
【無料】macOSのマウスカーソルを好きなように変更する方法
本記事の一部(Type一覧)の記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
※ 修正が終わり次第、タイトルに【保存版】と追記予定です。
こんビビ!みなさんこんばんは。
趣味でVTuberをしています。夜燕ビビと申します。
macOSのマウスカーソルを変更したい方に向けた入門記事です。
ざっと調べた結果ですが、多分この記事が一番詳しいと思います。
インターネットで配布されている好きなキャラクターなどのマウスカーソル(Windows用)をmacOSで使用する場合を想定しています。
自作の場合は.car/.aniファイルの変換は不要なので、下記のロッキー様の記事と、本記事のType一覧を参考にすると良いでしょう。
はじめに要約
・macOSでは本体の『環境設定』ではカーソルを自由に変えられない
・Alex Zielenski様作の『Mousecape』を使うことで変更可能
・インターネットで配布されているマウスカーソルは基本Windows向けに作られたものなのでファイルをダウンロードしたままでは使えない
・アニメーション付きカーソルは25フレーム以上だと使えない
カーソル変更の流れ
【初回のみ必要なこと】
・ファイルの拡張子を変換するソフトのダウンロード
・カーソルを変更するソフトのダウンロード
【カーソル変更の手順】
1. カーソルにしたい画像(変換済)を用意する
2. 設定テンプレートを新規作成
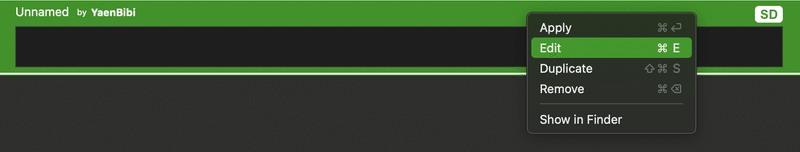
3. 『Edit』を押してテンプレートの編集画面にする
4. 『NewCursor』を押してカーソルを追加する
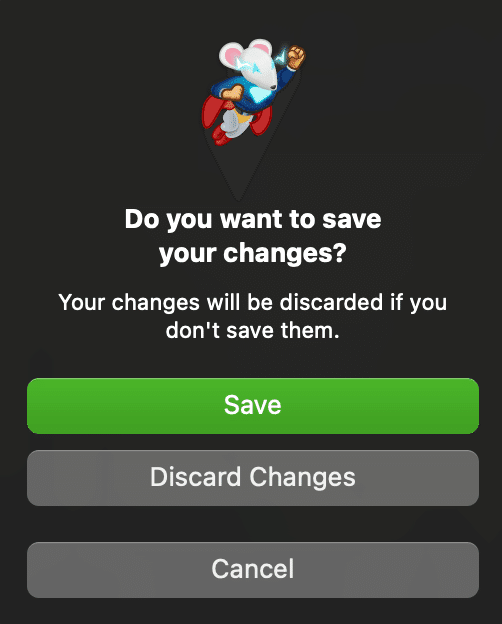
5. すべて追加したら✗→『Save』を押して保存
6. テンプレートを選択して『Apply』で適用する
今はよくわからなくてもOK。
これから各手順を詳しく説明していきます。
画像を用意する
カーソルにしたい画像を用意します。
『〇〇 マウスカーソル』とGoogleで検索しましょう。
私はMacBookの背面にスプラトゥーン2のシールを貼りまくっているので、それに合わせてみたいと思います。

配布してくださっている心優しい有志の方々を発見しました!
今回は一番上のPadotagi様の作品をお借りしたいと思います。
(Note記事への掲載許可をいただいております)

ファイル変換ソフトをダウンロード
ファイルが用意できたらXnConvertをダウンロードしましょう。
App Storeと公式サイトのどちらからでも大丈夫です。
App Store版
公式サイト版
下記のURLを開いてからスクロール。
『Mac DMG 64bit』を押してください。

『XnConvert-mac.dmg』というファイルをダウンロードできたら、クリックしましょう。下の画像と同じ画面になればOKです。
『XnConvert』のアイコンを『Applications』のフォルダにドラッグ&ドロップすることでダウンロード完了です。

カーソル変更ソフトをダウンロード
拡張子の変換ができたら、Mousecapeをダウンロードしましょう。
製作者Alex Zielenski様のGitHubから入手できます。
下記のURLを開いてからスクロール。
『Mousecape_1813.zip』を押してください。
https://github.com/alexzielenski/Mousecape/releases

『Mousecape_1813.zip』というファイルをダウンロードできたら、『アプリケーション』のフォルダにドラッグ&ドロップしましょう。
XnConvertの時と異なり、クリックしてもファイルを移動させる画面にならず、ソフトが起動してしまうので注意。
カーソル設定のテンプレートを作成する
まずはじめに、『Cape』と呼ばれているカーソル設定のテンプレートを作成します。Capeは複数作成できるので、気分に合わせてカーソルを変更できます。(例:スプラトゥーンからマリオのカーソルに変更)
1. Mousecapeを起動し、メニューバーの『File』→『New Cape』を押す

