
エンジニアが簡単なUI設計をFigmaで書けるようになるまで
まえがき
サンプルで、ちょっと凝ったUIを実装しようとしたりするときや、個人でアプリ開発をしようと思ったとき、Figmaでちょろっと設計してから着手できれば、実際に実装しながら試すよりも遥かに効率的だなと最近思うようになりました。
ここ最近ちょっとずつFigmaの超基本的な部分を学習していって、簡単なUIで、しかも個人レベル程度であれば不自由しない程度には使えるようになったので、そこらへんをまとめてみたいと思います。
ここまでやれば、とりあえず下の画像程度には使えるようになるのかなと思います。

なお、私はエンジニアで、普段Figmaを日常的に使っているデザイナーではないです。色々調べて活用できるようになったまでの備忘録的な内容でもあるので、詳細の部分は別途調べるようにしてください🙇♂️(書いてある内容に色々間違いや勘違いも多分にあると思います)
Figmaを個人利用するには?
まず最初にFigmaを個人で使うにはどうすればいいのだろうか?という部分が個人的に大きな障壁でした(笑)プランがあるのはわかっているが、個人でも契約しないと使えないのか、無料プランの範囲で十分に使えるのかです。
まずFigmaのプランは個人に対してではなくTeamに対してかかります。そのためアカウントを作成して、個人で使うことのできるDraft(下書き)には制限がないようです。
もし共同編集などがしたくなった場合は、Teamというものを作成します。このTeamを作成するときにプランを選ぶ方式です。
ここらへんの仕組みはこちらの記事がとてもわかりやすくて参考になりました。
Draftを活用する
FigmaにはDraftというものがあります。これは下書きのことなのですが、無料プランでもこのDraftは無制限に作ることができます。このDraftは共同編集などができないという制約があるのですが、シェアしたり(閲覧はだれでもできる)、Pageを作ったりなどの部分は通常のFileと同等なように見えます。
私のように、個人レベルでちょっと使いたいくらいであれば、このDraftでガシガシ書いていくのが良さそうです。もし、共同編集したくなったのであれば、あとからDraftをプロジェクト化できます。
学習の仕方
学習は、適当に「Figma 基本」とかで検索して良さそうな記事を参考に勉強しました。
その中でも、こちらのnote記事がほんとうにわかりやすくまとまっていてよかったです🙇♂️
基本的な操作やショートカット部分
レイヤー
フレーム
テキスト
Rectangleなどのオブジェクト
グループ化
まずはここらへんはマストな感じです。
加えて、colorの定義やテキストスタイルの定義の部分も操作できるようになるといいと思います。
エンジニアであれば、カラーの定義などは愚直に毎回指定するのではなくまとめてどこかに定義すると思います。Figmaでもそれと同じことができるので、知っておくといいです。
コンポーネント
あとはコンポーネントも使えるようになると便利です。コンポーネントは、エンジニアにもなじみがあると思います。
一つコンポーネントとして作成すれば、そこからインスタンスをいくつでも作成することができます。単純なコピーと違うのは、親を変更すれば子もすべて変更されるところです。
Auto Layout
あとは余裕があればAuto Layoutも使えるようになるといいのではと。僕も最初は使っていなかったのですが、Youtube musicの模写しているスクショをSlackに投稿したらチームのデザイナーさんが教えてくれました🙏
Auto Layoutは、中身のコンテンツのサイズを変更してもマージンやパディングを保ったままサイズを変更してくれるものです。わりと、フロントエンド実装しているとその挙動のほうがデフォルトな気がするのですが、Figmaの標準のままでは、中身のサイズに合わせて良しなにサイズが変わってくれません。Auto Layoutを使うことでサイズを微調整する手間を省くことができます。
アプリの画面を模写してみる
色々Figmaの基礎を学習して、実際に0からUIを作ってみようとかなり難しいと思います。ただでさえ我々エンジニアはデザイン力があるわけではないので、真っ白なキャンパスを前にすると迷子になってしまいます。
そこで、まずは実際にあるアプリの画面を模写してみるのをお勧めします。
これはFigmaに限らず、フロントエンド実装の勉強にもおすすめです。
アプリはなんだっていいと思うのですが、僕はYoutube Musicを選びました。実際のアプリをスクショしてFigmaに貼り付けます。Figmaでモバイルのフレームを選択して用意して、そこの横に同じサイズになるように配置します。あとは横目で参考にしながらUIを作ってみます。

この模写実装では下記のことが学べました。
レイヤー構造
color定義
テキストのサイズ感
オブジェクトの配置のコツ
グループ化
component化のタイミング
Auto Layout化のタイミング
学習したことを網羅的に試すことができました。
知っておきたかった色々
マージンのとりかた/見方
エンジニアがUI実装する時は、要素と要素の間のマージンがいくつかを指定して実装すると思います。それを実際にFigma上で指定しながらUIを作成するにはどうすればいいのか、という入口のところで躓いてしまいました。
まず、要素と要素のマージンを確認するには、 Option + カーソルで確認することができます。

あるいは、右側の「Design / Prototype / Inspect」のInspectにすることで、Optionを押さなくても常にマージン情報が表示されるようになります。
このマージン情報が出ている状態で、頑張っていい感じに配置していきます。微調整するときは矢印キーで1pxずつ調整していきました。
フロントエンド実装では、要素と要素のマージンを指定したりなどして配置していくと思いますが、Figmaではそういう感じではなさそうかな。。?という感じです(直接マウス配置で合わせてく感じ。。?)
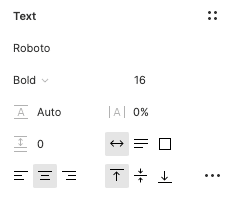
Textのサイズ調整

地味に知っておいてよかったのは、Textのサイズ調整です。オブジェクトのサイズとテキストのサイズがズレているとき、Designツールの部分で「Auto witdh」をするとテキストのサイズに合わせてオブジェクトのサイズもフィットしてくれます。
まさかマウスで微調整するんか!?とも最初思いましたが、流石にそんなことはありませんでした😂

エクスポート
特定の部分や、アイコン、フレーム丸ごとなど、好きな箇所でSVGやPNGなどにエクスポートすることができます。
自分がエクスポートしたい範囲を選択して、Designタブの一番下にあるExportから実行するだけです。

例えばですが、ワークアウトの部分画像として出力したい場合は、その部分選択してExportするだけです。Previewもされるのでめっちゃわかりやすいですね。

さいごに
以上でおわりです。
Figmaはエンジニアでも使いこなせたらめちゃくちゃ便利で、実装効率が上がるだろうなとは思っていたものの、「どこから学習すればいいのやら」「どこまで知っていればUI作れるのだろうか」と迷って、なかなか着手できずにいました。
この記事が少しでもFigmaを触るきっかけになれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
