
日常の中のユニバーサルデザイン5(駅の停車駅看板)
先日MUD(情報伝達のユニバーサルデザイン)教育検定2級を受講したので、ひさしぶりに「日常の中のユニバーサルデザイン」を再開しようと思います。
このシリーズは、ユニバーサルデザインのトレーニングの一環として、
・日常の中で見つけた色覚障がいの方や高齢者が見えづらいと思われる例
・それに対しての自分なりの修正案
を考えるものです(詳しくは第一回をどうぞ)
現状の写真、シミュレーション結果と問題点、修正案の間にそれぞれ少し間隔を開けておくので、「どこが見にくいんだろう?」、「こうすれば見やすくなるのでは?」と考えながら読み進めていただければ幸いです。
※事例はあくまでも色のユニバーサルデザインを考えるための題材として取り上げています。このnoteの内容を元に対象物の作成者を誹謗中傷等しないよう、お願いします
事例:駅の停車駅看板
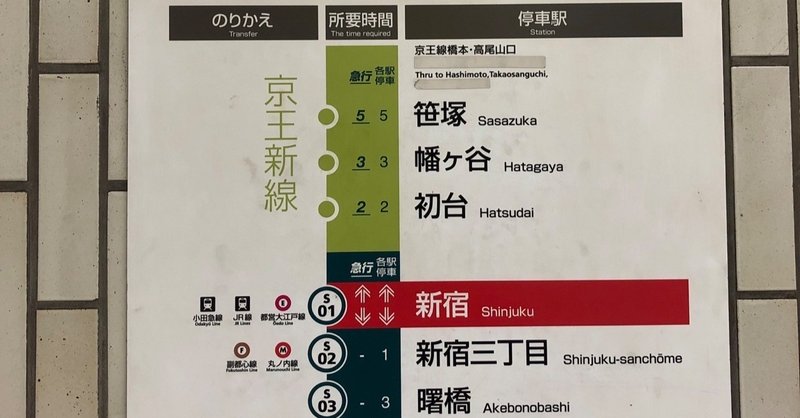
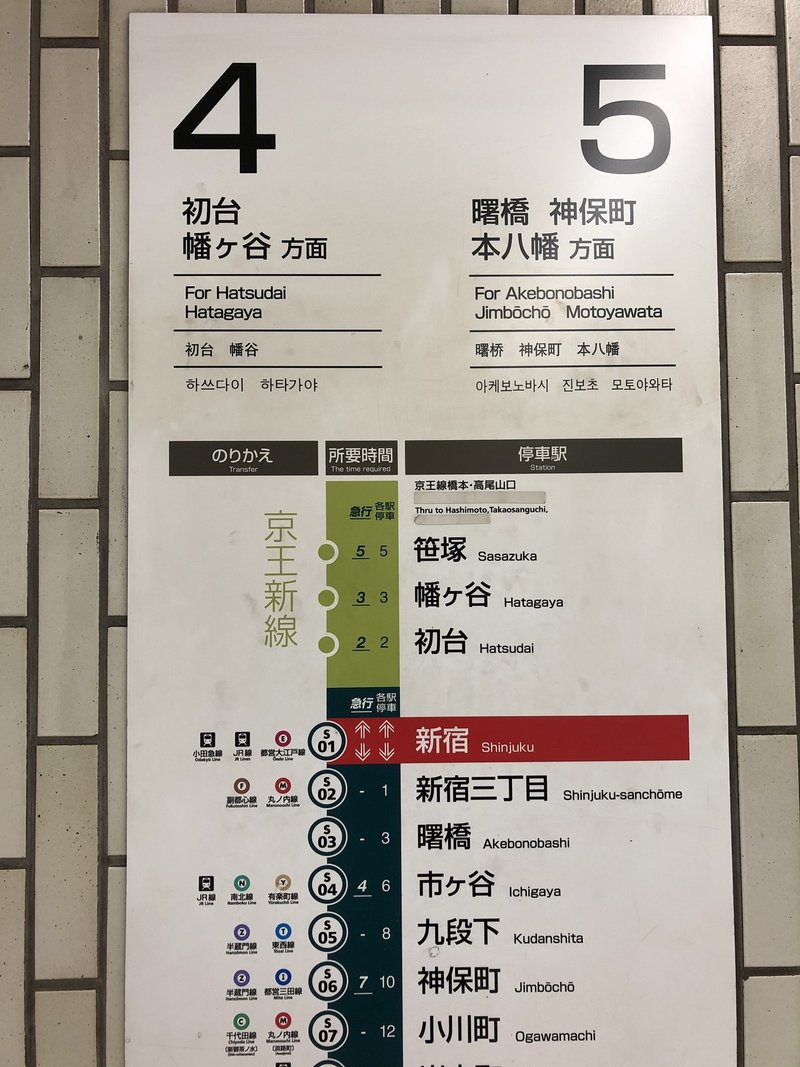
都営大江戸線新宿駅で見つけた停車駅の看板です。
現状

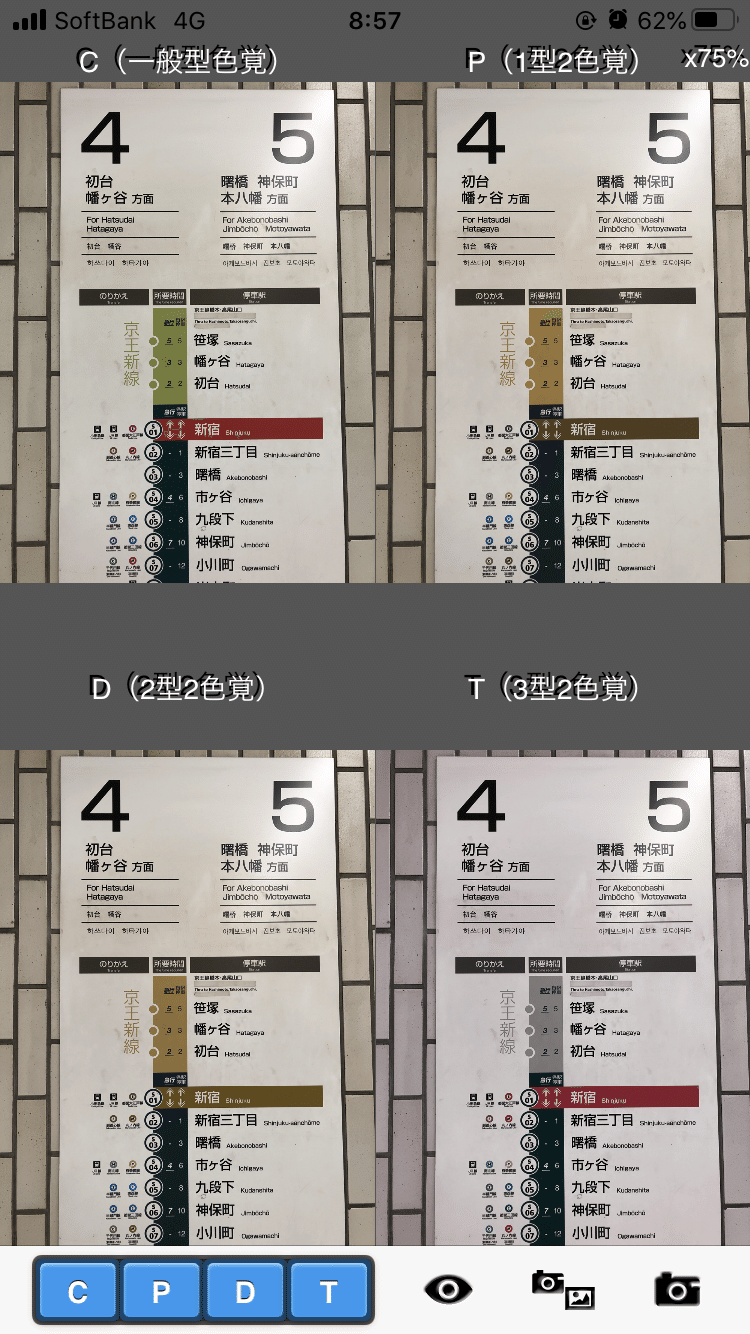