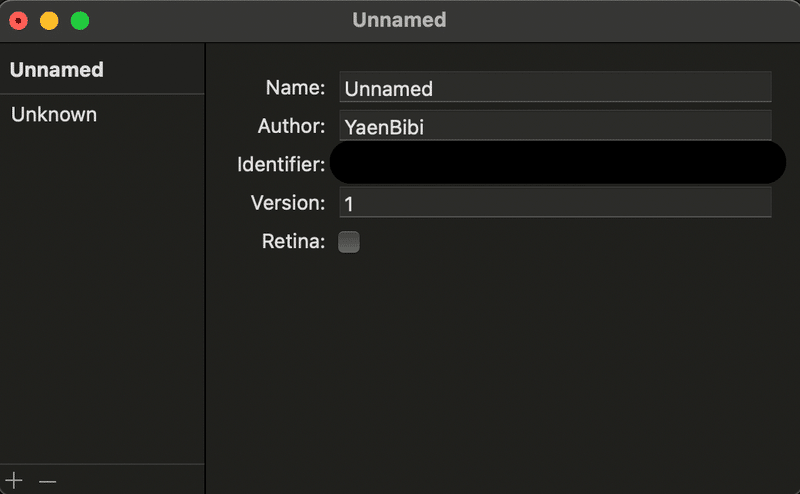
2. 作成した『Unnamed』のCapeを『Edit』して編集画面にする

3. 『Unnamed』の部分をクリックして『Name』を変更
『Name』の部分に入力した内容がCapeの名前になります。

4. 左下の『+』または『New Cursor』でカーソルを追加できる
この機能は後ほど使うので、覚えておきましょう。

.carファイルを変換してカーソルにする
.carはアニメーションなしの動かないカーソルのファイルです。
1. XnConvertにファイルをドラッグ&ドロップして追加する

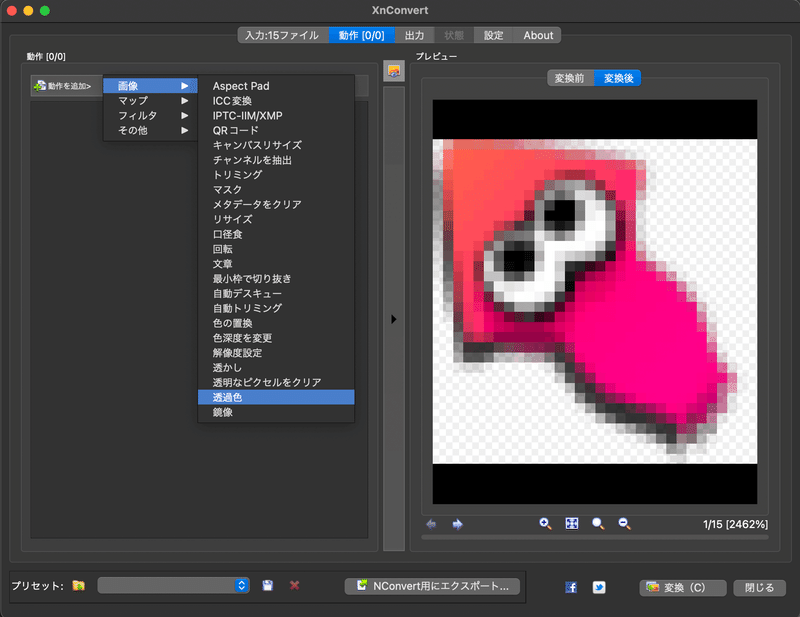
2. 必要があれば『動作』画面で画像を編集する
背景が黒いファイルを透過する場合などに使います。
今回はもともと透過されていたので不要でした。

3. 完成したら画像の通りに出力の設定をする
形式を『PNG』にするのは必須です。
オプション・マルチページ・変換後は好みで。
よくわからない方は画像と全部同じにすれば大丈夫です。
出力は解凍が手間でない場合はZIPにしておくと、フォルダ内で変換前と変換後が混ざってごちゃごちゃしないのでおすすめです。

4. 『変換』を押して、拡張子が.pngになればOK

5. 作成したケープを『Edit』→『+』ボタンを押す→1xの上にファイルをドラッグ&ドロップしてカーソルを追加する

Type:
どの状態で表示されるカーソルを変更するかの設定です。
記事末尾のType一覧を参考に決めましょう。
Frames:
動かないカーソルなので変えません。
Frame Duration:
動かないカーソルなので変えません。
Hot Spot:
1xの画像の上に表示されている赤い四角のことです。
クリックの判定がある部分を決めます。
カーソルの先端や中心になるよう調節しましょう。
Size:
1xにドロップした画像の大きさに自動で変わります。
サイズが間違っていなければここは変えません。
6. ✗で閉じる→『Save』で保存→Cape→『Apply』で適用して完成

.aniファイルを変換してカーソルにする
.aniはアニメーション付きの動くカーソルのファイルです。
1. .aniファイルを.gifファイルに変換する
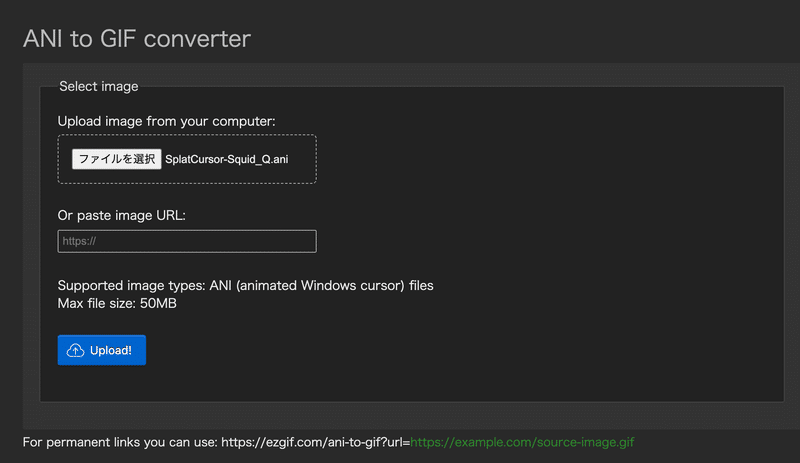
下記リンク先のサイトを開きます。
『Upload image from your computer』の下部分にファイルをドラッグ&ドロップ→『Upload!』ボタンを押します。

