
🎨 「CSS & Design 編」をリリース
Webサイトを制作しながら CSS やデザインが学べる新コンテンツ「CSS & Design 編」をリリースしました 🎉 ベータ版も多くの方々に試し読みして頂きとても嬉しいです 😌✨
今回の記事では「ベータ」が取れた CSS & Design の本編から面白い学習ポイントをいくつかピックアップしてみたので、参考にしてみてください👍
1. GitHub Pages でデプロイしながら学ぶ

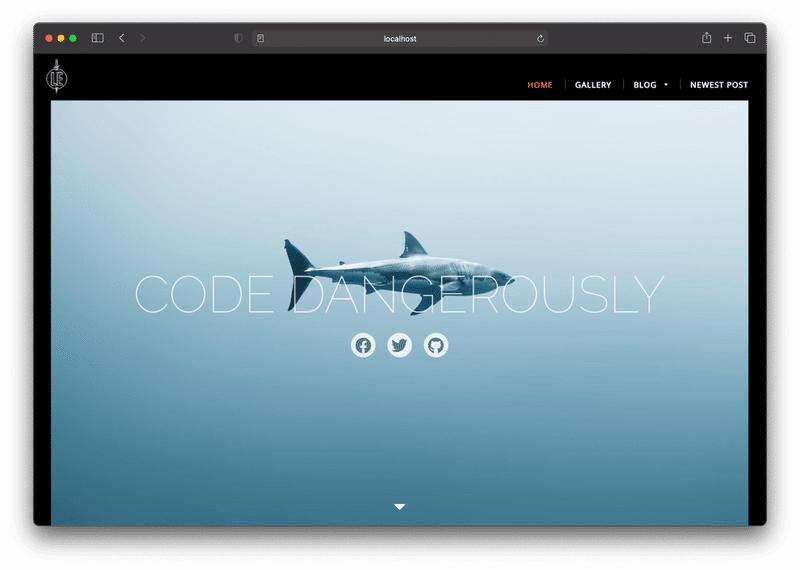
🔼 こちらが CSS & Design 編の最後に仕上がるWebサイトになります。なんとブログ機能もついています 😳✨
本編では GitHub Pages を使い本番環境にデプロイするので、CSS & Design 編のチュートリアルに沿って進めるだけでいつの間にか本格的なWebサイトが完成します。
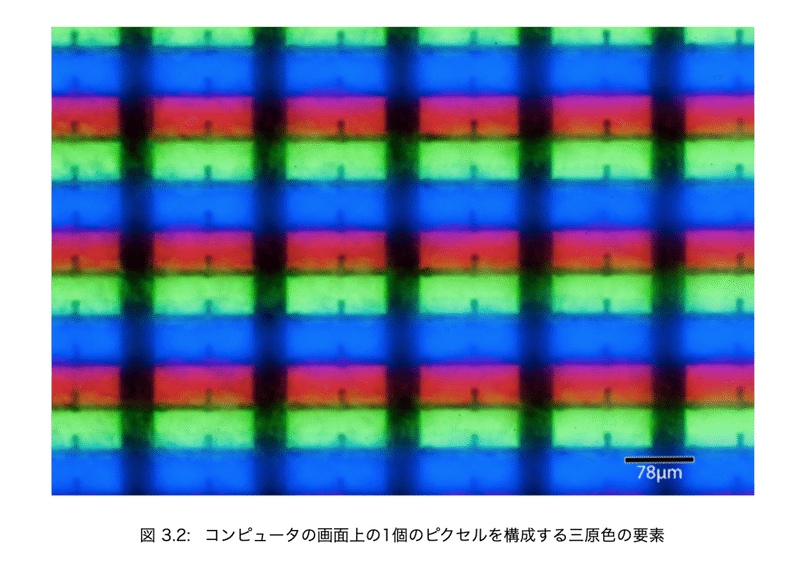
2. コンピュータの基本も学べる