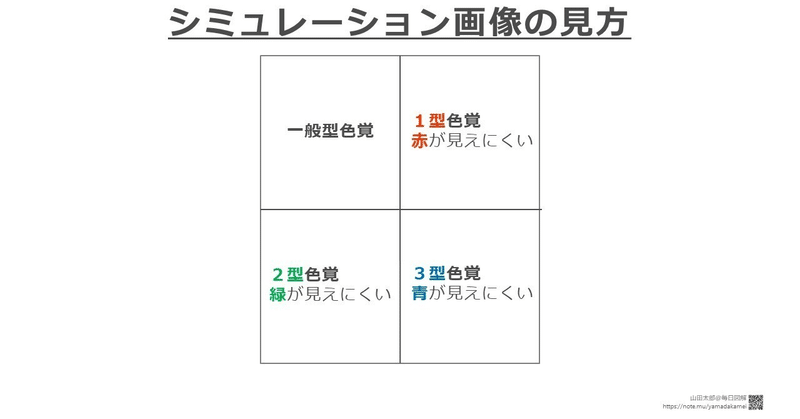
シミュレーション結果と問題点


※シミュレーションにはiPhone/Androidアプリの「色のシミュレータ」を使っています(色覚障がいのみのシミュレーションです)
問題点
・現在地である「新宿」の位置を示す暗い赤の帯が、1型2色覚のシミュレーションで隣り合う暗い緑と見分けづらい(色覚障がい者)
・「京王新線」のうす緑の文字が白背景と区別しづらい(高齢者・一般)
修正例
・現在地である「新宿」の位置を示す暗い赤の帯が、1型2色覚のシミュレーションで隣り合う暗い緑と見分けづらい(色覚障がい者)
→新宿駅の暗い赤の帯に白の枠線で縁取りをする(セパレーションカラー)
現在地である新宿駅の暗い赤は都営大江戸線のシンボルカラーに合わせていると思われるため、帯の色自体は変えない方向性にしました
・「京王新線」のうす緑の文字が白背景と区別しづらい(高齢者・一般)
→京王新線の文字をより濃い緑にするか、文字に濃い緑の縁取りをする
おわりに
ひさしぶりの「日常の中のユニバーサルデザイン」シリーズでしたが、いかがでしたか?
元々色のユニバーサルデザインには興味がありましたが、最近のMUD(情報伝達のユニバ―サルデザイン)教育検定の受講を通して、「元々のコンセプトを尊重しながらユニバーサルデザイン的な改良を考える」という視点をさらに高めることができたように思います。
今回の「シンボルカラーを尊重しつつ形態の修正も含め検討する」もいい例です
私の図解は趣味なので仕事のような色の指定はありませんが、色のイメージとユニバーサルデザインの折り合いをつけるのに手間がかかることもあります。
たとえば、私は「論理と心」をテーマにした図解で「論理=水色、感情や心=ピンク、基本の色(人の身体等)=グレー」という色の組み合わせをよく使いますが、この組み合わせは色覚障がいがある方には見分けにくいと言われているため何度もシミュレーションしながら微妙な色の調整をしています
このトレーニングを通して「使いたい色とユニバーサルデザインのバランス感覚」を高めていきたいと思っています。
このnoteが色のユニバーサルデザインを考えるきっかけになれば幸いです。ご覧いただきありがとうございました。
色のユニバーサルデザインについてもっと知りたい方はこちらのマガジンもどうぞ(過去の「日常の中のユニバーサルデザイン」シリーズも入っています)。
スキボタン(♡)は、noteに会員登録してない方も押せますよ!
お気持ちだけで充分です😊 もし良ければ、感想をコメントやシェアの形で表現していただけるとうれしいです😉