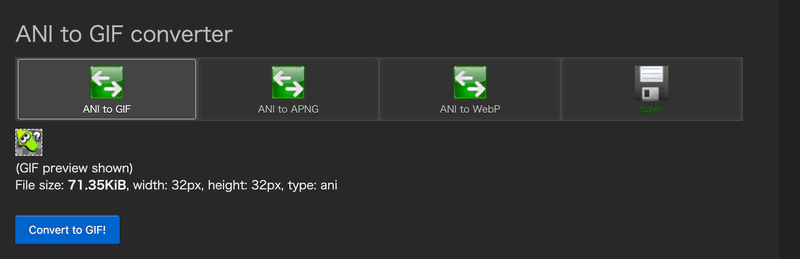
『Convert to GIF!』を押します。

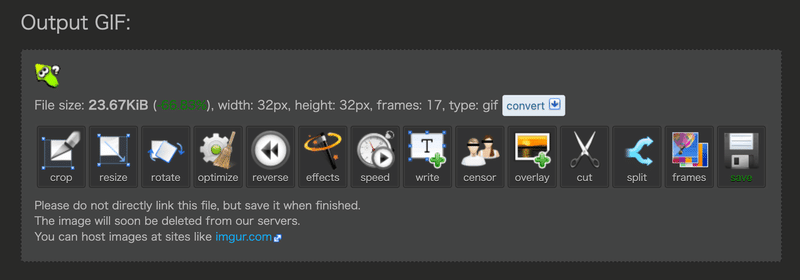
右の『save』を押して.gifファイルを保存しましょう。
『frames』の数字はあとで使うので覚えておいてください。

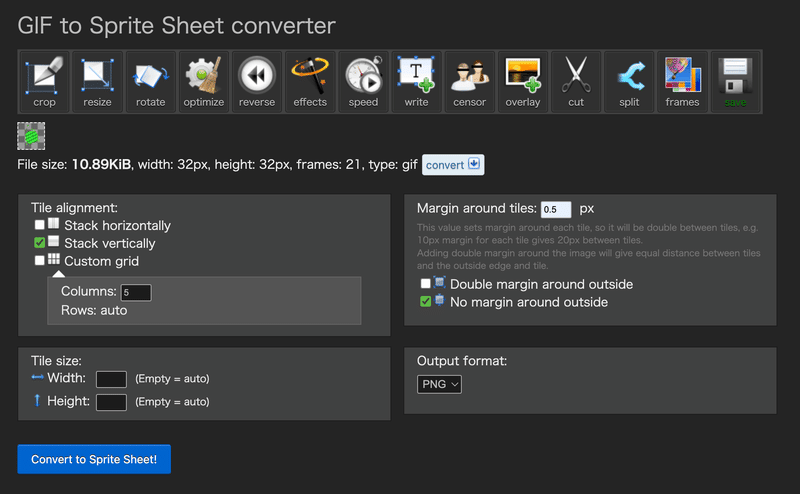
2. .gifファイルを縦長の一つの.pngファイルに変換する
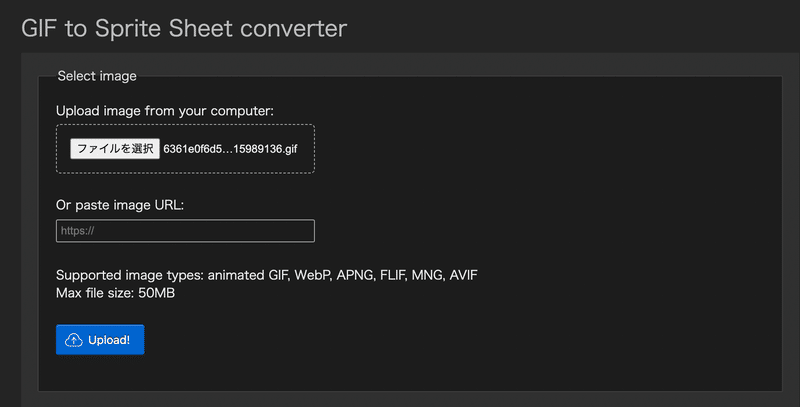
下記リンク先のサイトを開きます。
『Upload image from your computer』の下部分にファイルをドラッグ&ドロップ→『Upload!』ボタンを押します。

『Tile alignment』を『Stack vertically』
『Margin around tiles』を『0.5』か『10』
『No margin around outside』をON
『Output format』を『PNG』
に変更した後、『Convert to Sprite Sheet!』を押します。

