない場合は上記記事を参考にしてください)
cd Documents
なお、ターミナル(bash)では入力中に"tab"キーを押すと補完されます。

GitHubからプロジェクトのテンプレートをダウンロードします。以下のコマンドを入力します。
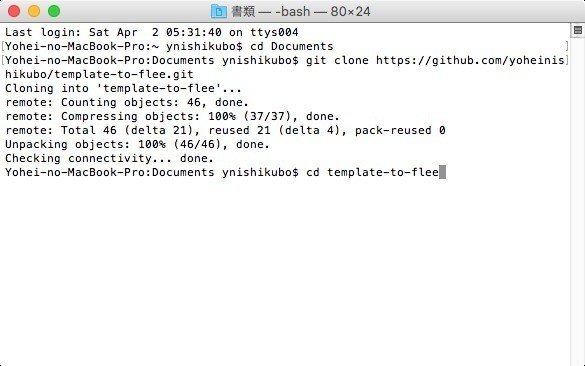
git clone https://github.com/yoheinishikubo/template-to-flee.git

ダウンロードが終わったら、以下のコマンドを入力し、プロジェクトのディレクトリに移動しておきます。このウインドウ(以下ウインドウ1と称します)はこのままの状態にしておいてください。

プロジェクト内HTMLファイルの編集
OSXのメニューバー右側の虫眼鏡アイコンをクリックします。

以下の入力画面が表示されますので、"atom"と入力し、Atomを起動します。


AtomのメニューFile > Open...で先ほどの"template-to-flee"というフォルダを選択し右下の"Open"ボタンを押下します。

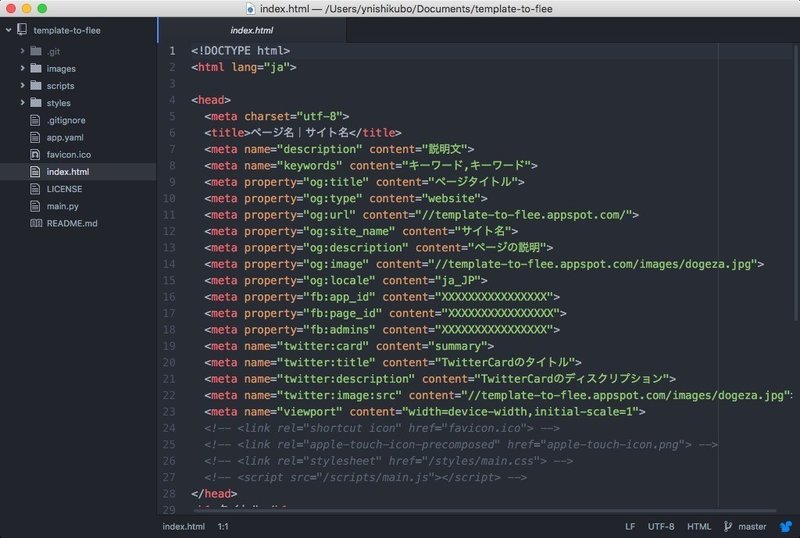
プロジェクトファイル群がウインドウに表示されますので、"index.html"を選択し、適宜編集してください。

こちらのノートで紹介している通り、事実上上限なくサービス提供が可能ですので、謝罪戦略を「なるべく目立たないように」から「他者による不正確な情報よりもオフィシャルな情報を出来る限り多くの人びとに正確に届ける」という方針に変更しましょう。
同戦略のためには、SNSでの共有と検索エンジン対策が重要です。上記画像に示されているようなmetaタグは特に意識的に編集しましょう。
サンプルプロジェクトではOGP画像に土下座画像を適用していますが、画像を追加すると無料で提供可能なページビュー数が大幅に減少するので、外しておいたほうがよいでしょう。(サンプルでもそうしていますが)faviconなども削ったほうがよいでしょう。
謝罪文本文は任意に編集しましょう。サンプルでは、日本で最も有名な謝罪文の一つを入れておきますが、絶対にそのまま利用しないようにしてください。
編集が終わったら、ダブルチェック、トリプルチェックを行い、問題ないようでしたら、次の作業に移りましょう。
プロジェクトのアップロード・公開
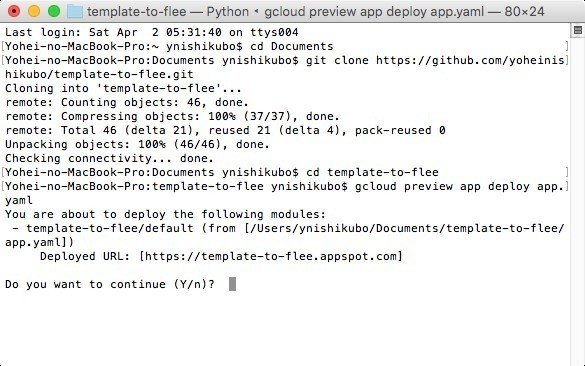
ウインドウ1をアクティブにし、以下のコマンドを入力します。
gcloud preview app deploy app.yaml

続けるか否かを聞かれますので、"Deployed URL"の欄のプロジェクト名が間違っていないことを確認の上、リターンキーを押します。

しばらく待ちますとdeployが完了します。ひとまず、表示されたURLにて謝罪専用サイトが公開されます。
続いてドメインの設定を行います。
この記事が気に入ったらサポートをしてみませんか?