コンピュータの画面の色はどのように表現されているのか?なぜ短縮してもよいカラーコードがあるのか?など、CSS やデザインに関わるコンピューターの知識も学べます。きっと新たな発見があるはずです!🔍✨
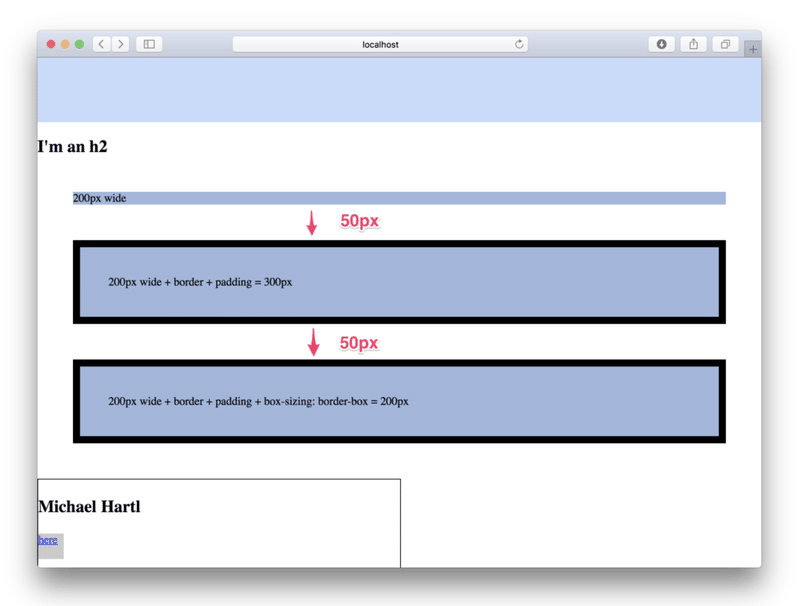
3. マージン?相殺?仕組みから学ぶ CSS

「なぜか分からないけど上手くいかない...💦」といったよくある躓きポイントを、実例を用いて仕組みから説明しています。仕組みから理解しておくと躓いたときのデバッグで特に役立つので、ぜひ押さえておきましょう!
4. Jekyll で実践的なWebサイトを構築

HTMLを書いてCSSを当てるだけ、ではありません。静的サイトジェネレータ「Jekyll」を使って、コードのテンプレート化や DRY に組み立てていく方法も学べます 🎓
また、Jekyll は GitHub Pages が公式にサポートしているため、はじめてのWebサイト制作にピッタリです。チュートリアルに沿って進め、完走後に自分なりのカスタマイズを加えれば、個人のWebサイト等が作れます。(※)
※ GitHub Pages は個人のポートフォリオサイト(a showcase for personal project)等での利用が認められていますが、EC サイト等での利用は禁止されている点にご注意ください。詳細は GitHub 利用規約をご参照ください。
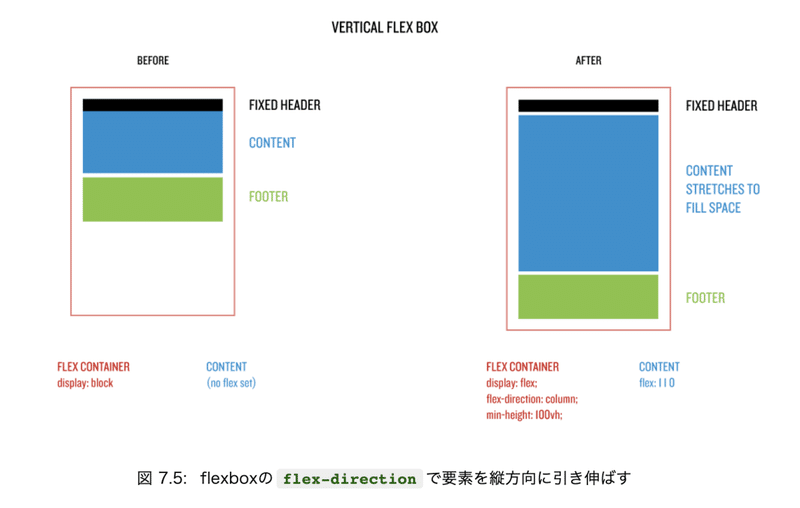
5. Flexbox 完全攻略