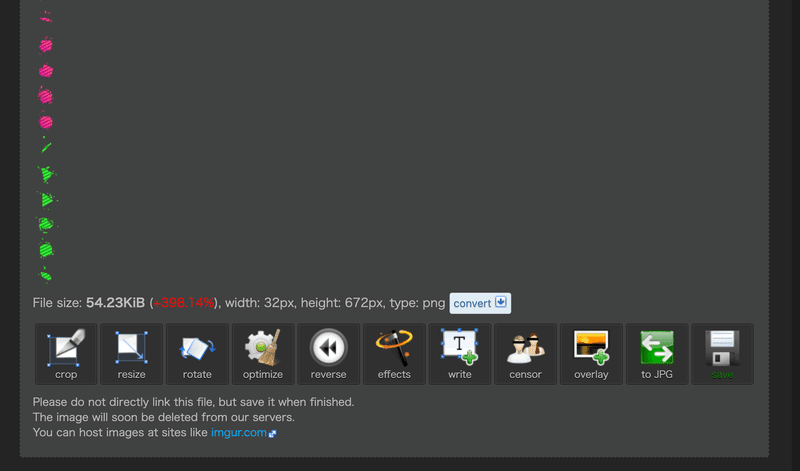
下の画像のようなエラーが出てしまった場合は、『Convert to Sprite Sheet!』を再度押すことで解決します。

右の『save』を押して.pngファイルを保存しましょう。

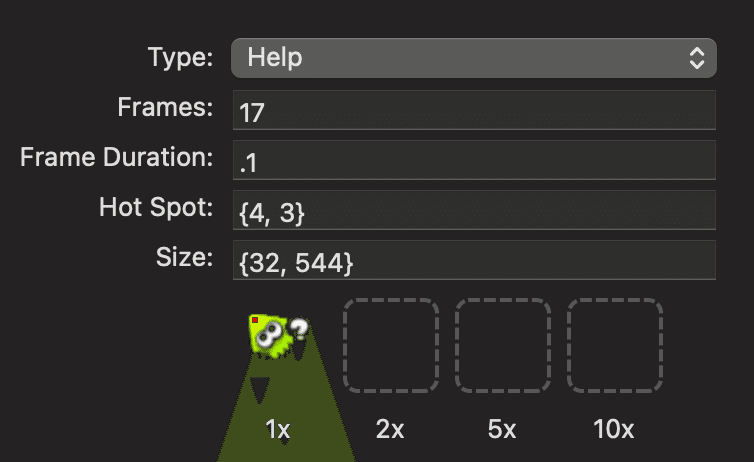
3. 作成したケープを『Edit』→『+』ボタンを押す→1xの上にファイルをドラッグ&ドロップしてカーソルを追加する

Type:
どの状態で表示されるカーソルを変更するかの設定です。
記事末尾のType一覧を参考に決めましょう。
Frames:
1.で覚えておいてくださいと言った数字を入れます。
今回の場合はframesは『17』なので『17』と入力します。
Frame Duration:
アニメーションの速さを決めます。
0に近いほど速く、遠いほど遅くなります。
今回は0.1に設定しました。
Hot Spot:
1xの画像の上に表示されている赤い四角のことです。
クリックの判定がある部分を決めます。
カーソルの先端や中心になるよう調節しましょう。
Size:
1xにドロップした画像の大きさに自動で変わります。
サイズが間違っていなければここは変えません。
下の画像のように後ろの値が大きくなる場合があるので、そのときはカーソルのサイズ { 32 , 32 } に変更するのを忘れないようにしましょう。
ここの変更を忘れると、カーソルが表示されたときに縦にめちゃくちゃ引き伸ばされたようなおかしな表示になってしまいます。

6. ✗で閉じる→『Save』で保存→Cape→『Apply』で適用して完成

Tips - フレームが多すぎる場合の対処法
Mousecapeはフレームが25以上のアニメーションカーソルをつくることはできないので、下の画面のフレームが多すぎたら調整する必要があります。

下記リンク先のサイトを開きます。
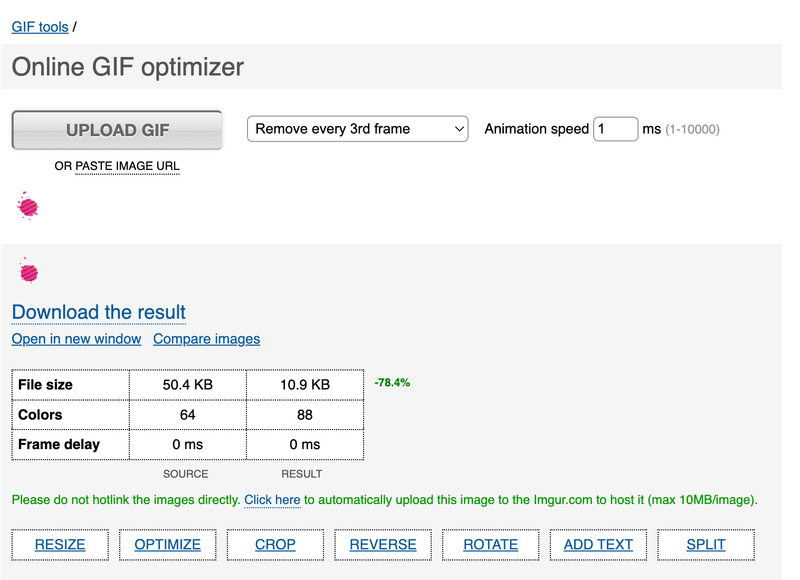
1. 『Lossy GIF level 30』をクリック→『Remove every 2nd frame』のどれかを選択→『UPLOAD GIF』にファイルをドラッグ&ドロップで追加
『Remove every 2nd frame』は何コマ毎にコマを削除するかという設定です。ここを減らしたいフレームに合わせて変更しましょう。
もともとのフレーム÷2
もともとのフレーム÷3
もともとのフレーム÷4
でそれぞれ計算して25以下かつ25になるべく近いものを選択します。
今回は
63÷2=31.5
63÷3=21
63÷4=15.75
だったので『Remove every 3rd frame』を選択しました。
Animation speedは後でカーソルを追加するときに変えることができるので、適当な数字でいいです。私は最小値の『1』にしました。

2. 『OPTIMIZE』を押す

3. 『Download the result』を押して保存する

4. .gifファイルを縦長の一つの.pngファイルに変換する
下記リンク先のサイトを開きます。
『Upload image from your computer』の下部分にファイルをドラッグ&ドロップ→『Upload!』ボタンを押します。

『Tile alignment』を『Stack vertically』
『Margin around tiles』を『0.5』か『10』
『No margin around outside』をON
『Output format』を『PNG』
に変更した後、『Convert to Sprite Sheet!』を押します。

画面左上に表示されている『frames』の数字を覚えておきましょう。

下の画像のようなエラーが出てしまった場合は、『Convert to Sprite Sheet!』を再度押すことで解決します。

右の『save』を押して.pngファイルを保存しましょう。

5. 作成したケープを『Edit』→『+』ボタンを押す→1xの上にファイルをドラッグ&ドロップしてカーソルを追加する

Type:
どの状態で表示されるカーソルを変更するかの設定です。
記事末尾のType一覧を参考に決めましょう。
Frames:
4.で覚えておいてくださいと言った数字を入れます。
今回の場合はframesは『21』なので『21』と入力します。
Frame Duration:
アニメーションの速さを決めます。
0に近いほど速く、遠いほど遅くなります。
今回は0.18に設定しました。
Hot Spot:
1xの画像の上に表示されている赤い四角のことです。
クリックの判定がある部分を決めます。
カーソルの先端や中心になるよう調節しましょう。
Size:
1xにドロップした画像の大きさに自動で変わります。
サイズが間違っていなければここは変えません。
下の画像のように後ろの値が大きくなる場合があるので、そのときはカーソルのサイズ { 32 , 32 } に変更するのを忘れないようにしましょう。
ここの変更を忘れると、カーソルが表示されたときに縦にめちゃくちゃ引き伸ばされたようなおかしな表示になってしまいます。

6. ✗で閉じる→『Save』で保存→Cape→『Apply』で適用して完成

Tips - ハイライト色変更
Macでもスプラローラーをコロコロしてハイライトさせたい!
ということでハイライトの色を変えてみます。
「スプラトゥーン2マウスカーソル」のスプラローラー(テキスト選択カーソル)は、選択色(ハイライト色)を変更することで、よりスプラローラーのように塗ることができます。 pic.twitter.com/CZ49mFcrfc
— Padotagi (@wonno68) July 25, 2018
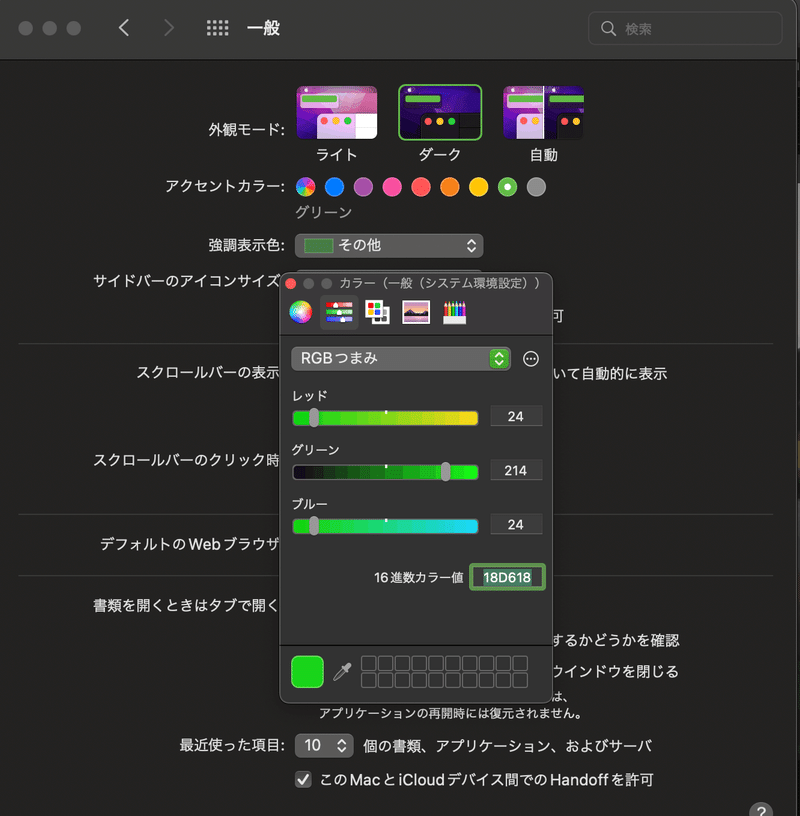
1. 『システム環境設定』→『一般』