本編では実際の制作物を動かしながら、Flexbox などの CSS でよく使われる表現も学べる構成になっています。ここで得た知識は、今後さまざまなレイアウトに対応するときの強い味方になってくれるでしょう 💪
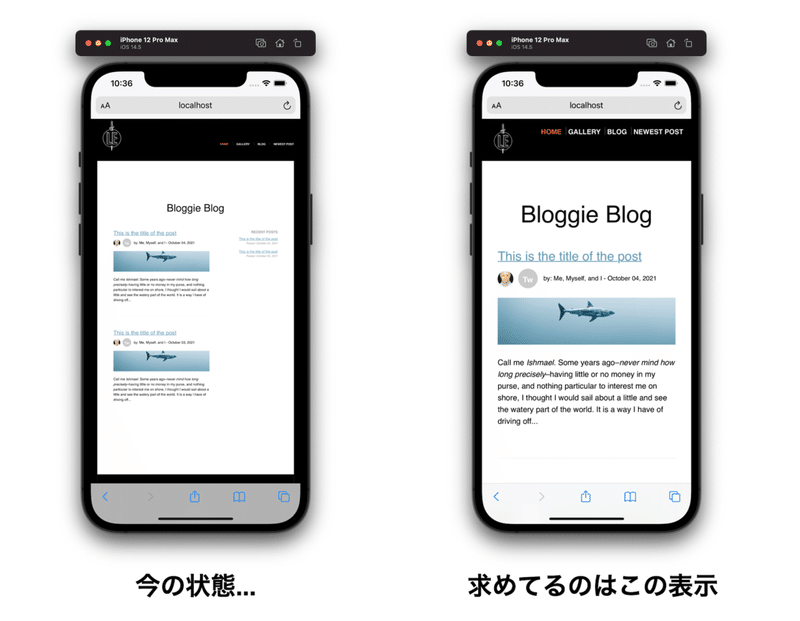
6. スマホ対応に向けたデバッグや環境構築

「CSS & Design 編」では、モバイル対応の方法だけではなく、その「確認方法」についてもしっかりと触れています 📱
特にローカルサーバーとスマートフォンを繋げて確認する方法はデザインでは重要な知識なので、もちろんその方法についても説明しています👩🏫
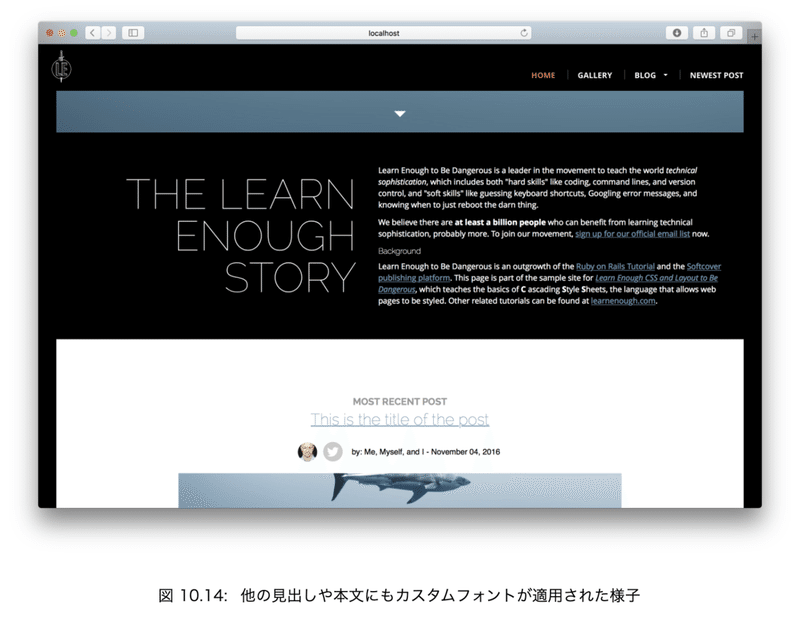
7. フォントにもこだわる。よりオシャレなサイトへ

Google Fonts を使ってWebページをグッとオシャレにする方法も学べます。印象がガラッと変わるので、他の場面でもどんどん使ってみたくなりますね。使用時の注意点も合わせて解説しているので、ぜひご一読ください。
まとめ
いかがでしたか?他にも伝えきれないポイントはありますが「CSS & Design 編」の魅力が少しでも伝わっていれば嬉しく思います。Railsチュートリアルでは「JavaScript編」などさらなる新コンテンツの準備も進めていますので、そちらもお楽しみに...!😆 💖
「CSS & Design 編」試し読みはこちらから🔽
✍️ この記事を書いた人: @Yuppy
YassLab株式会社の活動に興味を持っていただければ嬉しいです。こちらからのサポートは Raisチュートリアル、Railsガイドなど各サービスの向上に役立てていきたいと思います💓