2. 『強調表示色』→『その他』

3. 左から2番目のアイコン→『グレイスケールつまみ』→『RGBつまみ』→RGB・カラーコードで指定して好きな色に変更

Tips - 変更後、動作を確認したい
『Apply』で変更した後、下記リンク先のサイトの表で『CSS値』の部分にカーソルを当てると動作を確認することができます。
Tips - TypeをWindowsに当てはめると
通常選択:Arrow
ヘルプの選択:Help
バックグラウンドで作業中:Busy
待ち状態:Wait
領域選択:Cell
テキスト選択:IBeam
手書き:(macOSには手書きカーソルに当たるものがありません)
利用不可:Forbidden
斜め拡大/縮小1:Window NW-SE
斜め拡大/縮小2:Window NE-SW
左右拡大/縮小:window E-W
上下拡大/縮小:window N-S
移動:Move・Resize Square
代替選択:(macOSには代替選択に当たるものがありません)
リンクの選択:Pointing
Type一覧
Alias
記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
Arrow
一番良く見るであろう通常のカーソル。

Busy
ユーザーが操作不可能な状態に表示されるカーソル。

Camera
スクリーンショットを撮影する状態に表示されるカーソル。

Camera 2
スクリーンショットを撮影する状態に表示されるカーソル。

Cell
画像の矩形領域を選択できる状態に表示されるカーソル。

Cell XOR
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Closed
ドラッグしている状態に表示されるカーソル。

Copy
記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
Copy Drag
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Counting Down
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

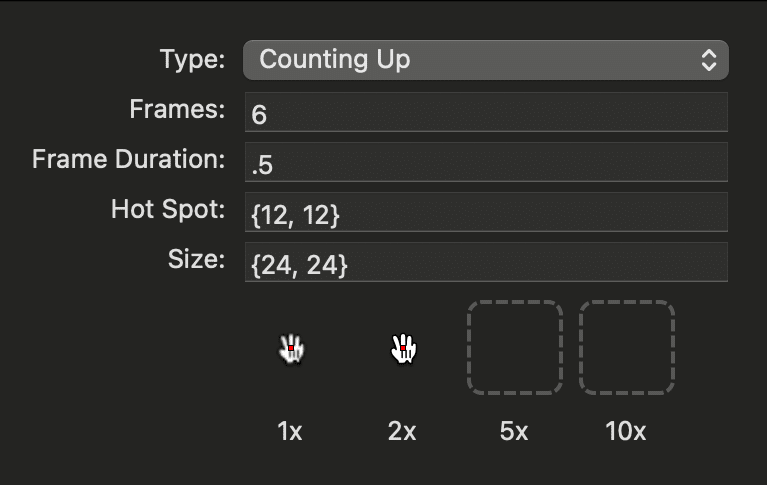
Counting Up
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Counting Up/Down
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Crosshair
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

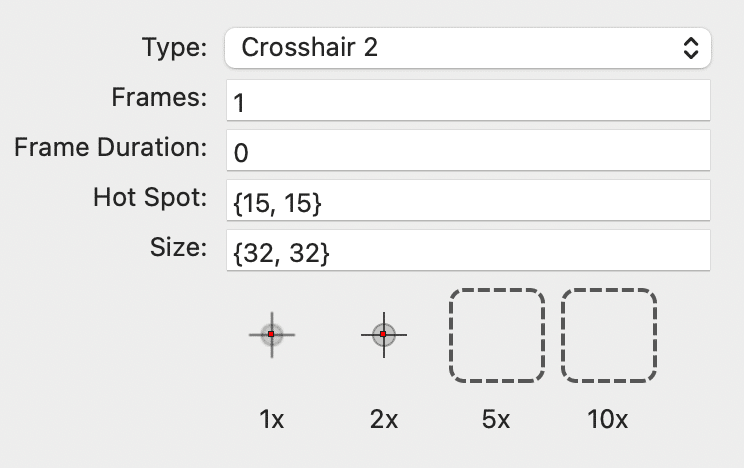
Crosshair 2
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Ctx Arrow
記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
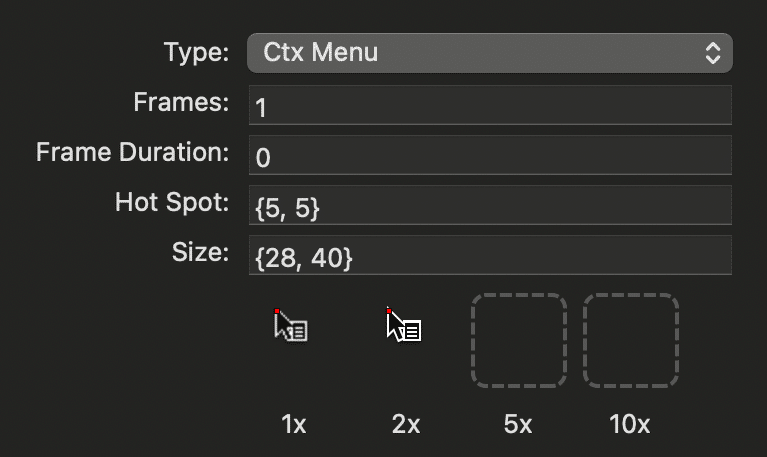
Ctx Menu
コンテキストメニューが使用可能な状態に表示されるカーソル。

Empty
記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
Forbidden
ドロップできない状態に表示されるカーソル。

Help
ヘルプが使用可能な状態に表示されるカーソル。

IBeam
横書きのテキストを選択可能な状態に表示されるカーソル。

IBeam H.
縦書きのテキストを選択可能な状態に表示されるカーソル。

IBeamXOR
記載・画像の添付が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。
Link
記載が不十分です。
通常のマウスカーソル変更には影響のない部分なので問題ありません。
現在製作者様に問い合わせているため、回答があり次第修正します。

Move
移動できる状態に表示されるカーソル。
※ MousecapeまたはmacOSの不具合/仕様か設定しても見た目が変わらず、Type『Resize Square』のカーソルを追加することで一緒に変わる。

Open
ドラッグできる状態に表示されるカーソル。

Pointing
URLに重なった状態で表示されるカーソル。

Poof
ドロップするとドラッグしたものが消去される状態に表示されるカーソル。

Resize E
右方向に移動/サイズ変更できる状態に表示されるカーソル。

Resize N
上方向に移動/サイズ変更できる状態に表示されるカーソル。

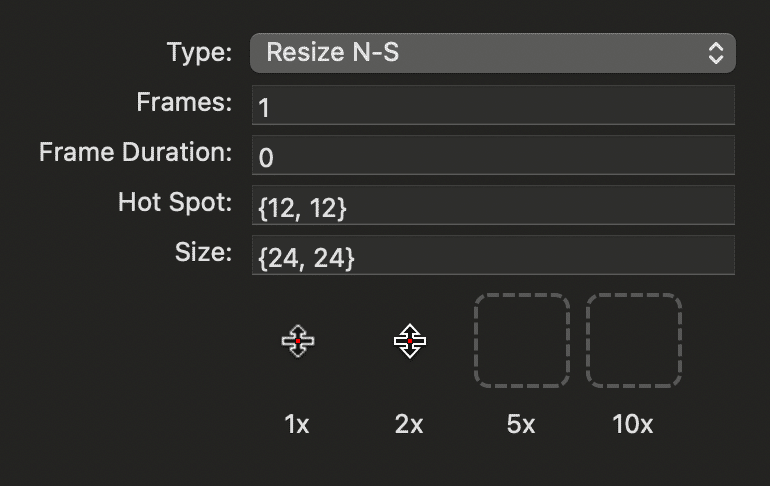
Resize N-S
垂直方向に移動/サイズ変更できる状態に表示されるカーソル。

Resize S
下方向に移動/サイズ変更できる状態に表示されるカーソル。

Resize Square
全方向に移動/サイズ変更できる状態に表示されるカーソル。
※ MousecapeまたはmacOSの不具合/仕様かカーソルを追加することでType『Move』のカーソルも一緒に変わる。

Resize W
左方向に移動/サイズ変更できる状態に表示されるカーソル。

Resize W-E
水平方向に移動/サイズ変更できる状態に表示されるカーソル。

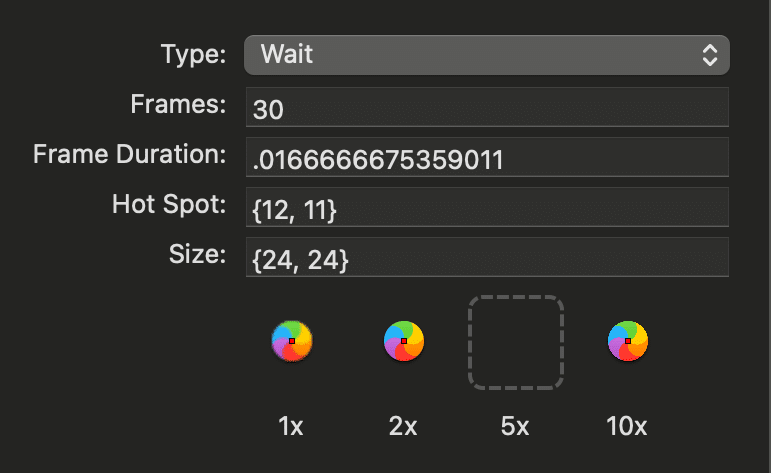
Wait
ユーザーが操作不可能である状態に表示されるカーソル。
数秒よりも長い待機時間が発生する場合に表示される。

Window E
右側の辺が移動できる状態に表示されるカーソル。

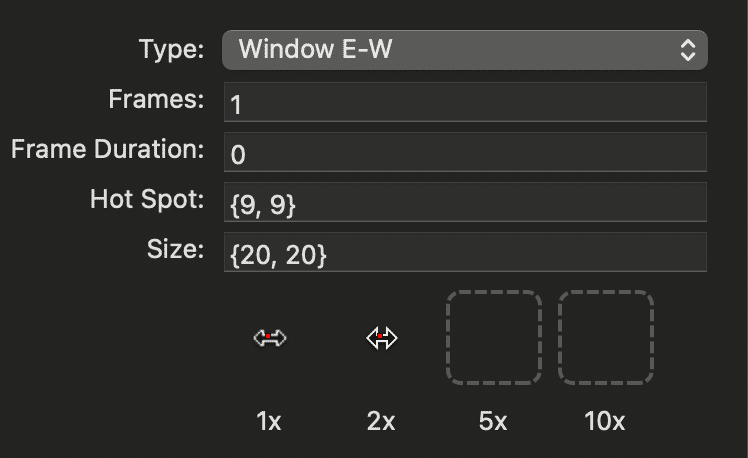
Window E-W
右と左の双方向にサイズ変更が可能な状態に表示されるカーソル。

Window N
上側の辺が移動できる状態に表示されるカーソル。

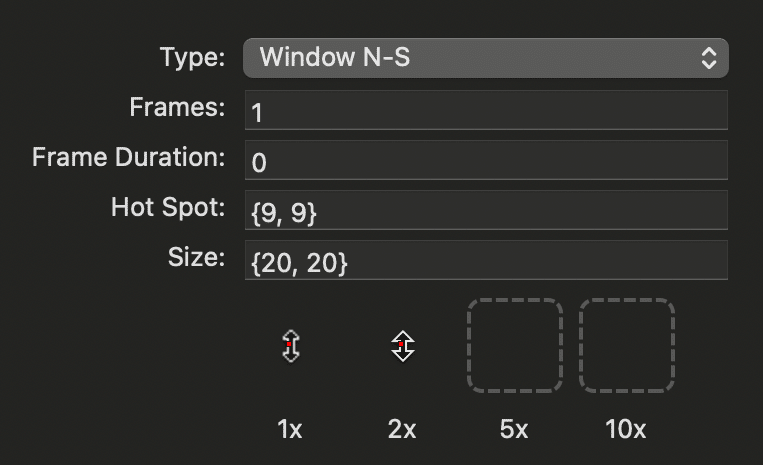
Window N-S
上と下の双方向にサイズ変更が可能な状態に表示されるカーソル。

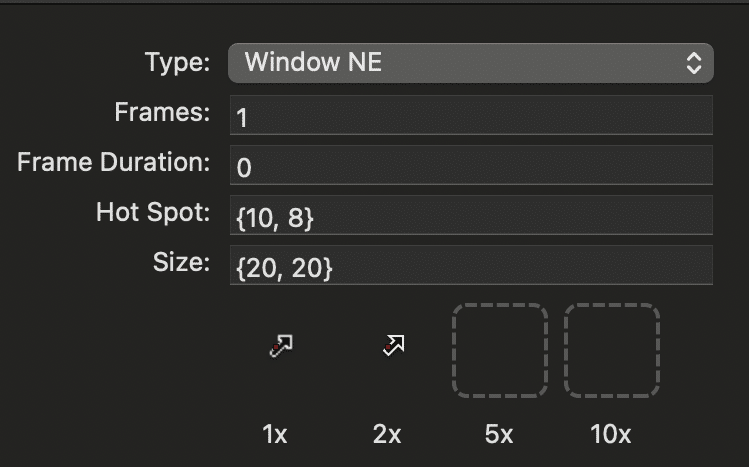
Window NE
右上の辺が移動できる状態に表示されるカーソル。

Window NE-SW
左下と右上の双方向にサイズ変更が可能な状態に表示されるカーソル。

Window NW
左上の辺が移動できる状態に表示されるカーソル。

Window NW-SE
左上と右下の双方向にサイズ変更が可能な状態に表示されるカーソル。

Window S
下側の辺が移動できる状態に表示されるカーソル。

Window SE
右下の辺が移動できる状態に表示されるカーソル。

Window SW
左下の辺が移動できる状態に表示されるカーソル。

Window W
左側の辺が移動できる状態に表示されるカーソル。

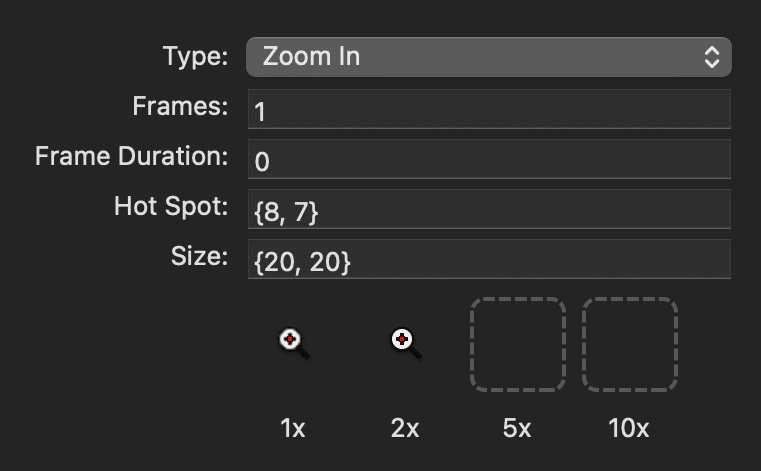
Zoom In
拡大が可能な状態に表示されるカーソル。

Zoom Out
縮小が可能な状態に表示されるカーソル。

参考にしたサイト
今後も気になったことのまとめを発信していきます。
よろしければNoteアカウントのフォローとスキよろしくお願いします。
スキはNoteアカウントを持っていない方でもできますので、参考になりましたらぜひ画面下の❤️ハートボタンをポチッと押してください。
NoteやYouTubeなどでの活動内容はTwitterでもお知らせしています。

YouTubeでは音声・映像付きで解説動画を投稿する他、息抜きや作業配信を行います。こちらもぜひチェックしてみてください。

配信機材を買ったり、ぬいぐるみを買ったりとQOLとモチベーションの向上に使わせていただきます。使い道はNoteやYouTubeで紹介します。
